Client Portal Review (2019)
June 7th
Andy
Offsprout is the only WordPress website builder for freelancers and agencies.
I never used a client portal when running a web design agency.
In hindsight, I regret not doing that.
Onboarding new clients can be a challenge. Regardless of your profession. But, especially in web design.
When bringing on new clients, it is important to set the right tone, engender trust, set proper expectations, and establish a collaborative relationship. Right…
Easier said than done.
In web design onboarding and through the design process, clients will need some hand-holding. This is both for your clients’ benefit, and yours. There are things you will need from the clients, and there are things they will need from you.
You will need:
- Design direction
- Digital assets like text, images, and logos
- Payment on invoices
- Design feedback
Your client will need:
- A timeline
- Status updates on the project
- Progress mock-ups and input
- Invoice receipts
All of this can add up to a lot of phone calls and emails. And hopefully, you have a system in place that can organize all of this well enough.
In my agency, we had several disparate pieces for client onboarding and management. We had a web form questionnaire, an onboarding phone call, assets coming in via email, updates via email, and invoices also via email from our billing team.
Our system worked okay, but looking back, I think it could have worked better.
I know that some agencies use web-based cloud storage and sharing services like Dropbox for sharing files with clients. But, that only solves one part of the puzzle. While it can help you get assets, it does not address keeping clients updated and getting feedback.
If there were one repository where clients could provide content and we could share updates, it could have minimized the back-and-forth emails.
The back-and-forth emails and impromptu phone calls from clients… all these things take away time that the team could be spent working on design projects.
And the emails and calls always come at random times. Right when you’re in the middle of a project.
Having a better system, a central repository, a client portal, could help web design agencies better communicate with clients.
Client portals can help your business improve client satisfaction by having clear and consistent communication and updates, without taking away time from your design team.
A client portal also looks professional to clients. It sets a tone with the client that you are an experienced business that knows what you are doing, and if the client follows your advice, they will get through the process with a beautiful end product.
A client portal can also help your team work better. A client portal where your clients provide you assets ensures that no client items get lost in the cracks among your emails, and ensures the client knows what they are responsible for providing your team.
Related: MainWP Review – WordPress site manager for agencies
I started looking into client portals, and in particular looking for one that could work with WordPress. Since most web design agencies’ websites are built with WordPress, I wanted to find, and be able to recommend, a tool that could easily integrate into an agency’s existing environment.
Then I came across Client Portal. Client Portal is, as its name suggests, a client portal. It is a premium WordPress plugin that allows you to have a client portal on your website.
(I recognize that this is a bit confusing since we are talking about a client portal tool, and the name of this app is also “Client Portal”. If we’re referring to this product by name, we’ll call it Client Portal; if we’re referring to the concept of a client portal in general, we will just call it a “client portal” without capitalization)
Client Portal allows you to share progress updates with clients, get assets you need, and manage your client communication. It does a ton more too.
So, after giving it a thorough test, I have a Client Portal review to share.
In this review, we’ll break down everything from features to support to pricing and more.
Ready for this? Here we go!
Client Portal Review: Features

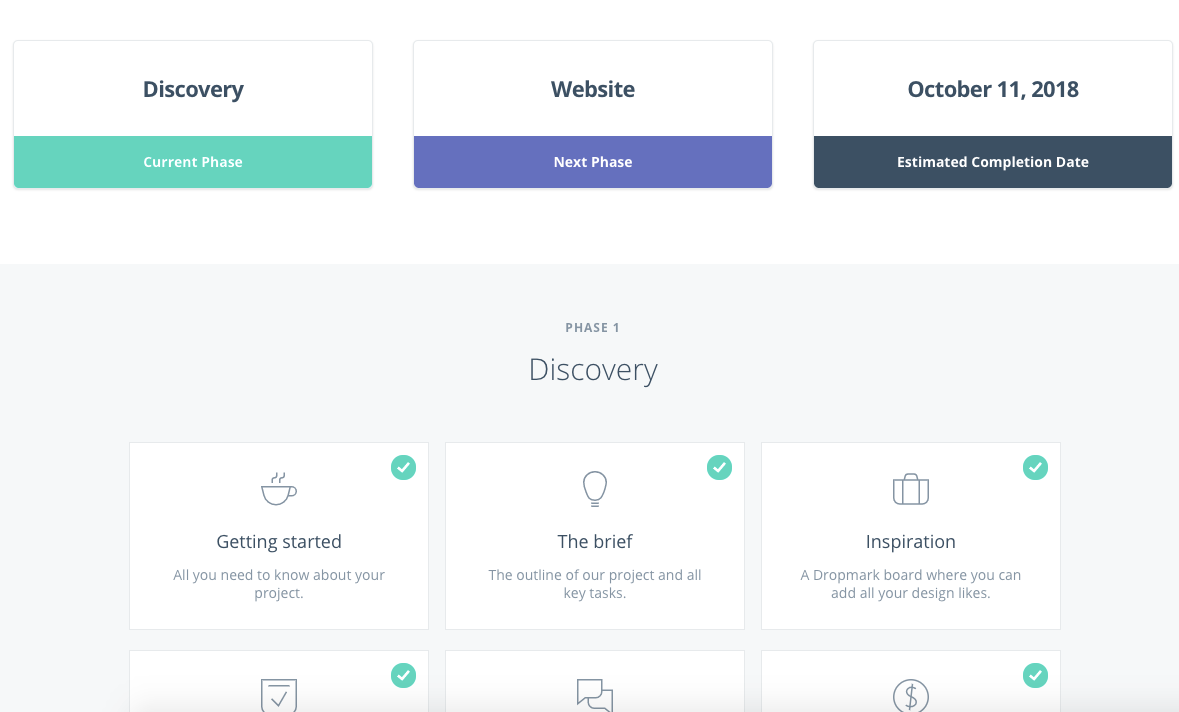
Client Portal lets you set up your own client portal on your website. To the client, their client portal will look like a page filled with different modules that they can explore. These modules are completely configurable by you. You can choose what elements you want to be in your client portal for your client to interact with.
The Client Portal can let clients know where they are in the design process. It can request their input and share things with them as well.
Now, let’s take this Client Portal review into an exploration of the setup process.
Setup

