9 Outstanding WordPress Page Builder Plugins of (2019)
March 7th
Adam
Offsprout is the only WordPress website builder for freelancers and agencies.
You’re here because you want some answers…
You’re looking for the best WordPress page builder plugin for your business.
And it’s not easy because there are so many to choose from. So it’s hard to know which one is the right fit for you.
Some include A/B testing while others have powerful analytics and others include a plethora of integrations.
To help you navigate the page-building “waters”, we’re doing a deep dive into 9 of the top WordPress page builders on the market.
TLDR; you can jump to the start of the list now.
The Review Criteria
Before we dive into our breakdown of the 9 Best WordPress page builder plugins, I would be remiss if I didn’t mention an important article.
It is of course Pippin Williamson’s article: WordPress Page Builder Plugins: A Critical Review.
In honor of that now legendary review, we’re going to offer a similar breakdown of WordPress page builders.
Here is our list of review criteria that we will use to judge the WordPress page builders in this article:
- Ease of Use: Just as it sounds, how easy is the tool to use/navigate?
- Flexibility: Is it flexible enough to create what you need to build a complete website (i.e. headers, footers, 404 pages)?
- Design: What is the the quality and depth of the page builder’s templates? And what type of design modules are available for custom designs.
- Speed: This is a two part assessment. The first part being the speed and capability of the page builder to create a parallaxing header graphic with a two color gradient. The second part of the assessment is the page builder’s ability to develop an entire site from scratch (no pre-made themes).
- White Label: White labeling is a critical component for most web designers/agencies so this will analyze the availability as well as the extent of the white label offering.
While we could add many more criteria to this list, we felt that these parameters would be most helpful in aiding in your ultimate decision.
To conduct our reviews, we either installed the plugin on a test WordPress site using Local by FlyWheel or leveraged a page builder’s demo experience.
The Page Builders Reviewed
To conduct a fair review across the board, we chose WordPress page builders that were only page builders (or website builders), instead of those that offered hosting services.
While there are a ton of page builders available, we felt this list provided a look at those that were popular, growing in popularity, and relative newcomers to the space.
Here is the list of page builders we’ve chosen for this review:
Offsprout
Offsprout is a comprehensive white label WordPress page builder (and website builder) created by web designers for web designers.
It goes beyond the basic page building capabilities to allow users to create an entire website.
It also has some unique features include the Site Grower, drag-and-drop interface, theme builder, Unsplash image library integration, 140+ page and row templates, builder role creator, centralized design engine, template cloud, skin designer and more.
Ease of Use
New users and seasoned page building veterans alike will appreciate Offsprout’s intuitive interface.
For new users, they’ll find the drag-and-drop functionality inviting and the in-line editing familiar.
While advanced users will enjoy the level of detail that can be achieved with the deep set of design controls.
Unlike some WordPress page builders on this list, Offsprout maximizes the screen size by only revealing the sidebar once an element is engaged.
(And as you can see above, all editing is done in real time) 
The sidebar includes everything you’ll need to modify the element from alignment, font size and deeper settings like borders, box shadows, and secondary backgrounds.
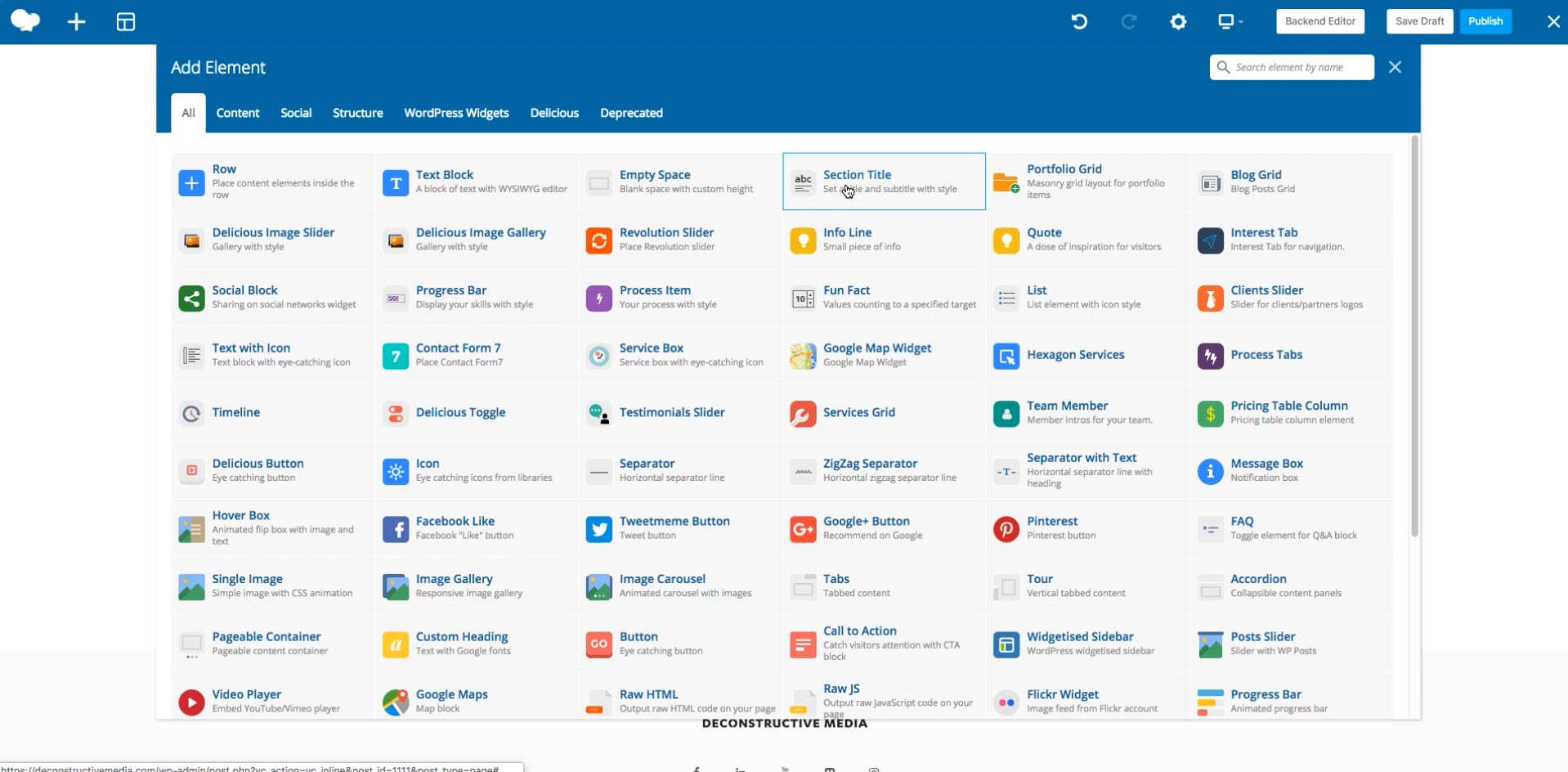
You can access the block or modules from the green + button at the bottom (center) of the interface. This reveals block modules like video, slider and testimonial as well as the template library.

