Elementor vs. Beaver Builder vs. Offsprout (Full Analysis)
April 15th
Adam
Offsprout is the only WordPress website builder for freelancers and agencies.
When it comes to WordPress page builders, Elementor and Beaver Builder are two of the top dogs in the industry. And for good reason.They’re excellent page builders.(That’s right, we’re a website builder company giving props to the competition)But how do you know which one is a good fit for your business?Not to worry.
In this post, we’re going to pit Elementor vs. Beaver Builder vs. Offsprout and evaluate the on the following criteria to help make your decision easier: Sound good?
Elementor vs. Beaver Builder vs. Offsprout | Ease of Use
Out-of-the-box you’ll notice that all of these page builders are fairly intuitive.Each page builder provides users with drag-and-drop functionality as well as in-line editing (click and edit text).They are two features that go a long way at reducing the learning curve.And it’s important to note that not all WordPress page builders offer this usability.WPBakery relies on a WYSWIG interface (instead of editing text directly on the page, you edit your text from a pop-up window).
Divi provides specific locations to add blocks or “design modules” instead of allow you to “drag-and-drop” your blocks anywhere on the page.Here’s an example of what I mean:
Page Builder Layout (Interface)
Elementor and Offsprout share the most similarities in terms of their page builder layout.Both page builders feature left side control panels that automatically display the related controls. They allow you to adjust everything from row width to the color gradient of your background image.
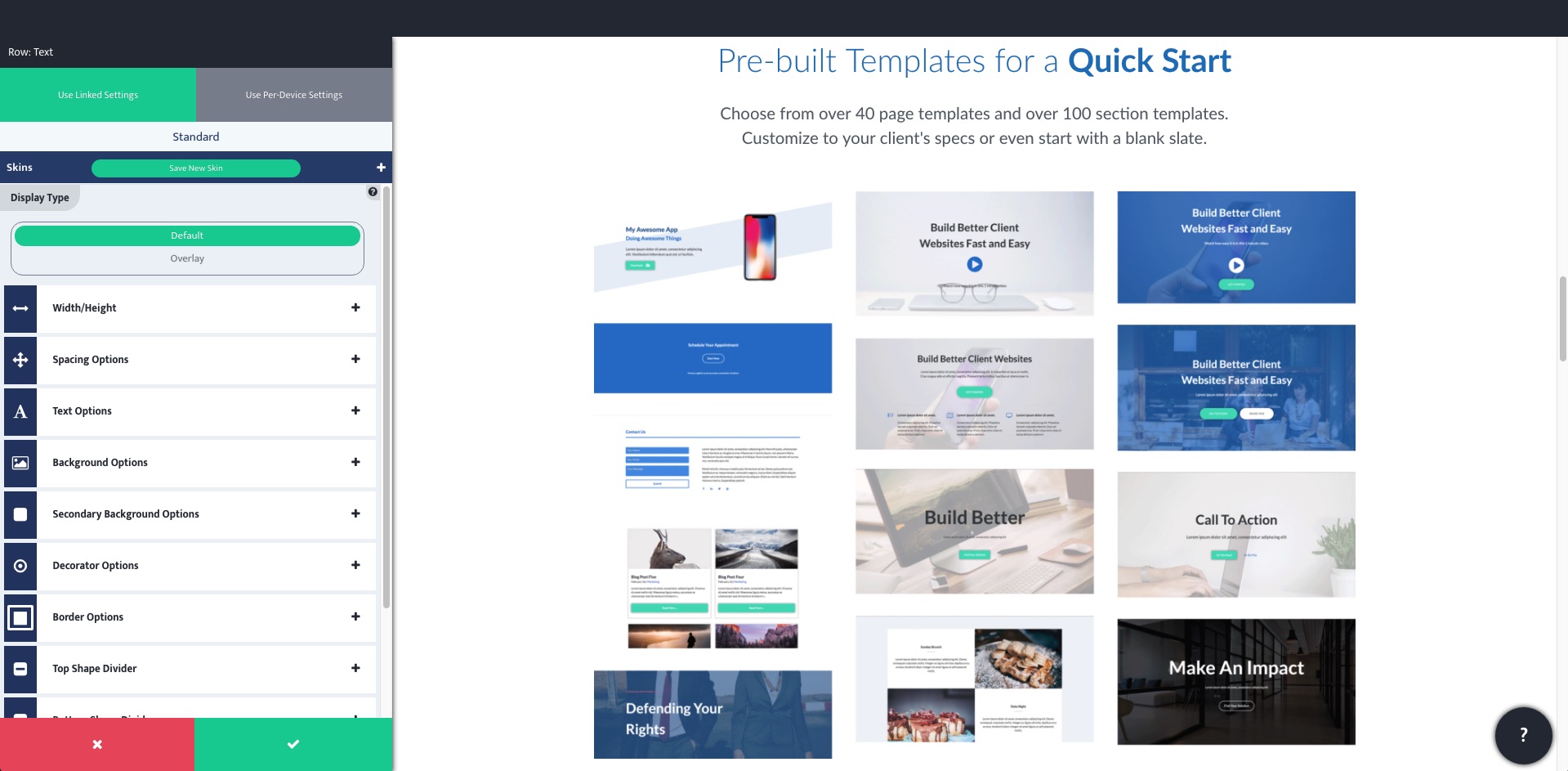
Elementor page builder layout