Starting out, after you install Client Portal onto your WordPress website, you will go into the Client Portal plugin. Next, you will set up your new project. You can use or create templates, or start from scratch with each project.
You will likely want each portal to be more-or-less the same for each new client that you onboard, so having templates to choose from is a nice feature.
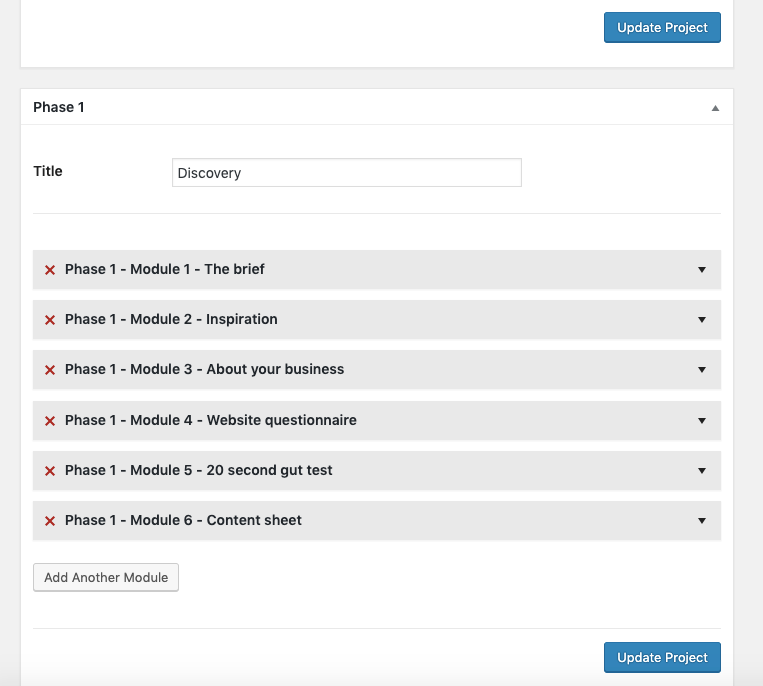
In the setup stage, you will design the portal’s look as well as the modules you want to include for your clients.
There are a lot of modules to choose from, but there are a few you will likely want for every project. Modules like a Brief, Questionnaire, or Prototype.
As a default, you get 3 phases to your client project – Discovery, Website, and Assets. These phases are laid out like different sections. Each includes different modules. You can set these phases to be whatever name and include whatever modules you want.
Very customizable stuff.
Next, you’ll go on to set the modules to include in each phase. Once you set your modules, you’re good to go. You will then create a login account for your client so they can access the portal.
After that, you’re ready to use Client Portal with your clients. You can make updates and clients can share information with you.
Next in this Client Portal review, let’s take a look at the different modules you can work with.
Modules