From the top bar, you can quickly access site settings as well as create new pages and navigate to existing ones without having to jump back into the WordPress dashboard.
Lastly, you are able to easily undo and redo changes with keyboard commands or from within the menu bar.
Flexibility
Offsprout is about as flexible of a page builder as you’ll find on this list. At the heart of that flexibility is the Offsprout Theme Builder.
This powerful builder allows you to build your own themes including headers, footers, blogs, 404 pages and more.
Choose from pre-made templates or design your own from scratch.
And with the Data Connector, once you choose or build your theme, Offsprout populates the data wherever that theme appears.

Flexibility also comes in the form of the ability to control what your clients can edit.
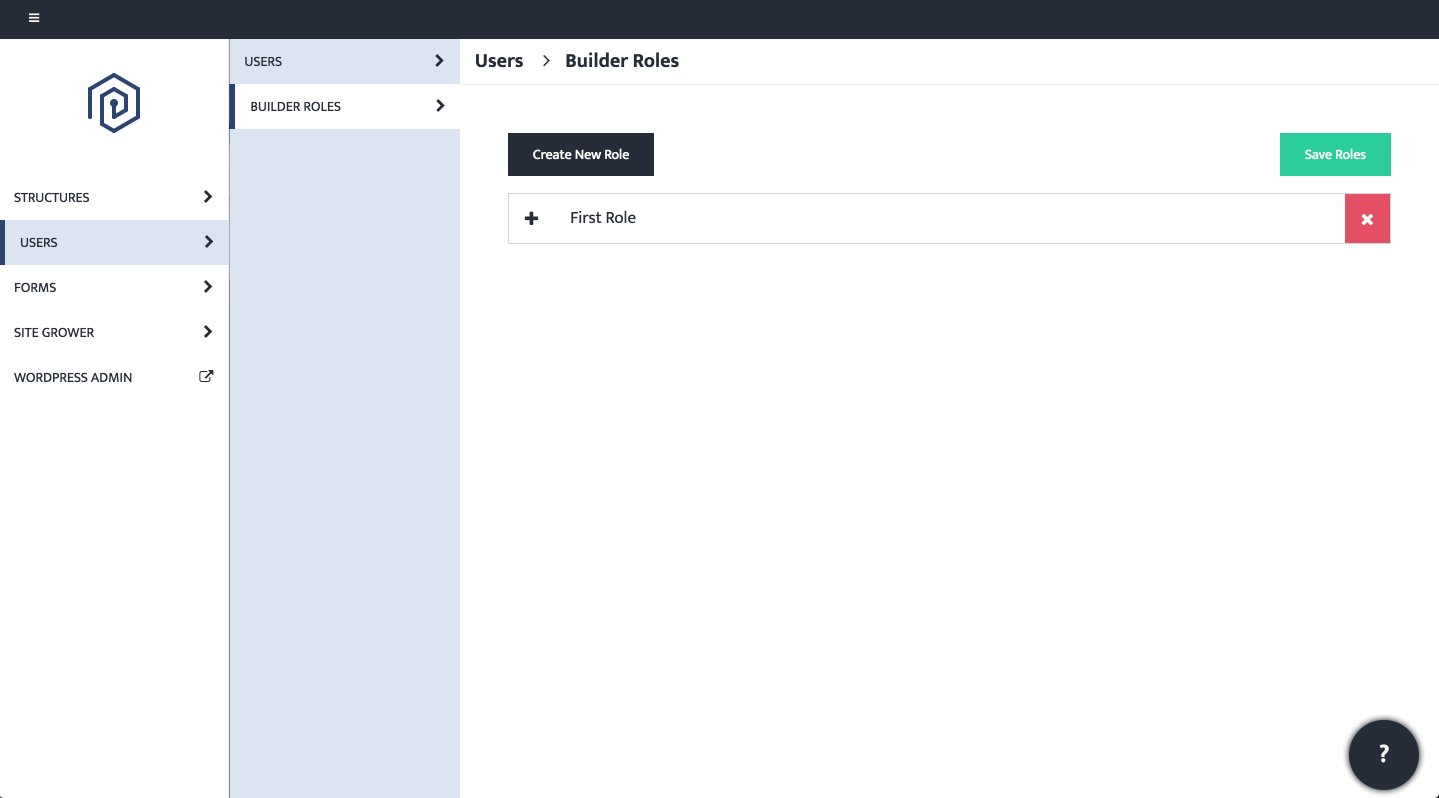
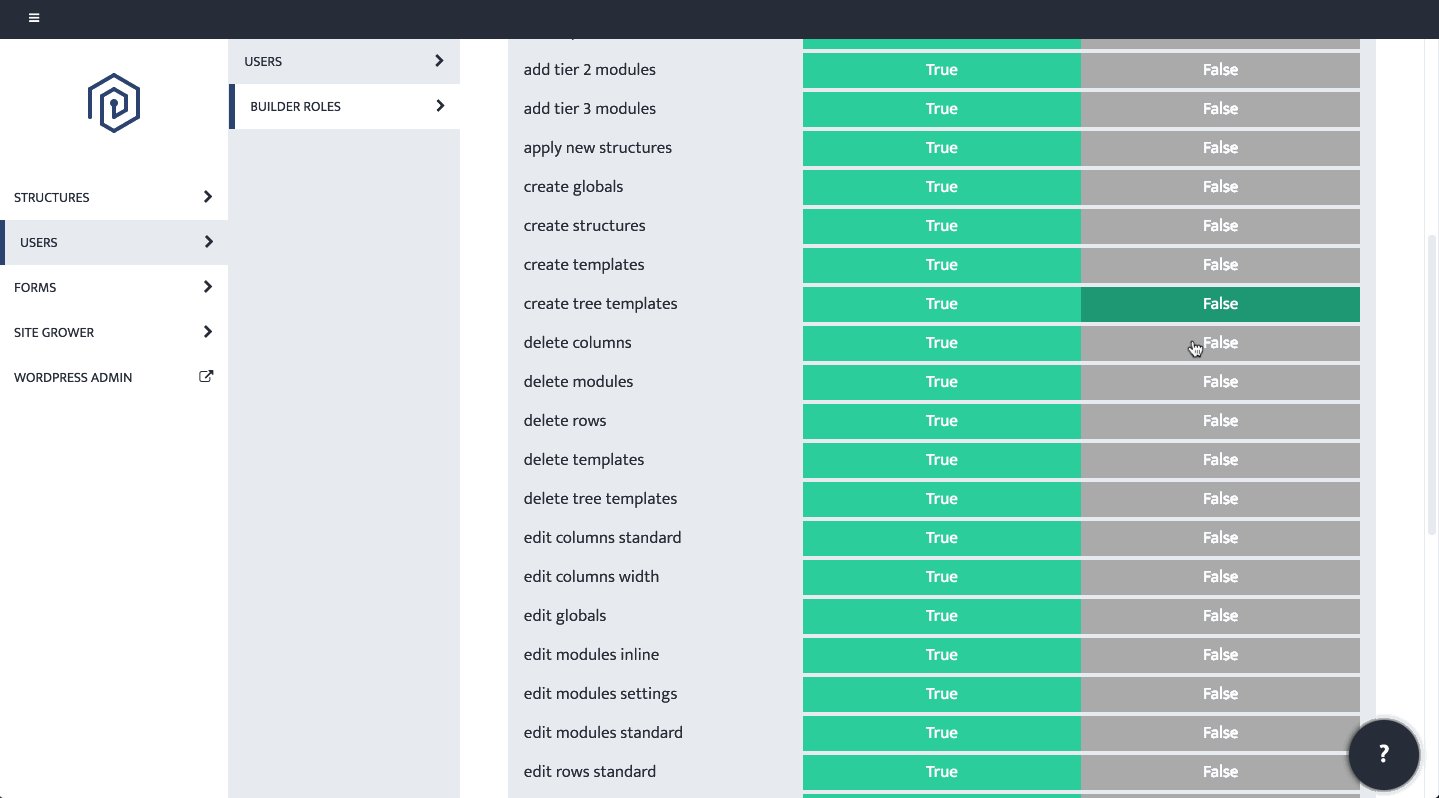
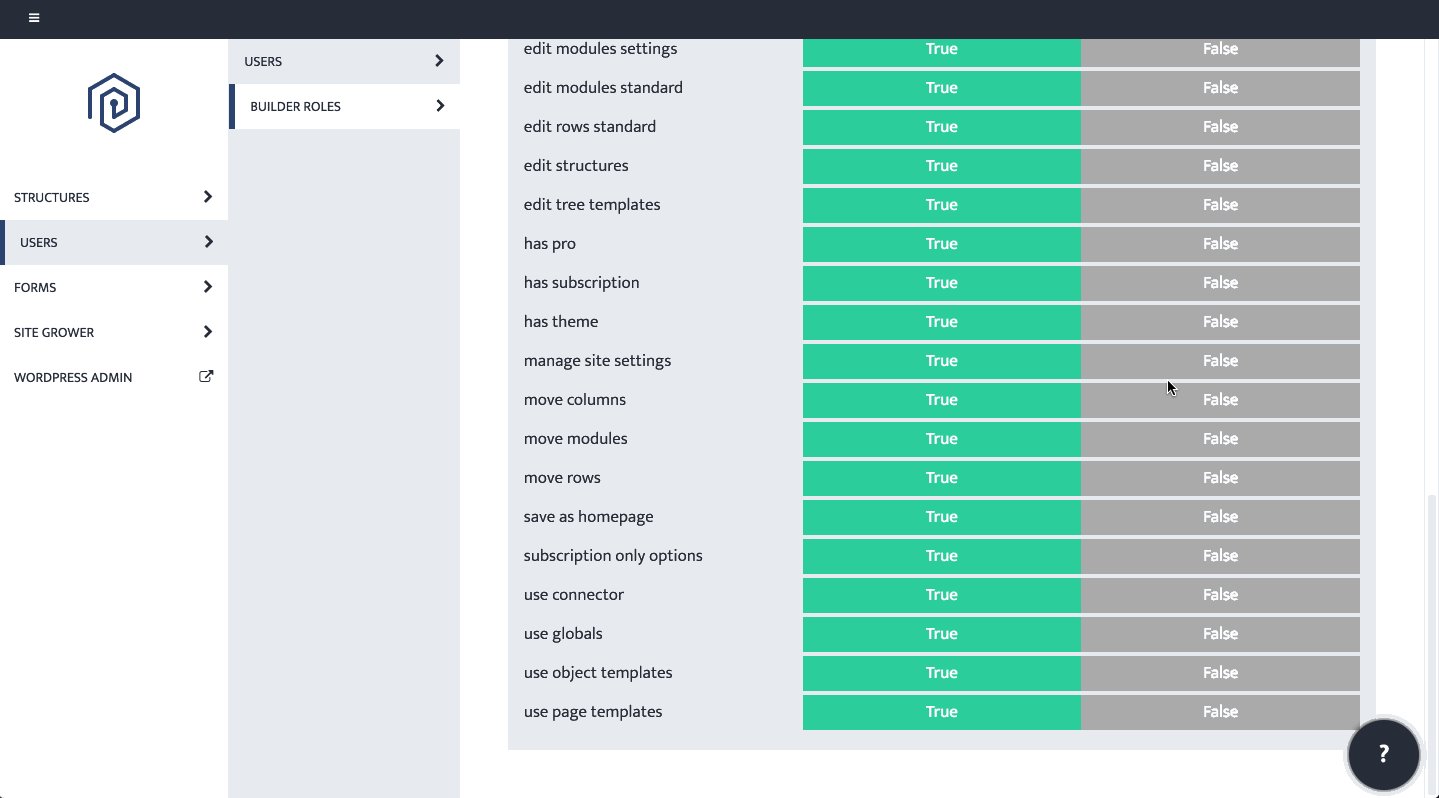
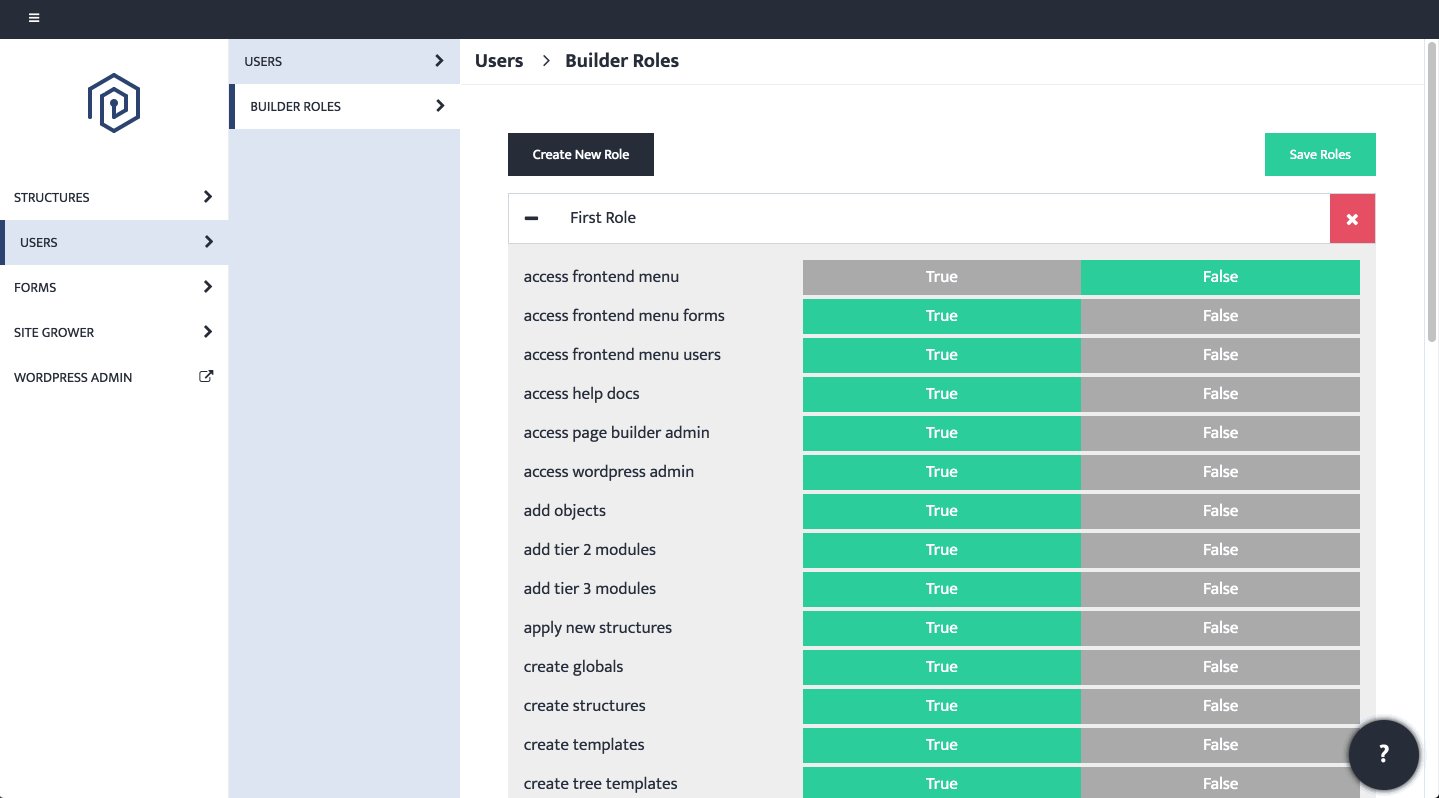
To help you avoid potential havoc, the Offsprout Permissions Builder gives you a robust set of permissions controls for your websites.
You are able to set permissions per user but it goes much further.
You can also assign permissions based on module type, templates, and specific modules (so you can really lock down your page templates).

Design
At the heart of Offsprout’s design functionality is its centralized design engine.
This engine helps you save and store templates for use on other websites. It also helps maintain design consistency across your website.