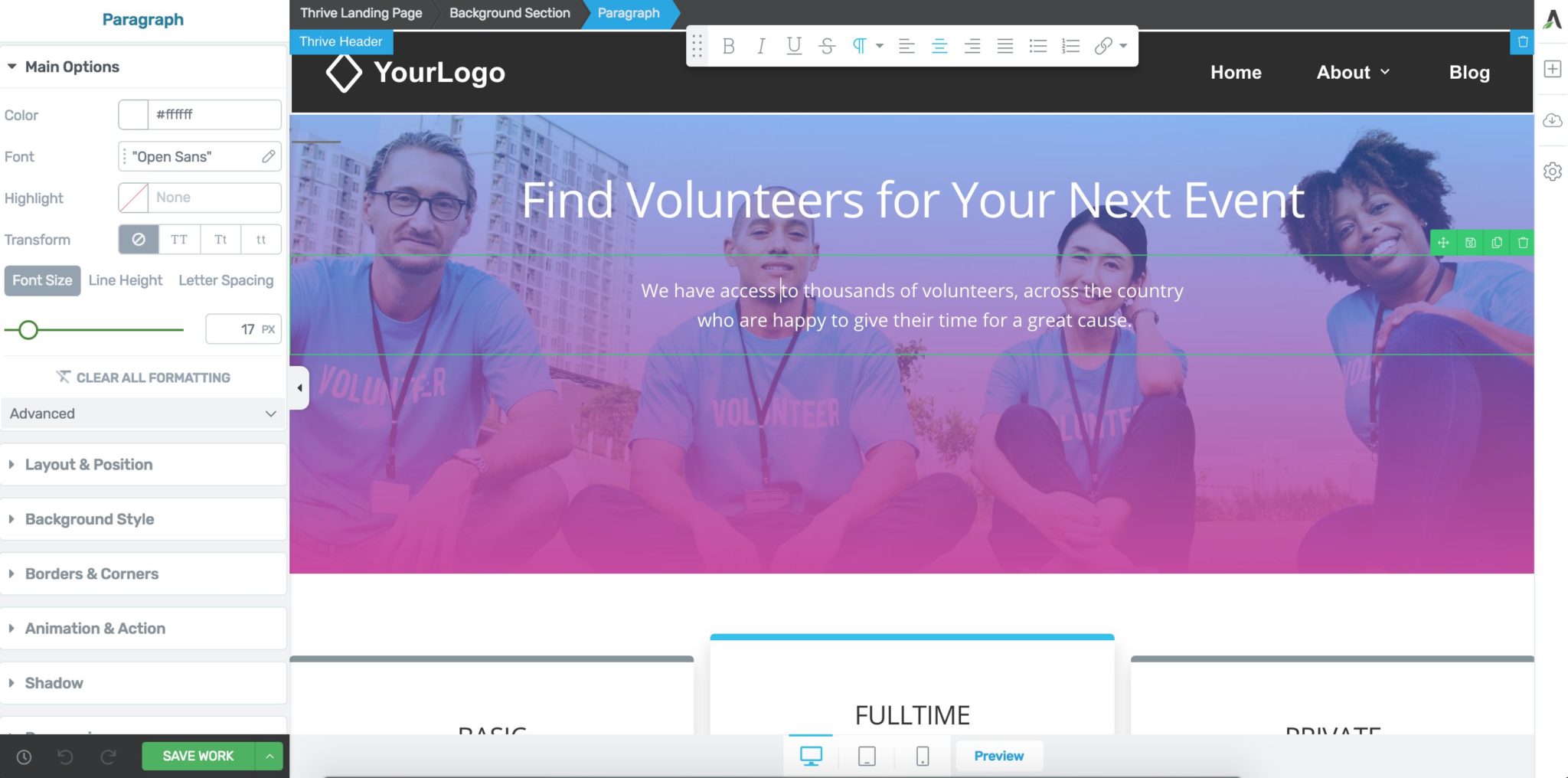
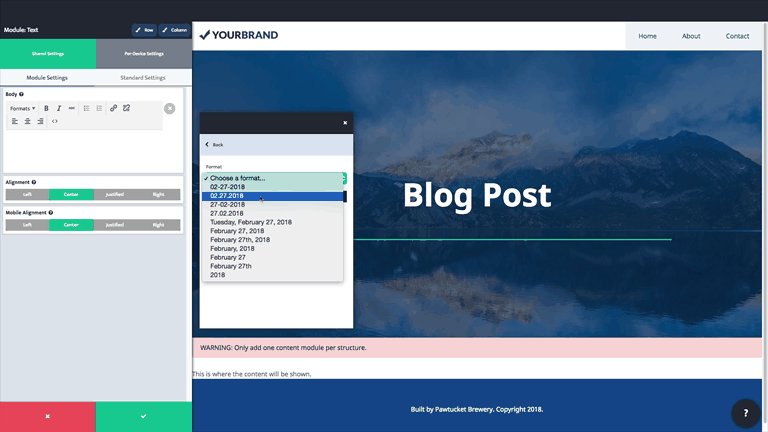
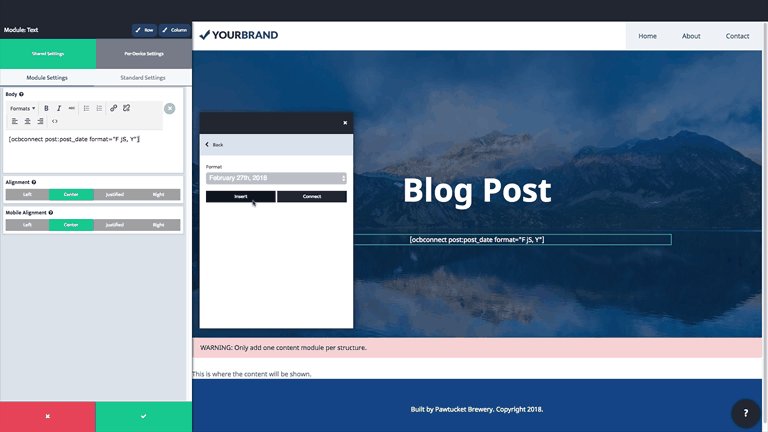
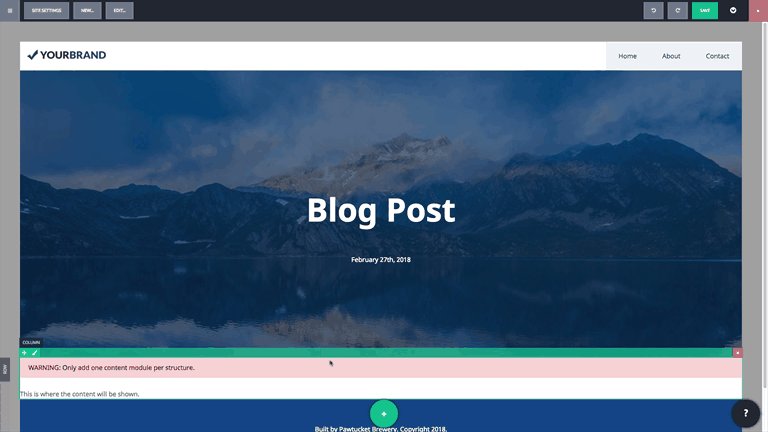
Offsprout page builder layout
In addition, both provide a centrally located formatting header bar that allows you to make quick changes to font color, bold, alignment and more.Beaver Builder on the other-hand displays all of the relevant controls in a floating light-box.

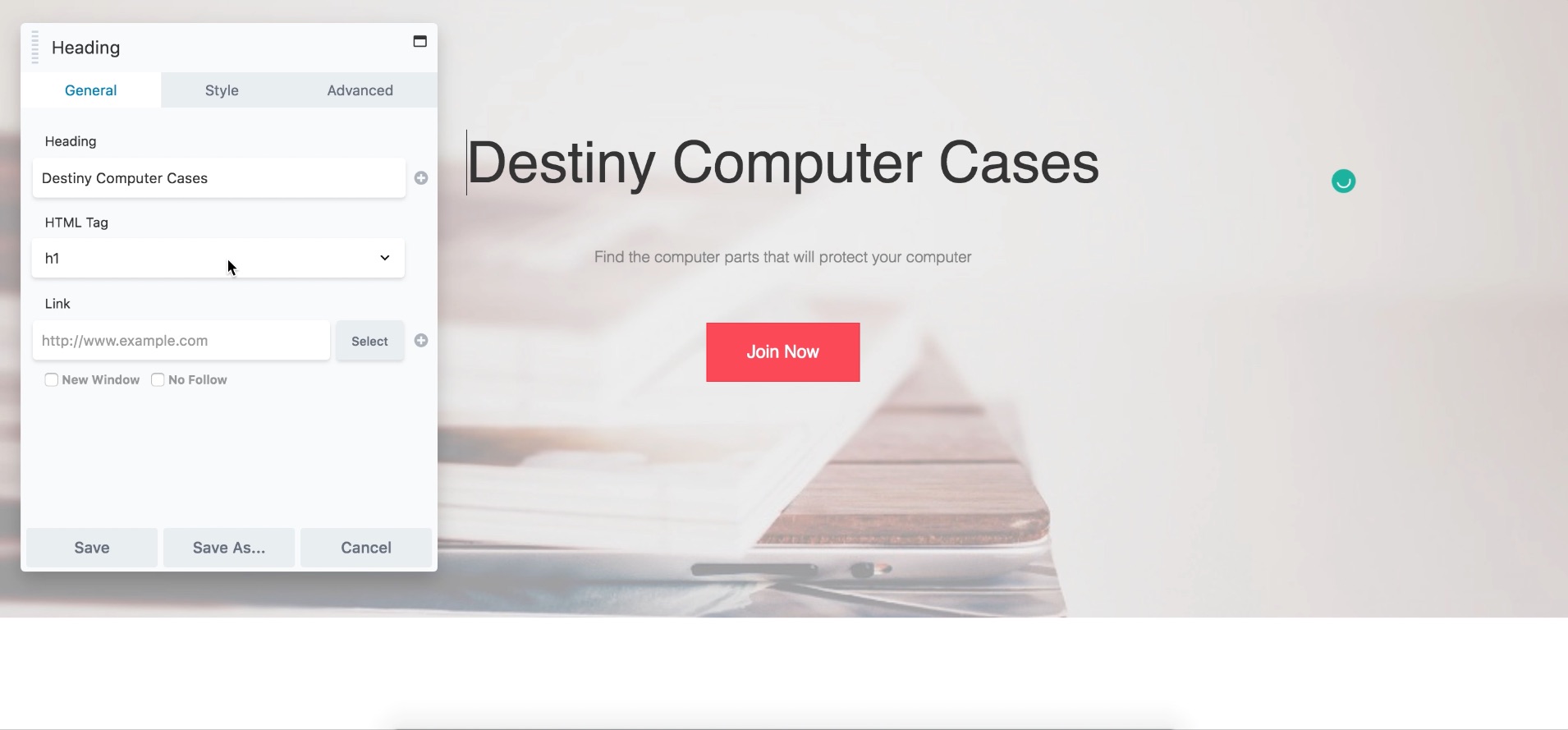
Beaver Builder page builder layout
As a result, the overall display is more condensed but it requires a few clicks to execute similar formatting changes compared to Elementor and Offsprout.
Unique Usability Features
Each tool offers it’s users some additional usability features that make them easier to navigate if you’re just starting out.Elementor provides its users with an extensive revision history, allowing web designers to jump back to a specific edit in time. I didn’t find myself using it more than the familiar undo/redo shortcuts but it was nice to know it was there.Offsprout allows users to quickly navigate throughout the site without having to jump back to the WordPress dashboard.It’s a serious time saver and one of those features that once you use, you’ll never want to be without it.Beaver Builder doesn’t necessarily have a special feature but its lightbox interface allows you to view the page at the same dimensions.Meaning it doesn’t need to adjust the web page resolution to display design module or row/column controls.Summary | Ease of Use

Elementor’s layout is clean and simple. Style changes are easily made from the floating formatting bar and features like the block overview and revision history are helpful usability tools.