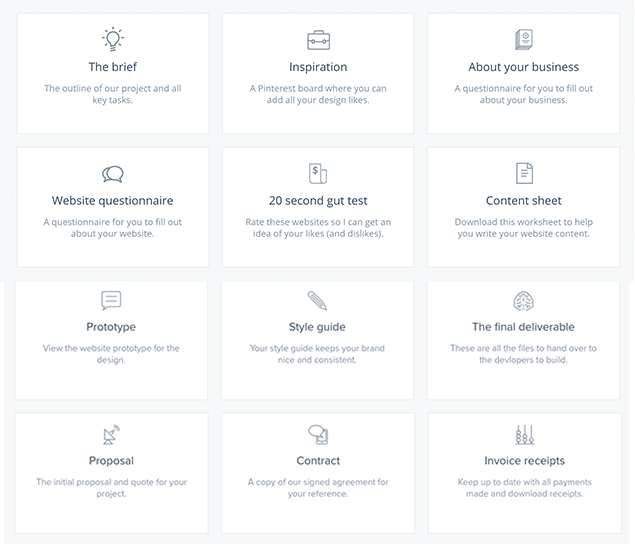
Modules are the centerpiece of Client Portal. Modules house all the relevant client information and enable you to effectively communicate with your clients.
There are several different types of Client Portal modules you can add to your… client portal. (For this Client Portal review, it would definitely have been a lot easier if the software was named something random, like “Cli-po” or some made up word like Trello)
You can have modules that display content like text or video. One example would be sharing a Brief with the client to let them know what to expect.
You can have modules that require client input, like questionnaires.
You can have modules that share your files with the client, like contracts or invoice receipts.
You can also have modules that let clients upload files, like website assets such as text, images, or logos.
Last, you can have modules that link out to other websites or platforms that you use in the design process, like Dropmark, Trello, HelloSign, Proposify, Google Docs, Invision, Freshbooks, etc.
Related: Ora Review – Project Management Tool
With Modules, Client Portal demonstrates how it serves as your ultimate central repository. Though you may use different apps in your design process, everything client-facing can connect through Client Portal. This helps you keep the client up-to-date, and ensures they are a knowledgeable partner of yours in the design process.
So, that’s all well and good. You can set up Client Portal and create modules. But, how do you use it with your clients? Next up in our Client Portal review is making updates to your Client Portal.
Updates

Working with Client Portal is pretty simple, actually.
Each module can have one of three statuses: In Progress, Completed, or Inactive.
If inactive, there is nothing for the client to interact with. If it’s In Progress, a client can look at that module and see what’s in it.
If a module is Completed, it lets the client know that nothing more is needed from them regarding that item.
With each module, you can update and add new information, such as a link to a new mock-up design, or a new invoice.
Client Portal Review: Pricing

Client Portal is a paid product.
A one-site license is $199 per year, paid annually. It comes with unlimited portals, updates for one year, one-on-one setup, and support.
A multi-site license is $399 per year, paid annually. It comes with everything you get with the one-site license, but you get to install it on an unlimited amount of websites.
For most agencies, the one-site license should be sufficient. You will likely have your Client Portal site on your agency’s main website.
If you have multiple agencies and different brands (i.e. agencies that serve different industries), you might want the multi-site license.
Client Portal Review: Support
With Client Portal, you have a few support resources to call on if needed.
First, there is a knowledge base of 31 articles with text and video to help you set up Client Portal on your site.
Second, if you cannot answer your question from the knowledge base, there is email support available as well.
Client Portal Review: Pros and Cons
Here are the Pros:
You can manage your client experience all in one dashboard.
Save time with client communication by keeping your clients updated when you have updates to share.
Ensure clients know what is expected of them and be able to easily gather any assets you need.
Look incredibly professional to your clients, setting the right tone from day one.
Keep all your assets and information organized in one place so nothing falls through the cracks.
Here are the Cons:
It’s not free, if that’s what you were hoping for. But for a tool like this, that could save you hours and hours in client calls, ensure better client satisfaction, and help you better organize and streamline project work, it’s well worth the cost.
The portal itself is limited in terms of customization. You can choose the colors and branding, but you don’t really have a say in anything else regarding the layout and design for the client portal.
The only other drawback that I have to mention, and it’s a really minor one, is that the UI for the editor is not the sexiest. When you are choosing which sections to include in your client portal, that back-end interface is not all that exciting. But, it gets the job done.
If you compare it with other project management apps like Basecamp, you’ll find that this doesn’t do as much. And that’s because it’s not supposed to. Client Portal is not meant to replace a project management tool like Basecamp, Asana, or Trello. It can work in tandem with them, or any project management app you have. In my experience with project management apps, I generally didn’t love their built-in client portals. An agnostic tool like Client Portal is great in that it can work alongside my preferred project management tool, no matter which one I use.
Third-Party Client Portal Reviews
I wanted some other feedback on Client Portal, so I scoured the web to see what other users thought about Client Portal. The Client Portal website had its own testimonials, but I wanted to find other sites, not cherry-picked Client Portal reviews.
After looking for a bit though, I could only find one written out review. Here’s what it said:
Pros:
I’m able to share all client assets in one place!
Cons:
No ability to add multiple users, but I can password protect. Could use some more templates
- Kristen H.
Client-Portal.io Review: Conclusion
I wish I had found Client Portal years ago in running a design agency. This is a great tool to help your design agency, or any business that works with clients, manage your client experience.
Free 14-day trial. Easy setup. Cancel any time.
get everything for only $9/month
Resources
Comparisons
Solutions
Products
Features
About Offsprout
Offsprout was founded by two former college freshman roommates. Drawing from their experience building their web design business, JurisPage, which was acquired in 2016, Offsprout is singularly focused on being the best white label website building tool for web design businesses.