You can save module designs (skins) and assign them to elements on the site.
The result? Simply save a (design_ skin for a button design and then if you decide to update the skin, the change will happen automatically (sitewide).
Templates
Offsprout comes with a range of full page templates as well as individual section templates for testimonials, feature grids, counters and more.
And if you want to build your own page from scratch, you can choose from 35 different modules to build everything from logo groupings to maps and image galleries.
Speed
Hero Test
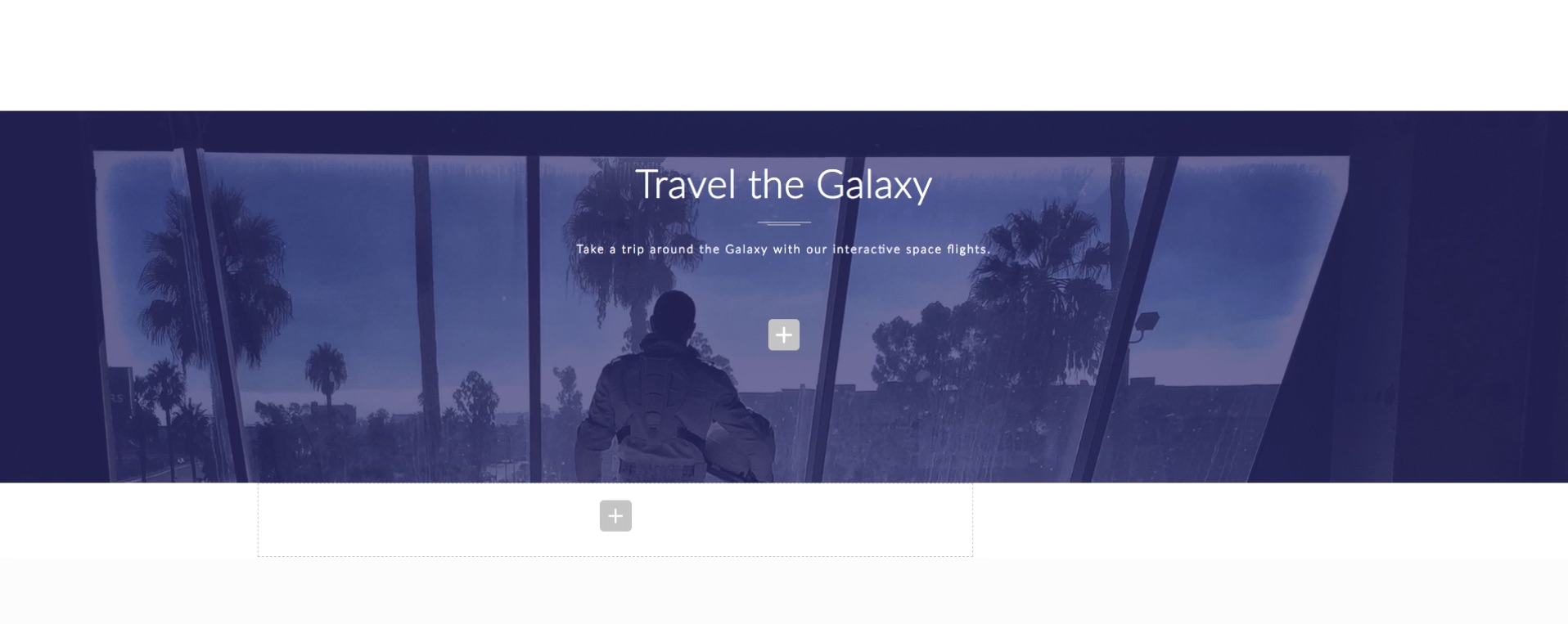
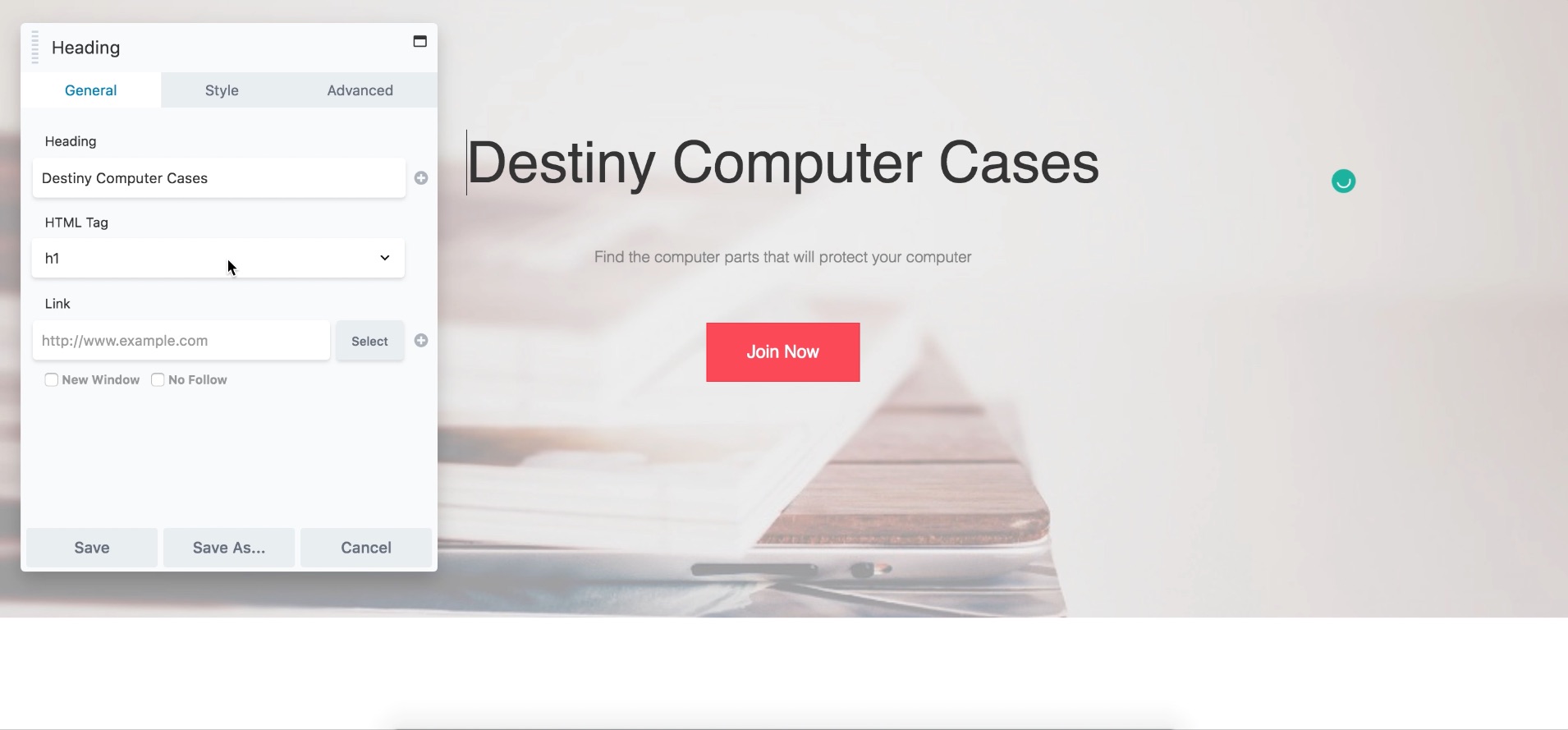
Creating a new hero block in Offsprout’s WordPress page builder is extremely simple.