Beaver Builder’s pop up modal display is an efficient way to display the related controls for individual elements on the page. Formatting controls could’ve been a bit easier to access.

Offsprout delivers a familiar interface with quick access points for formatting changes. In-line editing makes it easy to edit text and adding new blocks is smooth.
Elementor vs. Beaver Builder vs. Offsprout | Theme Builders
First, if you’re not familiar with what a WordPress theme builder is I’ll explain.A WordPress Theme is like a website-in-a-box.Providing a WordPress site owner with an entire website that includes content pages and structures like the headers/footers and 404 pages.Theme Builders are powerful tools that allow you to generate your own themes.Which gives web designers the ability to build an entire website, not just a single page.It’s what differentiates a page builder like WPBakery from a website builder like Offsprout.So with that out of the way, any WordPress Theme Builder worth their weight should gives the web designer the ability to create these key elements of a website: Structures Headers FootersContent Pages 404 page Archive page Blog Post
While all three tools provide their own Theme Builders, the results and workflow vary.
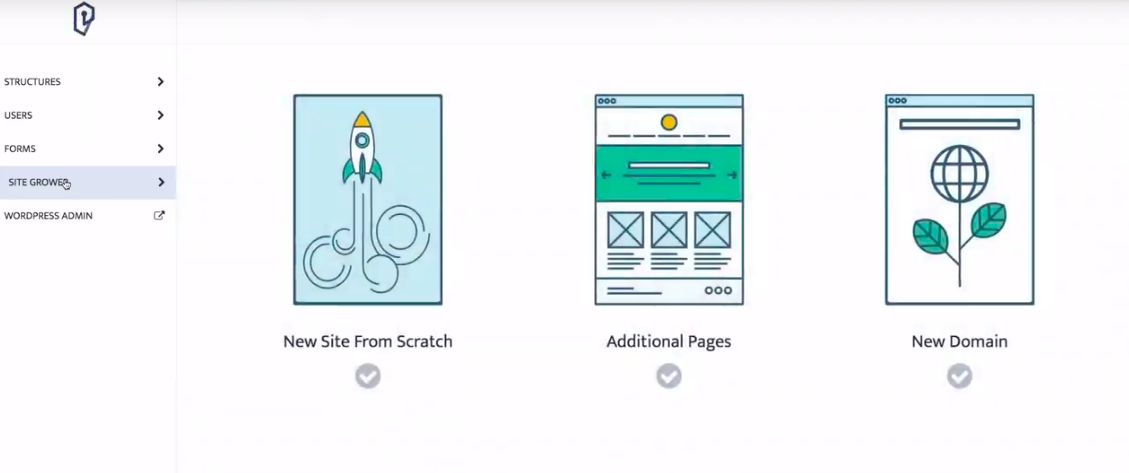
Building Your Theme from Scratch
Elementor & Beaver Builder break up the theme building process into pieces. To create a theme, you select a page that you want to create (i.e. 404 page) and then choose a template as well as any dynamic data (we’ll get to that in a bit).It’s a straightforward process but does require more work as you need to develop each page one by one.Alternatively, Offsprout allows you to do build them all at once through its aptly named Site Grower.To build a theme, simply input the client’s data and choose the templates for the corresponding 404, archive and blog post pages. The data is then automatically populated into the designs.

Leveraging Dynamic Data in Your Theme
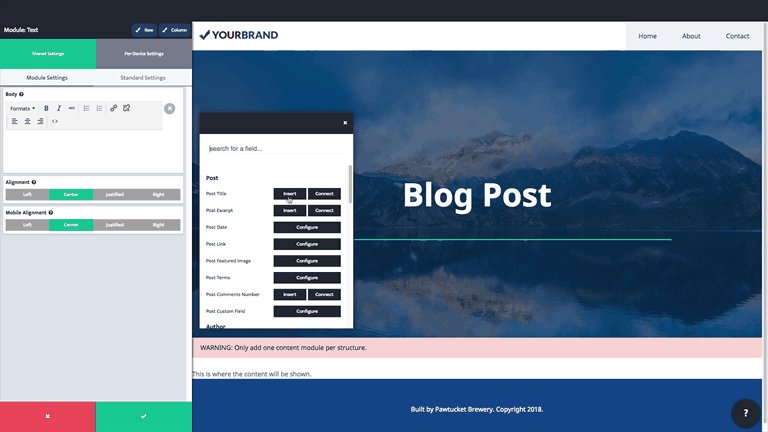
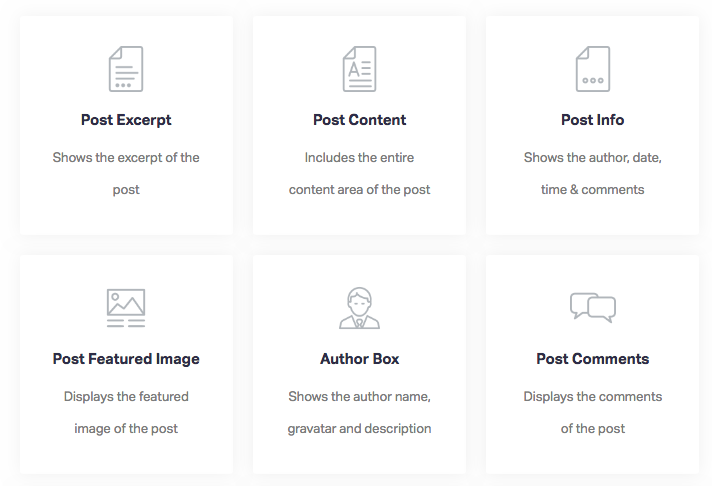
Beaver Builder, Elementor and Offsprout all include the ability to inject dynamic content into your themes.Which, if you’ve ever built a theme, you know is essential.All three website builders give you the ability to add the following dynamic content:- Posts: URL, Title, Featured Image, Meta Data, Date
- Author: Name, Picture, Meta Data
- Archive: Title, Description, Meta Data
- Sites: Name, Tagline, URL

In addition to the content listed above, Elementor also supports post comments while Beaver Builder has support for “Parts.”These “Parts” are more or less “global elements” that you would want consistent across a site like a call to action, newsletter signups, etc.
Summary | Theme Builder

It’s a complete WordPress Theme Builder that covers all of the necessary elements to develop a theme and more.

The Beaver Themer is another solid tool from the Beaver Builder team. The permissions and page controls make it a formidable tool. But the additional cost is a drawback.

For a relative newcomer to the space, Offsprout delivers a powerful theme builder. And with the Site Grower, it makes a good case for the easiest page builder of the three.
Elementor vs. Beaver Builder vs. Offsprout | Design
As a web designer, you need a high degree of design fluidity to execute your vision.And while templates provide a nice head start, they can only take you so far.So web designers need a variety of design elements at our disposal.Luckily, with any of these website builders, you’re covered.Each page builder includes an extensive set of design “modules” or “widgets” that cover everything from timers to before and after sliders. Giving you a much smoother and code-free design experience.
Unique Design Elements for Each Page Builder
Elementor, Beaver Builder and Offsprout all share a similar set of design “modules” or “widgets”.Since they are so similar, we decided it would be best to highlight the standout features of each website builder.Offsprout | Before and After slider module. This new design module allows you to create a tactile slider to slide between two different images. Go ahead, give it a try


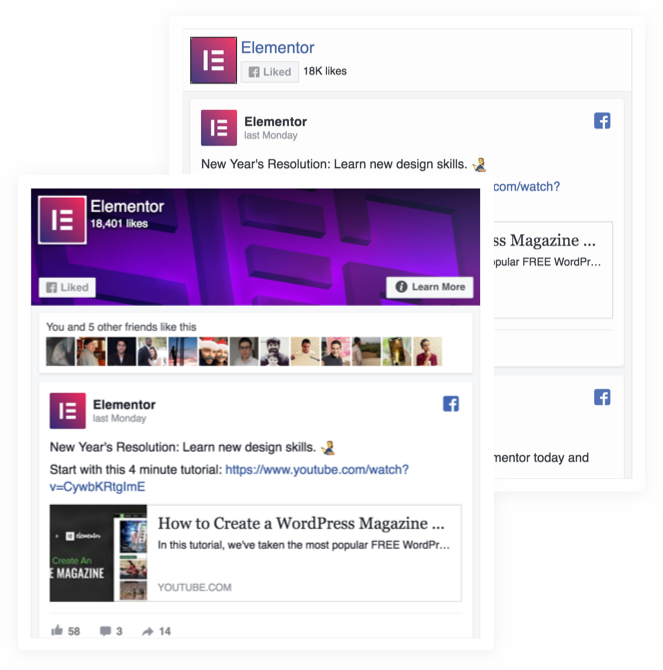
It’s an excellent feature that makes it easy to show before/after transformations.Elementor | Facebook Widgets This group of widgets gives designers the ability to add Facebook feeds, like buttons as well as embed comments, posts, and videos.