Just apply the headline module to an open row. This will automatically create your new row with the header block inside.
Then using the row settings, set the background, add a scrolling parallax effect and 2-color gradient screen.
You’ll find that all of the controls are displayed in the same location so the process is fluid.
Building A Website From Scratch
This aspect of the speed test is where Offsprout really shines. It all starts with the Site Grower.
This nifty little tool provides you with a helpful site wizard that separates the site development process into 3 easy chunks.
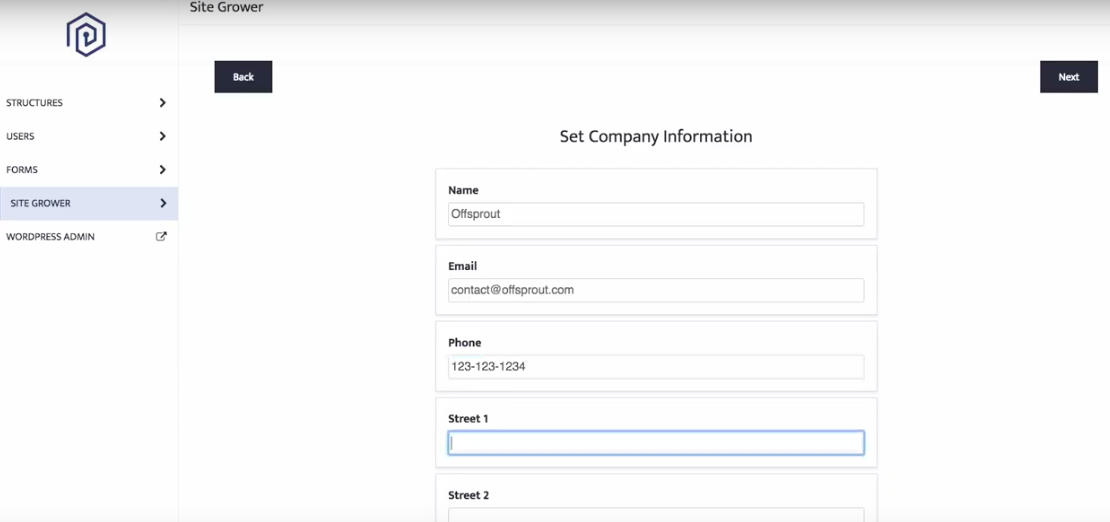
First, you provide Offsprout with your client’s logo, followed by their business (i.e phone, address, social profiles) information.
Once you enter this information, the Data Connector stores and links this information to any related element.
This means that any time you use a “contact info” block, your client’s business information will appear.

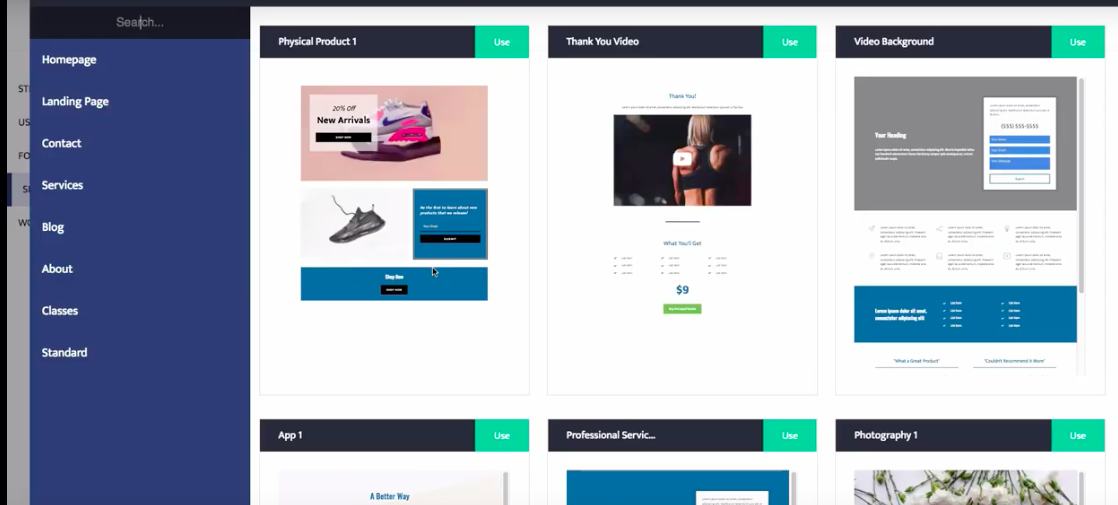
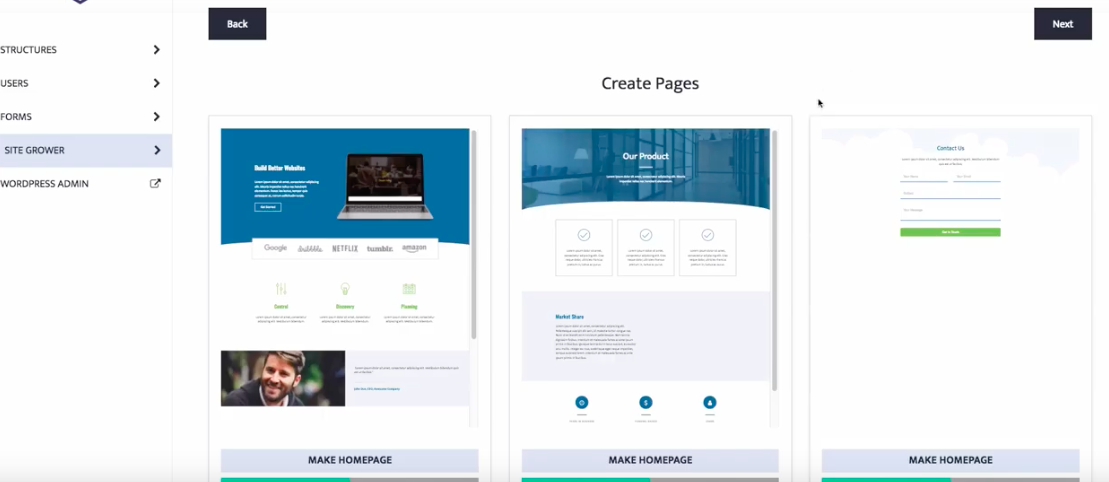
Next, you’re prompted to create a page by choosing from a range of premade page templates that include content pages like Homepage, Contact Us, Services, Blog and many more.
As you add pages, you can view them at a glance within the Site Grower interface which is a nice touch as you see your site come together.

Then, it’s all about creating your website structures.
Add your header and footer, as well as unique layouts for landing pages and blog posts. All of which is done through Offsprout’s Theme Builder.
White Label:
If you own an agency or you are building your web design business, then the ability to white label a page builder is an important part of your decision-making process.
Offsprout’s page builder allows you to add your logo to the dashboard interface and is 100% unbranded (even the help files are unbranded!)
Best For:
Offsprout is a complete WordPress page builder (and website builder) with a rich set of built-in features that make it easy to develop websites.
Because of its robust permissions controls, workflow-simplifying Site Grower, centralized design engine, and flexible theme builder, it is best suited for freelancers or web design agencies who manage multiple websites.
Trial:
Offsprout provides a 100% free version of the page builder that includes a handful of templates, design modules and complete design functionality.
There is a 14-day free trial of Offsprout Pro and the Offsprout Theme which includes the Site Grower, Permissions Builder, Skin Designer, Unsplash integration. This trial can be cancelled at anytime.
Prices:
3 Websites – $9.99/Month | $99/Year | All Features Included
10 Websites – $29/Month | $299/Year | All Features Included
Unlimited – $59/Month | $599/Year | All Features Included
Elementor
Elementor is a fairly new WordPress page builder that launched on June 1st, 2016. Since its launch, it has added a series of integrations and built-in tools like their theme builder and pop-up builder.
Ease of Use:
Before working with the Elementor page builder, my perception was that it was one of the easier WordPress editors to use.
And for the most part, it was.
It features a clean interface with in-line editing that allows you to navigate easily. And similarly to the Offsprout page builder, it features live editing or “real-time” editing.