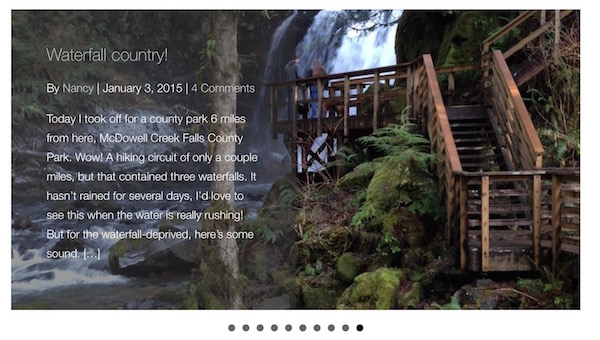
It’s a nifty tool to add some social proof to your website or get more likes for your Facebook page. Beaver Builder | Slider Post Module.

While lacking some of the flair of a Facebook Widget or Before and After slider, the slider post module provides a clean and visual way to present blog posts (as seen above).
Summary | Design

Elementor’s large library of design modules provides all of the design elements a web designer would need to build their website with a few extras.

Beaver Builder compared to the others is a bit limited in it’s range of design modules. However what it offers will get job done for most designers.

Offsprout boasts the second most design modules of the three page builders compared. The Before and After slider is a welcomed addition to another solid design set.
Elementor vs. Beaver Builder vs. Offsprout | White Label
As a web designer, being able to white label your WordPress page builder is invaluable.Why?Because without it, your client will see your page builder’s branding. Which can cause uncessary confusion and also the potential to lose management services for that client (as they try to manage it on their own).Unfortunately, this is the case with Elementor. They do not offer a white label solution.However, both Beaver Builer and Offsprout include white label services so let’s take a look at those.Beaver Builder
Beaver Builder’s white label capability is only found in its $399/year, Agency plan. It provides customers with the ability to replace the Beaver Builder label with their own brand logo.
Beaver Builder also allows it’s users to white label its Beaver Builder Theme tool.
Offsprout
Unlike Beaver Builder, Offsprout comes fully unbranded. Meaning that the Offsprout brand doesn’t appear anywhere on the page or theme builder interface. Not even the help files!And while it’s unbranded, you can add your own logo to the interface to maintain your branding.
Add your own logo with Offsprout’s white label page builder
Summary | White Label Functionality

Elementor does not currently offer a white label solution for web designers.

Beaver Builder does offer a white label solution with the ability to add your logo which is a nice addition. However, to access this you’ll need to opt for the most expensive plan.