It doesn’t feel as “smooth” (i.e. moving elements around, adjusting spacing, etc.) as a few page builders on this list. For example, you can drag-and-drop blocks into place but it does need to be within a set space.
Overall though, executing what you want is simple. You can adjust columns widths with a click-and-drag (similar to Offsprout) and there are also a series of premade column arrangements which are helpful. You also have a light boxed navigation panel that allows you to navigate the entire page without having to scroll to find a specific block. It does provide a bit too much detail (as compared with Brizy’s option) but it is definitely useful.
Lastly, Elementor includes a revision history panel which is a nice feature, however I did find myself often looking for undo/redo which I think would be a slightly faster way to move through edits.
Flexibility:
Similar to Offsprout, Elementor features a robust theme builder that allows you to create everything from 404 pages to customized headers/footers. The interface for this is easy to use and it allows you to set the themes for site-wide or specific page types.

Design:
Elementor includes a fairly extensive set of design tools. Everything from background gradients to blend modes. You also have access to Widgets which allow you to add pre-made image carousels, sliders and more.
And if you want to customize your design, you have the ability to control section widths, column gaps as well as margin & padding. Just like Offsprout, Elementor has a wealth of templates for entire pages or simple section templates. You can also import and export your templates for use on any other site.
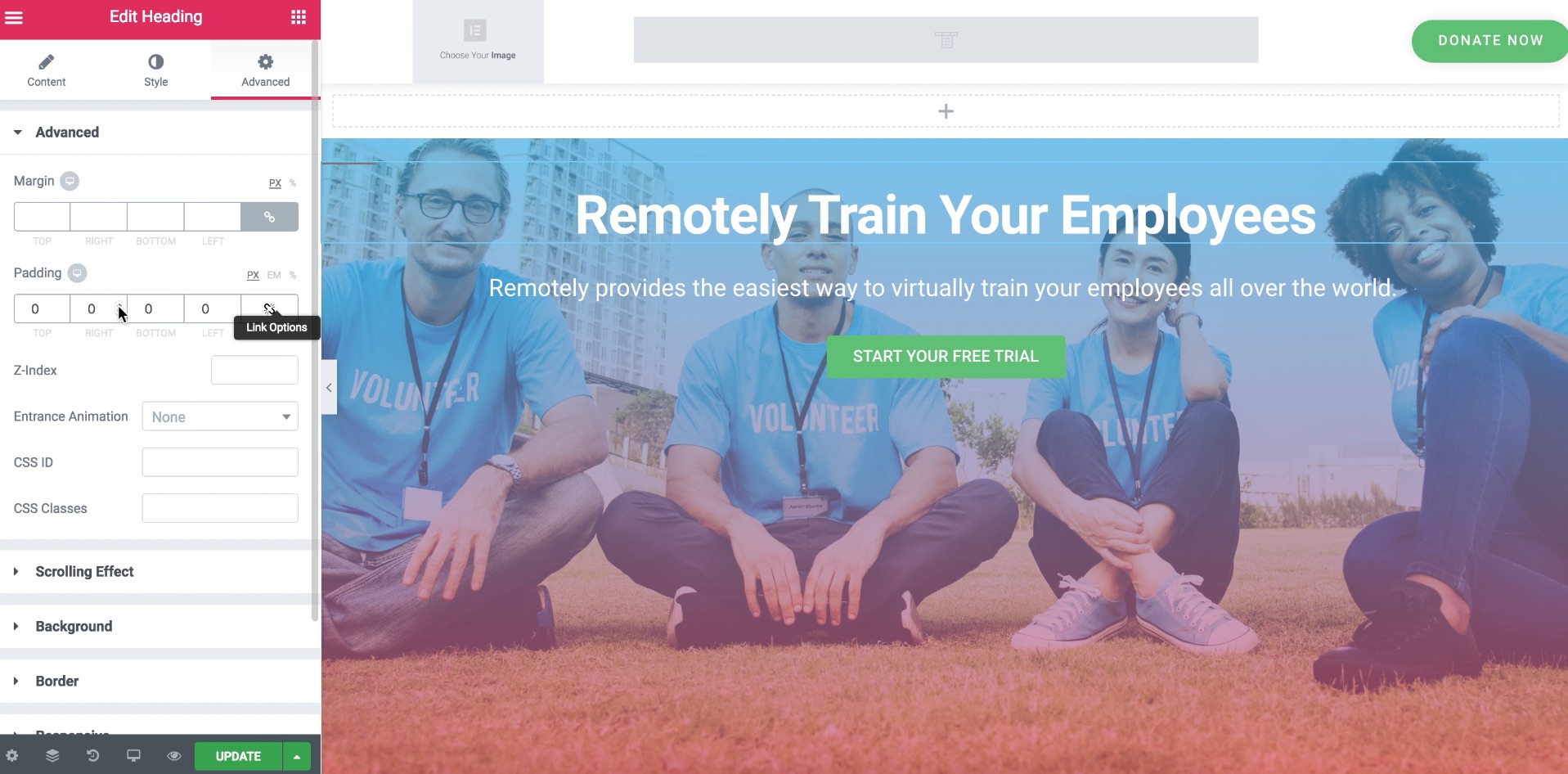
Speed:
Hero Title Test:
Compared to other WordPress Page Builder’s in this review, Elementor performed well in the Hero Title speed test. Adding a parallaxing background image with a color gradient overlay was simple. Placing the headline, subheadline and CTA were easy as well since each element was a pre-designed block. Overall, we were able to put the entire header together fairly quickly and without issue.

Build A Website from Scratch Test:
Elementor gives users the ability to design sitewide elements through its Theme Builder. As mentioned above, you can use pre-built templates or design your own headers, footers, 404 pages and blog posts. Building these elements is fairly quick and a straightforward process.
After you’ve built your sitewide elements, you can then begin building your content pages. Like most of the other tools on this list, each new page is created from the WordPress dashboard.
After you’ve created the page you can choose between a pre-designed page templates or section templates.
Unfortunately there is no location or interface where you are able to enter your client’s information. In addition, you are unable to view all of your pages at a glance when building your website. You’ll have to open each page in a new tab to view.
Overall the mix of a straightforward template builder and page templates helps make the process smooth, you’ll just have to do some duplicate work.
White Label:
Unfortunately, Elementor doesn’t provide any white label options for its users. So if you’re an agency or web design company, your clients will see Elementor’s logo throughout their experience.