Offsprout offers the most robust white label solution of the three at no extra cost. Providing a completely unbranded interface and help files.
Elementor vs. Beaver Builder vs. Offsprout | Centralized Design Scheme
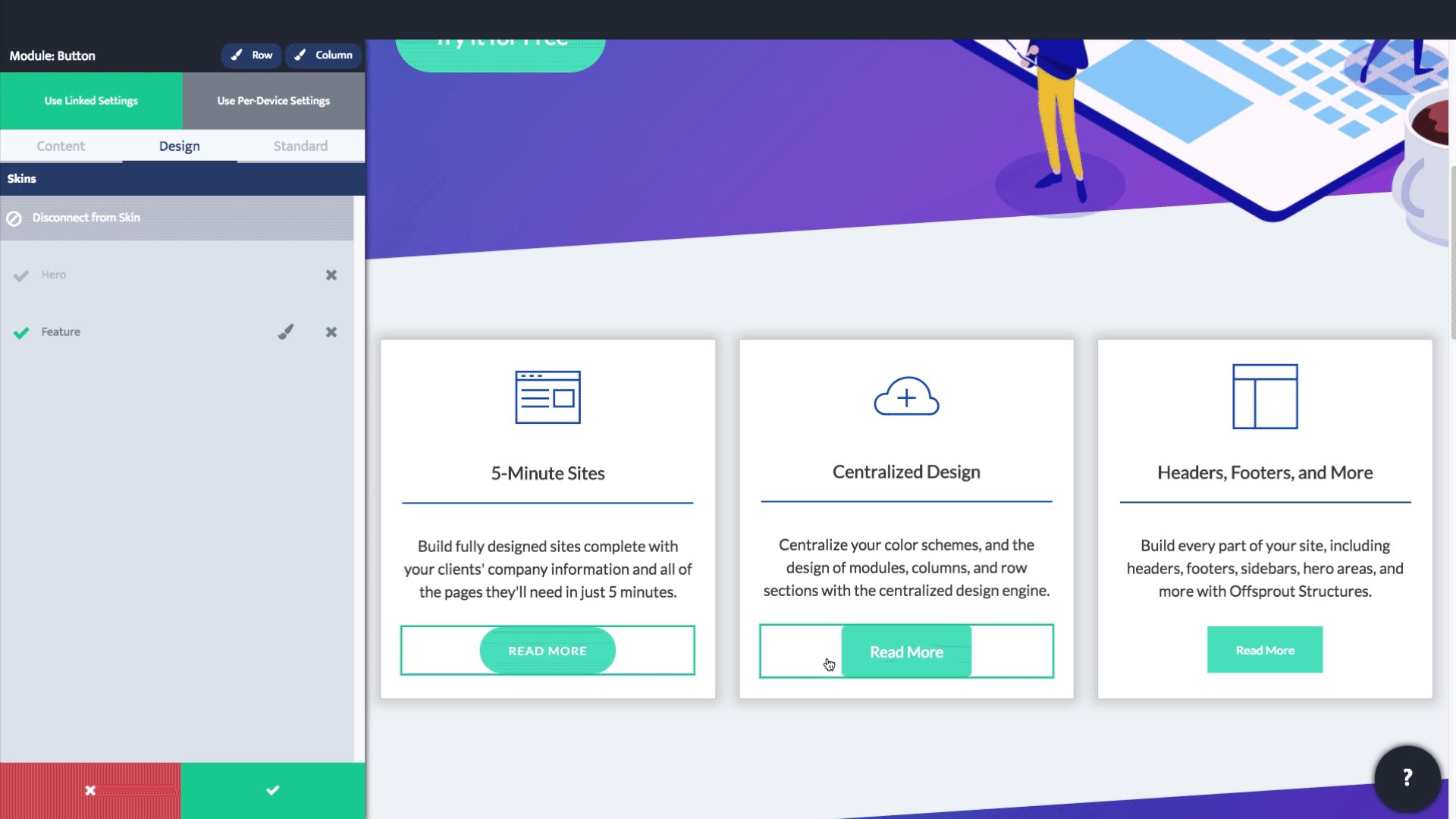
Let’s say your client asks you to make a change after you’ve designed their website.They want to change the colors of their buttons from orange to blue AND they want to change the edges from rounded to square.Why?Who knows ¯_(ツ)_/¯But if you’re a web designer you’ve probably come across this or something similar to this all too frequently.So when looking for a page builder, having a centralized design scheme can make all the difference between a few minutes and a few hours.Let’s take a look at what each page builder offers.Elementor
Elementor does include a global setting for your website colors, however, it’s somewhat limited in its capabilities. You are able to set the primary, secondary, text and accent colors. But that’s it.
So in theory, if you set all your buttons to the accent color, you could change the accent color and the button colors would change too.However, you now still have the daunting task of updating all of the button designs from square corners to rounded corners. 
Beaver Builder
Unfortunately, Beaver Builder doesn’t offer a central color scheme. So going back to our example…if you want to change the color and the style of the button, you’ll be doing that one at a time across your entire site
Offsprout
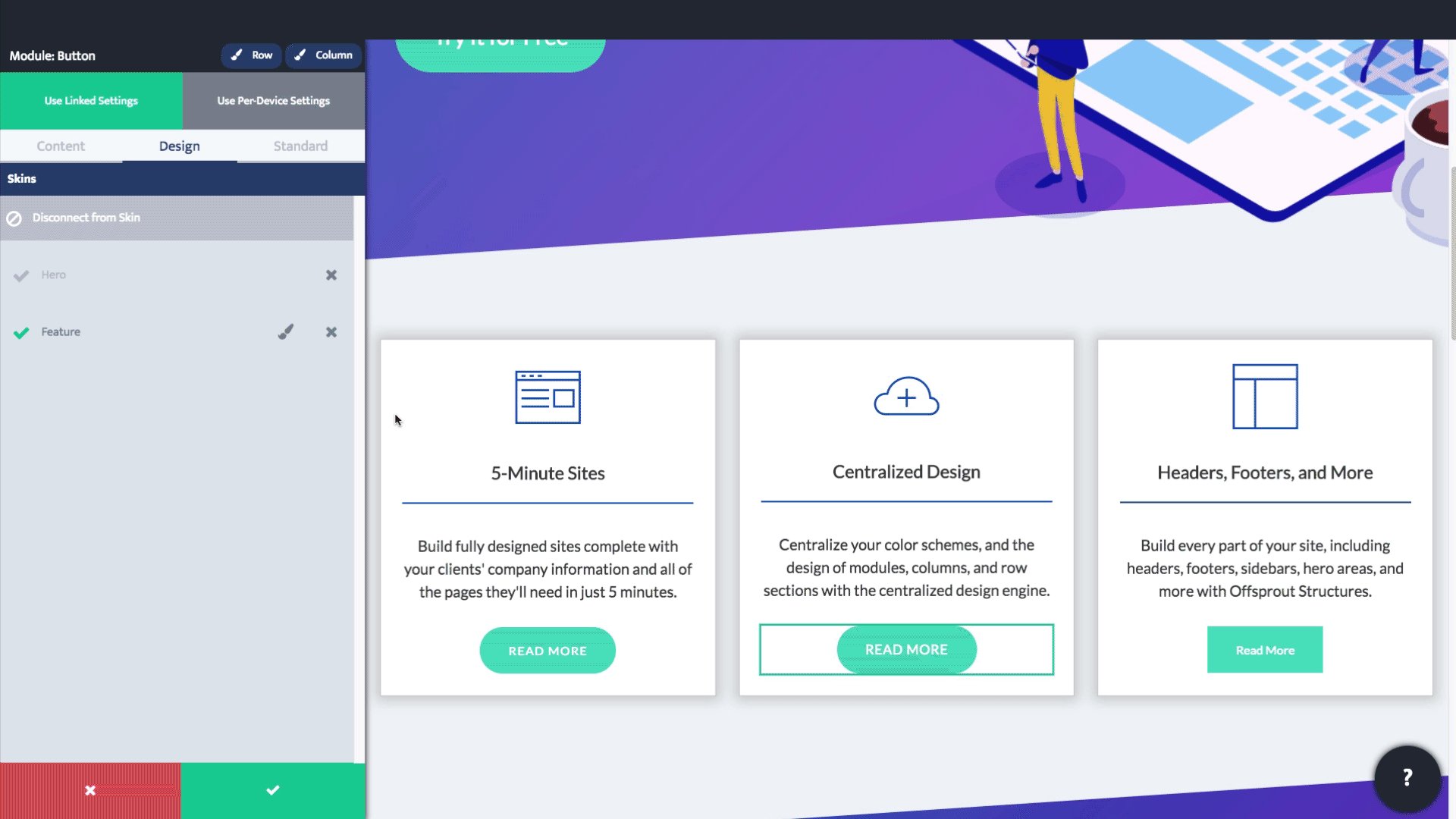
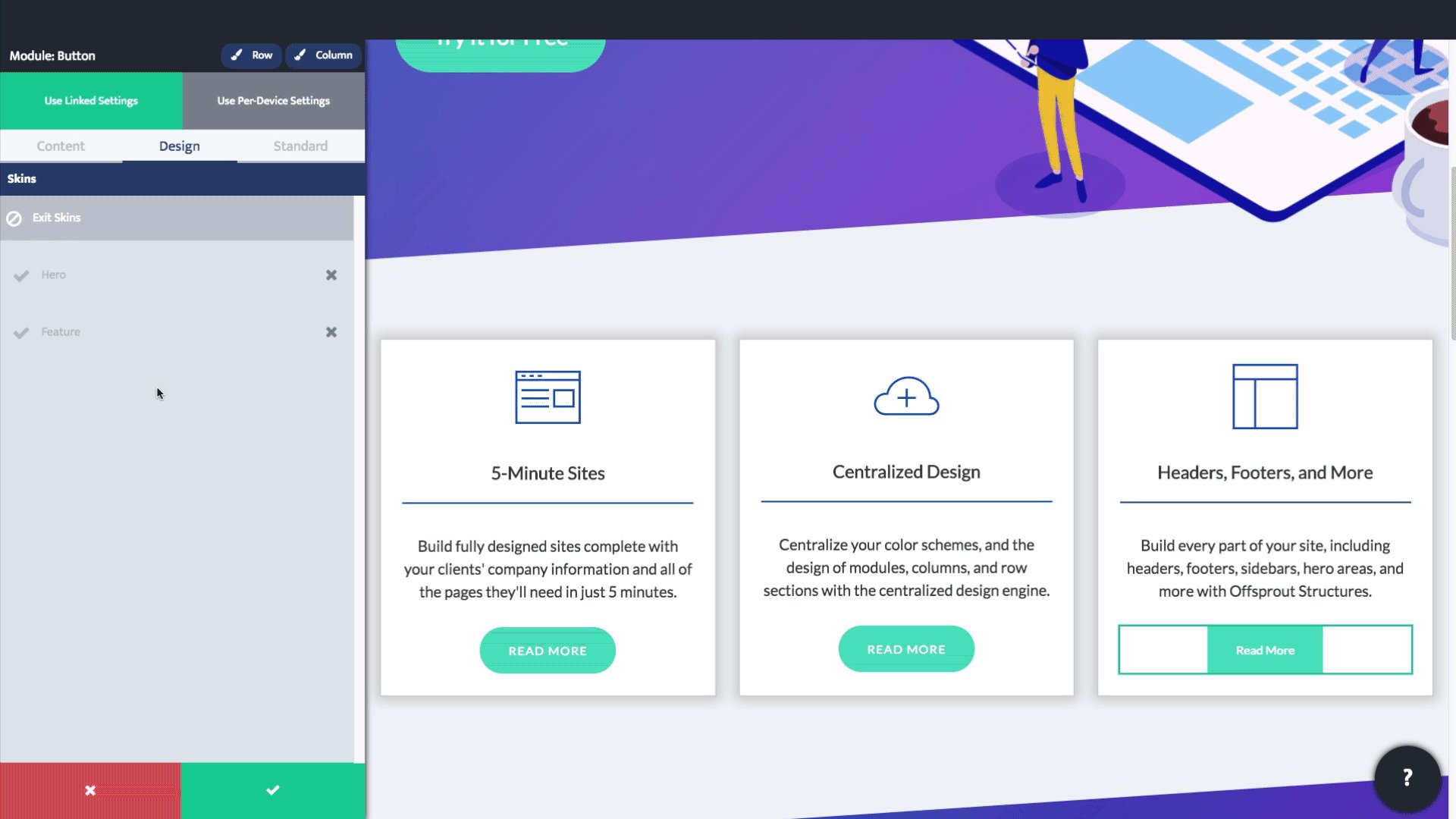
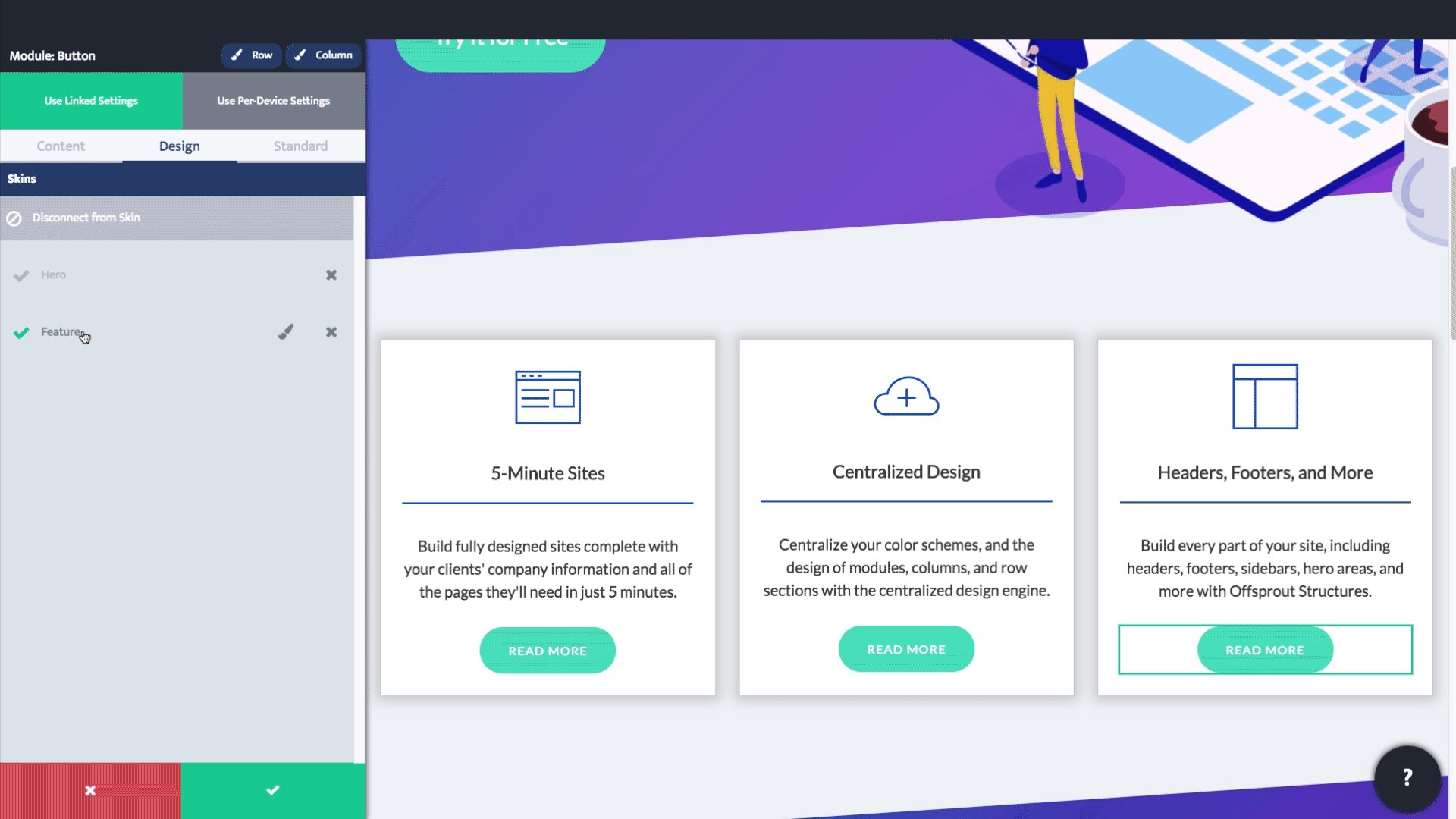
In this situation, if you have Offsprout there’s nothing to fear. Offsprout allows you to set your Primary, Action, Accent, Alternative Accent, Positive, and Negative color. So just set your action button color from orange to blue and voila! Those changes will ripple across the site and apply to all of your other buttons.But what about changing the square corners to rounded corners?Not to fear! Simply jump into your design skin and adjust the button radius.
Now all of the buttons that share that design skin will automatically update.Pro Tip: You could’ve also changed the button color from here as well.
Summary | Centralized Design Scheme

A limited global color scheme and lack of centrally connected design stunt the ability to execute quick sitewide changes.

The lack of a central or global color scheme and no design continuity results in a lot of time wasted for making design changes across your site.

Featuring both a centralized color scheme and flexible design skins, Offsprout shines in its ability to make quick color and style changes sitewide.
Elementor vs. Beaver Builder vs. Offsprout | Permission Controls
There comes a time in every web designer’s life…when they have to hand their baby over to their client.
And that’s ok.But it doesn’t have to be a moment filled with regret and fear. Instead, you can ensure potential damage is avoided by leveraging client permissions.Client permissions is a necessity for web designers who are eventually handing over their website to the uninitiated.Plainly speaking…it ensures your client doesn’t screw up your hard work.Let’s see what these tools have to offer to help you rest easy at night.
Elementor
Elementor features a role manager that allows you to choose from an Editor, Author, Contributor or Subscriber.Each offers varying degrees of access to managing and publishing posts with the Editor being able to Publish and Manage their posts and others.Once you’ve selected which level of access to grant, you then have two levels of “control.”
The first level is No access to the editor which restricts the users from entering the Elementor editor.The second is Access to edit content only which allows the user to edit content but not the style or layout.
Beaver Builder
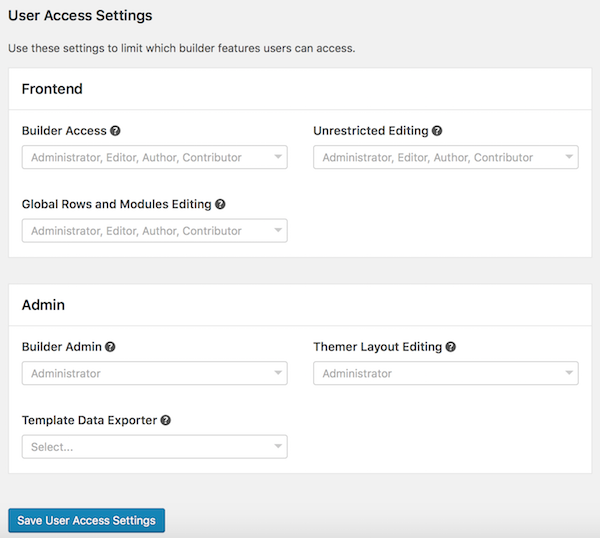
Beaver Builder provides a greater degree of control than Elementor by managing access to its Builder, Row and Modules and giving complete unrestricted access.These are then assigned using the native WordPress user levels (Administrator, Editor, Author, and Contributor).
So for example, if someone with an Editor role is not given Builder Access, when they open Beaver Builder they wouldn’t see controls for the page builder.You can limit access on the frontend and backend. So you can allow someone to edit an existing layout but not another page or create a new page layout.
Offsprout
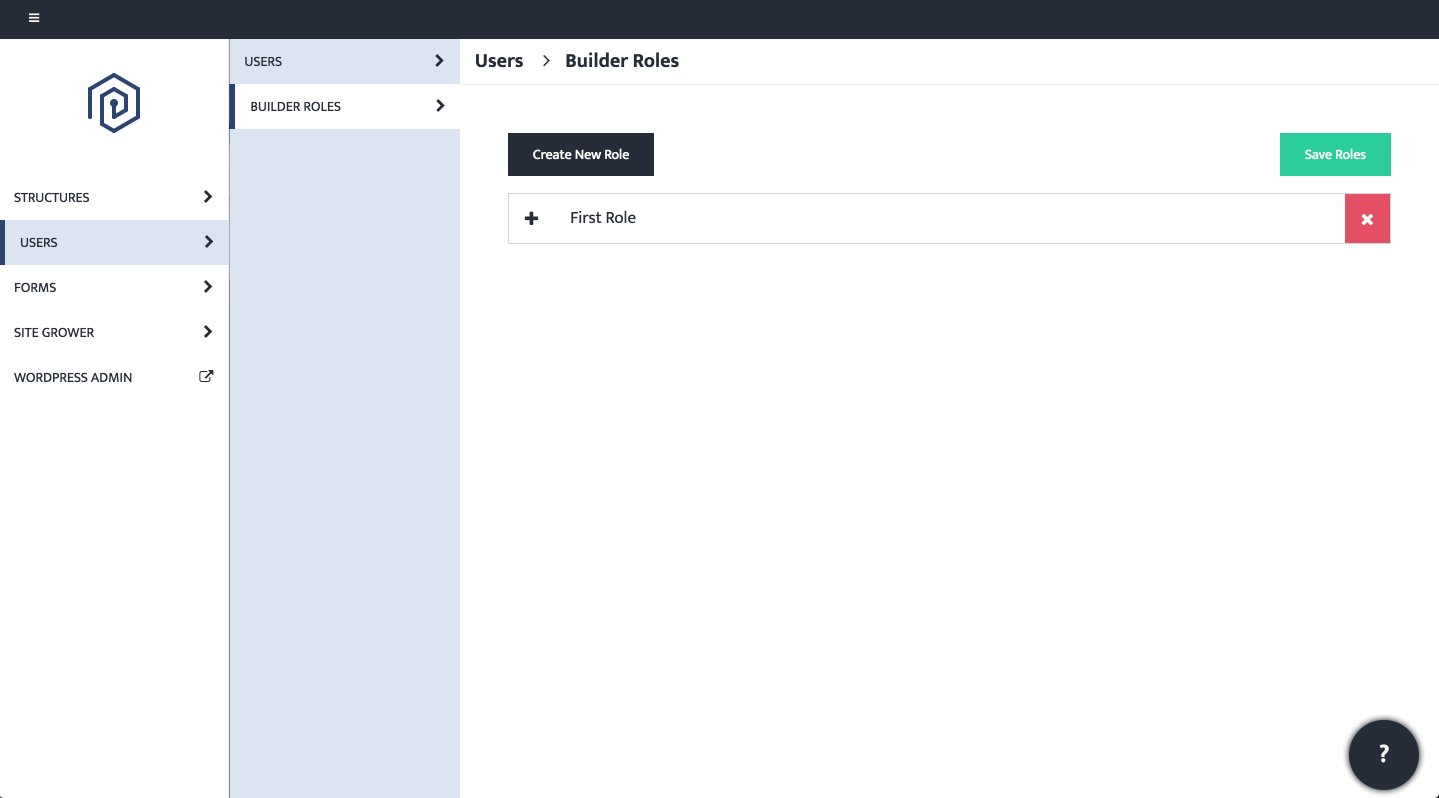
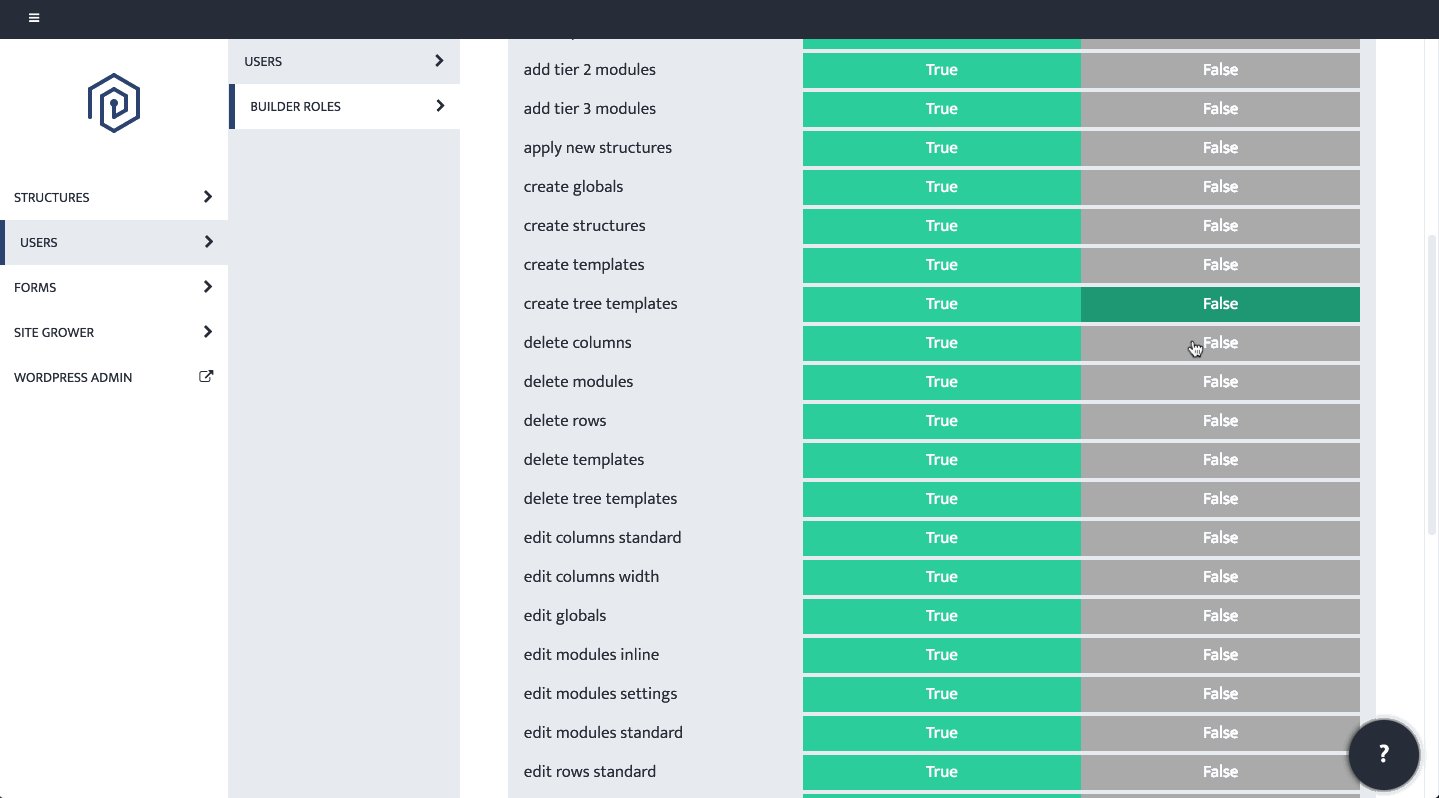
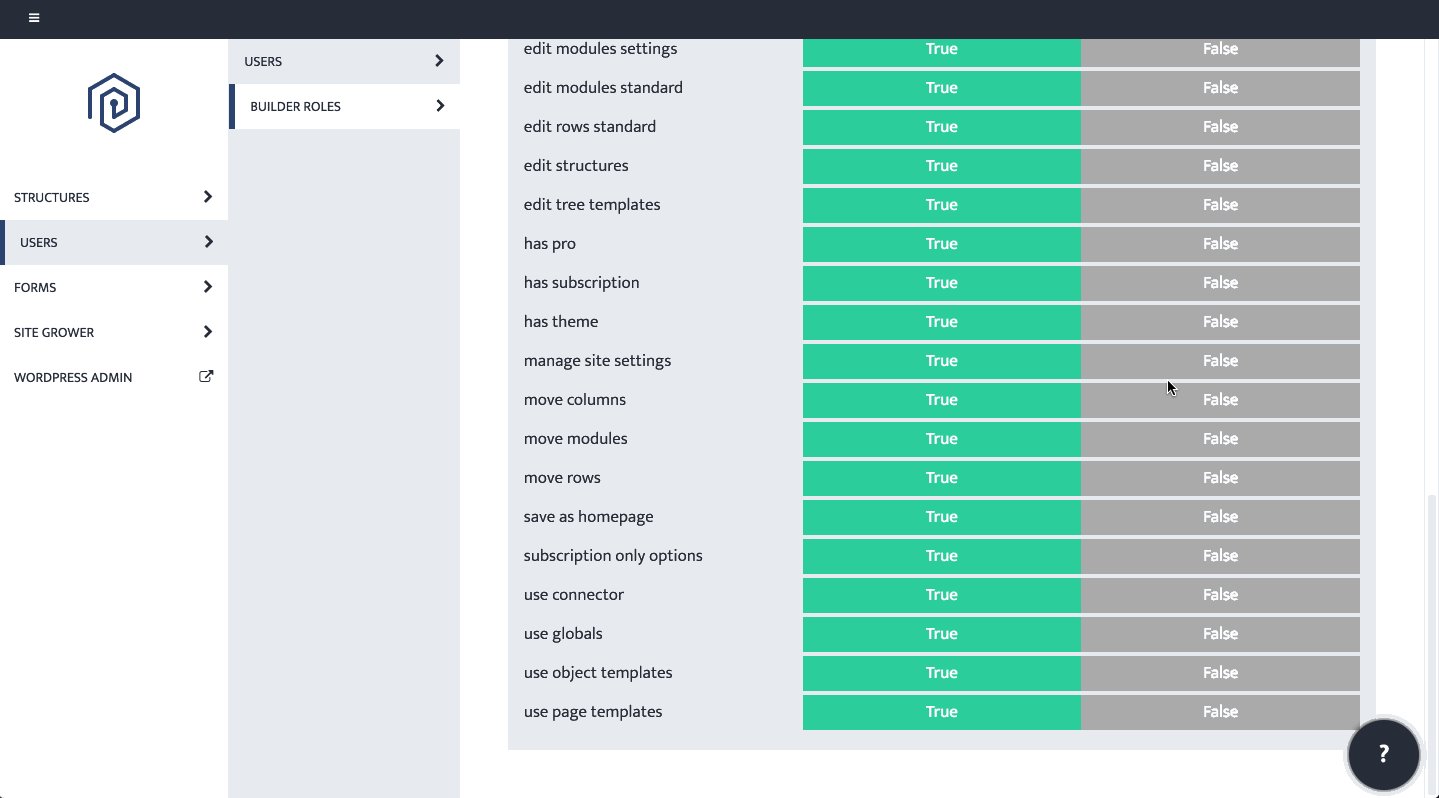
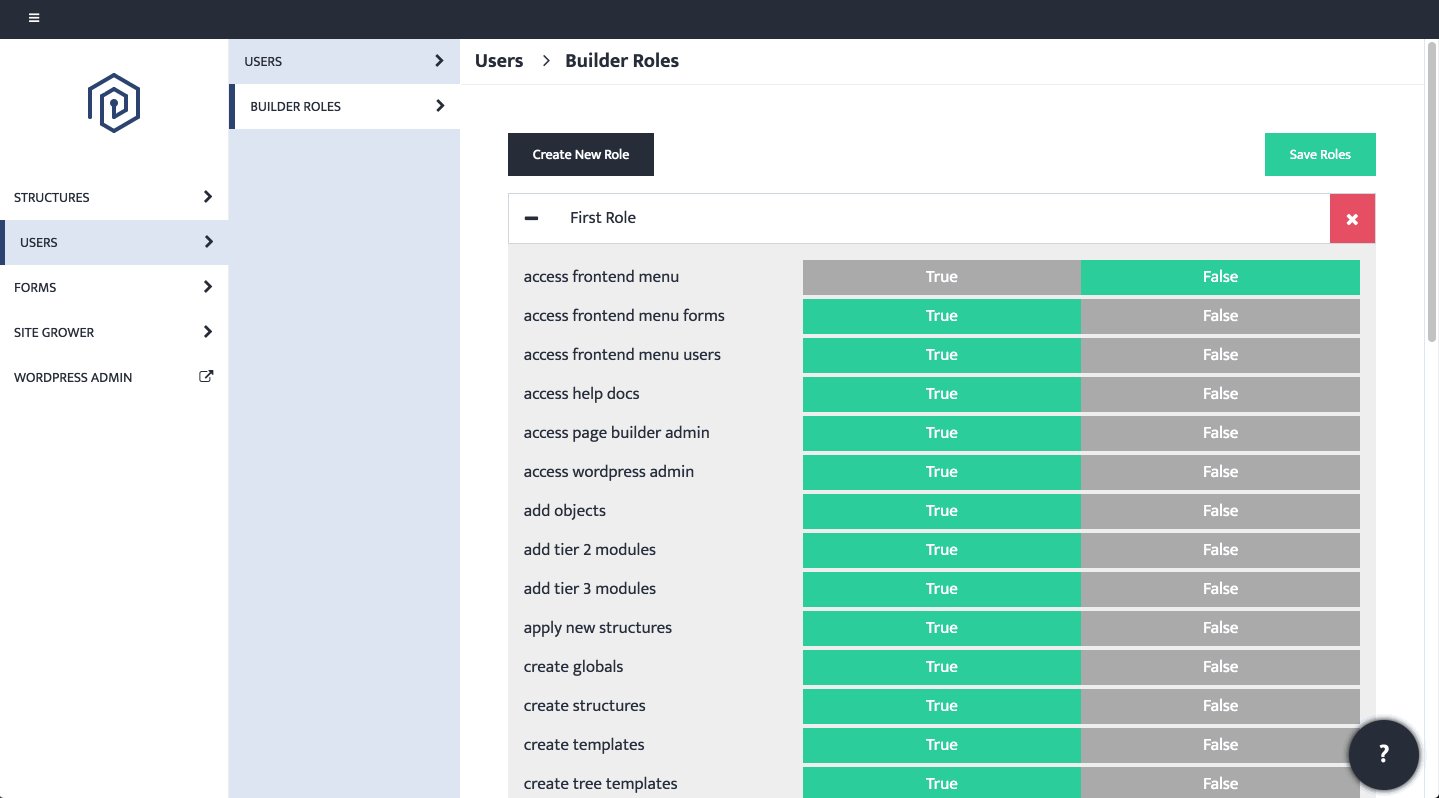
Taking it a step further than Beaver Builder, Offsprout provides an even greater level of permissions control with its Builder Role Creator.With this powerful tool, you can create specific roles and dial them into exactly what you need.Control permissions at the following levels:- Global: Manage access to higher level areas like the WordPress Admin or functions like creating new templates or pages.
- Module: Manage access to module specific actions like adding or editing text, heading, button, and other page builder modules.
- Page Template: Manage access to specific template folders on your website.

So let’s say you want to create a permissions role for a specific user, in this examle we will use a blogger for a website.You can set up a personalized role for them as follows: Here is a quick overview and the breakdown of the example we used above!
Here is a quick overview and the breakdown of the example we used above!
- Edit the meta description by granting access to the WordPress Post Admin (not the full WordPress admin)
- Delete and Edit modules in-line (as well as their settings)
- Add/edit text, heading, and image modules
- Use page templates and access the blog templates folder
 Here is a quick overview and the breakdown of the example we used above!
Here is a quick overview and the breakdown of the example we used above!Summary | Permission Controls

Elementor does provide user permissions controls but they are all limited to the page builder experience and what a user can manage/publish.

Beaver Builder offers an extra layer of control than Elementor. Allowing permission controls on the frontend and backend. However, you only have a few options to choose from at the user level.

Offsprout’s Builder Role Creator delivers the highest degree of control for user permissions but it is a bit complicated. However, you can create an unlimited number of configurations for user permissions which is ideal for a number of different user needs.
Elementor vs. Beaver Builder vs. Offsprout | Best Fit
If you’re looking for an excellent WordPress website builder, you can’t really go wrong with any of the website builders mentioned above. All of these options are relatively easy to use, provide a lot of design flexibility and allow you to build entire websites.However, as you’ve noticed each tool has it’s areas where it excels so to help summarize our breakdown, we’ve outlined who we feel each tool is best for.
Best for Single Websites: Elementor
For any person or small business looking to build a website on the WordPress platform, Elementor is perfectly suited for this purpose.The platform is easy to learn, offers a wide range of templates and design modules that make building a website for non-designer/developers simple and easy.
Best for Enterprises: Beaver Builder
Beaver Builder is a great tool for enterprise businesses because its interface is simpler and doens’t include a lot of the additional design features that are needed for more complex sites.It features a robust Theme Builder that allows it to be used to build complete websites and microsites – ideal for any enterprise business.Plus the satisfactory white labeling and permissions controls are great additions for an enteprise client who wants to make the builder their own.
Best for the Freelancers/Agencies: Offsprout
As a freelance web designer or agency building multiple sites for clients, Offsprout excels in the areas that matter.Providing a simple website building experience through the Site Grower, robust permission controls, best in class white labeling, and centralized design scheme.All of these tools combine to offer an experience that is truly catered to the freelance or agency. Making it simple to build multiple sites quickly, make sitewide changes, and control what clients can edit.Conclusion
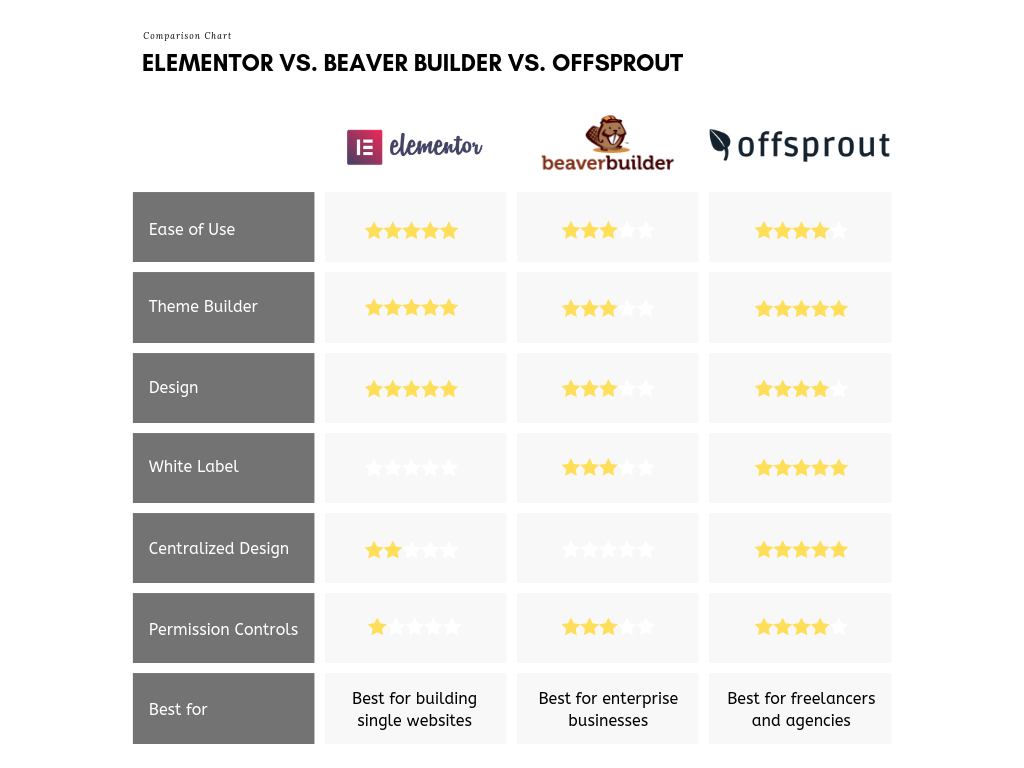
Hopefully, we helped make your decision easier in your search for the best WordPress page builder. Here’s a helpful chart to that summarizes all of the information we’ve covered in this article!
Which WordPress page builder plugin will you choose? Elementor, Beaver Builder, or Offsprout? Let us know in the comments below!
Spread the love
Free 14-day trial. Easy setup. Cancel any time.
get everything for only $9/month
Resources
Comparisons
Solutions
Products
Features
About Offsprout
Offsprout was founded by two former college freshman roommates. Drawing from their experience building their web design business, JurisPage, which was acquired in 2016, Offsprout is singularly focused on being the best white label website building tool for web design businesses.