Best For:
The ease of use and depth of integrations makes Elementor best for beginners that are new to WordPress and in search of a WordPress page builder. It’s a powerful tool but it lacks some of the capabilities like white labeling that would make it more of a fit for more serious freelancers and agencies.
Trial:
Elementor does not offer a trial version of their product, however they do extend users a 30 day return policy when you purchase Elementor Pro.
In addition, they provide users with a feature-restricted free version of the product which does not include their Theme Builder, the Pop Up builder, form builder or advanced widgets.
Prices:
1 Websites – $49/Year | All Features Included
3 Websites – $99/Year | All Features Included
Unlimited – $199/Year | All Features Included
Interested in learning how Elementor stacks up to Offsprout? We’ve made a quick breakdown explainig why Offsprout is a worthy alternative to Elementor.
Oxygen
Soflyy, the creators of WP All Import, created Oxygen 1.0 in 2016. However, in 2018, they stopped development on 1.0 and release 2.0, which was not backwards compatible with 1.0.
Oxygen 2.0 is a well-built WordPress page builder that features a clean interface, useful design features, and well-designed templates.
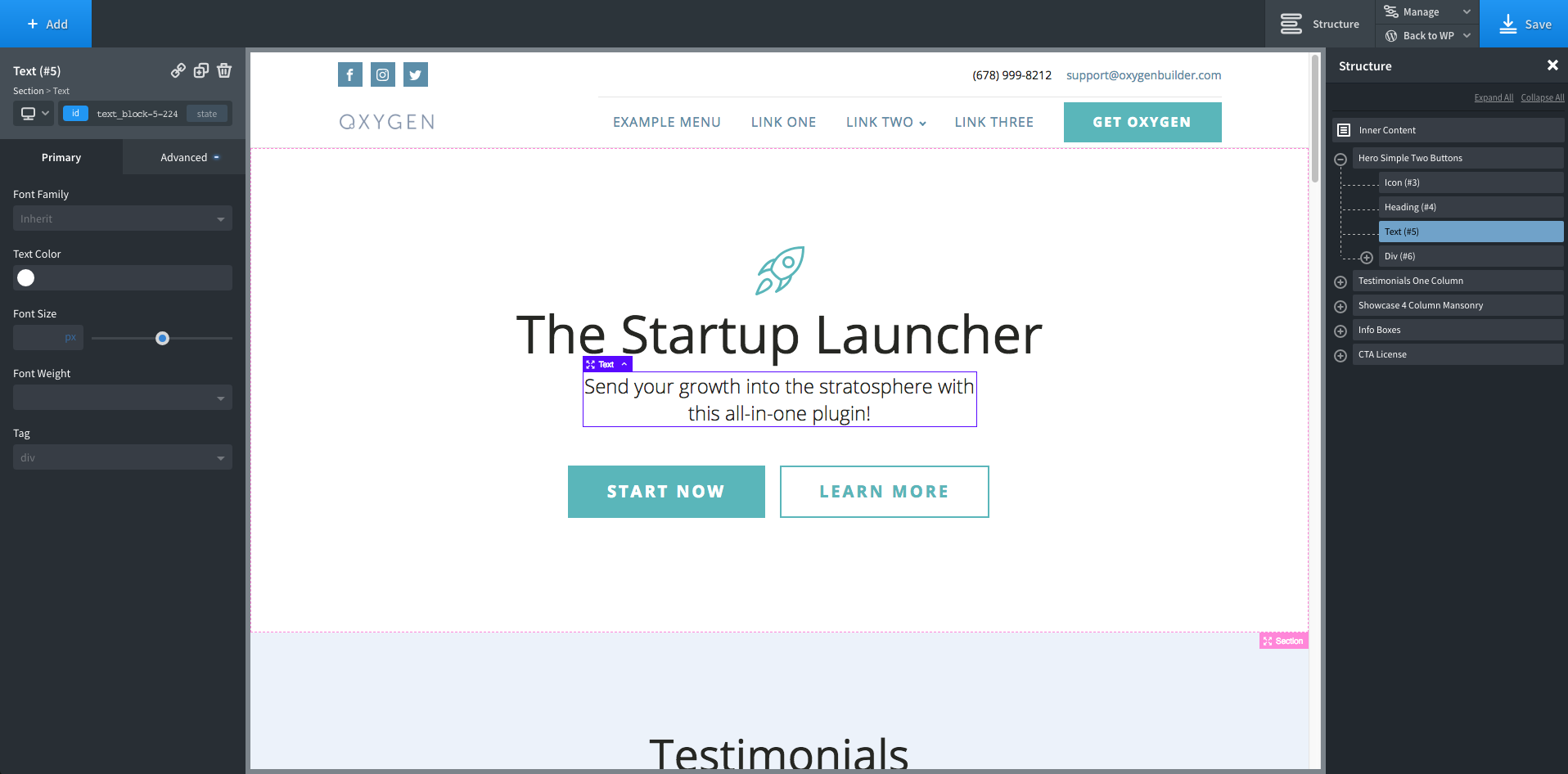
Ease of Use:
My first impression of Oxygen was that it had a very clean layout interface. However, while the overall experience was enjoyable, a few workflow items made it a bit sluggish.

Oxygen offers in-line editing which makes editing text quick and easy. All of which is done in real-time for a true live editing experience.
Formatting and styling options are split between the top menu bar and the left-hand window. The top bar contains the major formatting options like alignment, bold, underline, remove format, etc. While the side panel on the left contains font family, sizing, color and more advanced options.
Within the “Advanced” tab, there is a great deal of control afforded to the user. I think this works well for those who have some development experience.
As a result, most of the options within the tab are referenced by their CSS name (i.e. Float, Overlow, FlexChild). For those who are newer to WordPress and coding in general – they may find this area a bit overwhelming. Especially when trying to simply center an object.
A few frustrating moments we encountered occured when trying to undo/redo an edit. These functions are simply unavailable.
In addition, the inability to drag and drop elements into specific locations from the modules tab made the experience frustrating at times.
To delete an item, you need to go to the delete icon on the block module itself. And then after you’ve deleted an item, you are then prompted to undo the deletion. This made Oxygen a bit less fluid than we initially anticipated.
Flexibility:
Oxygen provides their own Template Builder (what they refer to as “Templating”) that allows you to create Headers, Footers, and other sitewide content.
You can choose from pre-designed templates and customize them on your own. In addition, you’re able to make your header “sticky’, hide your header below a particular screen resolution, and add a secondary header.
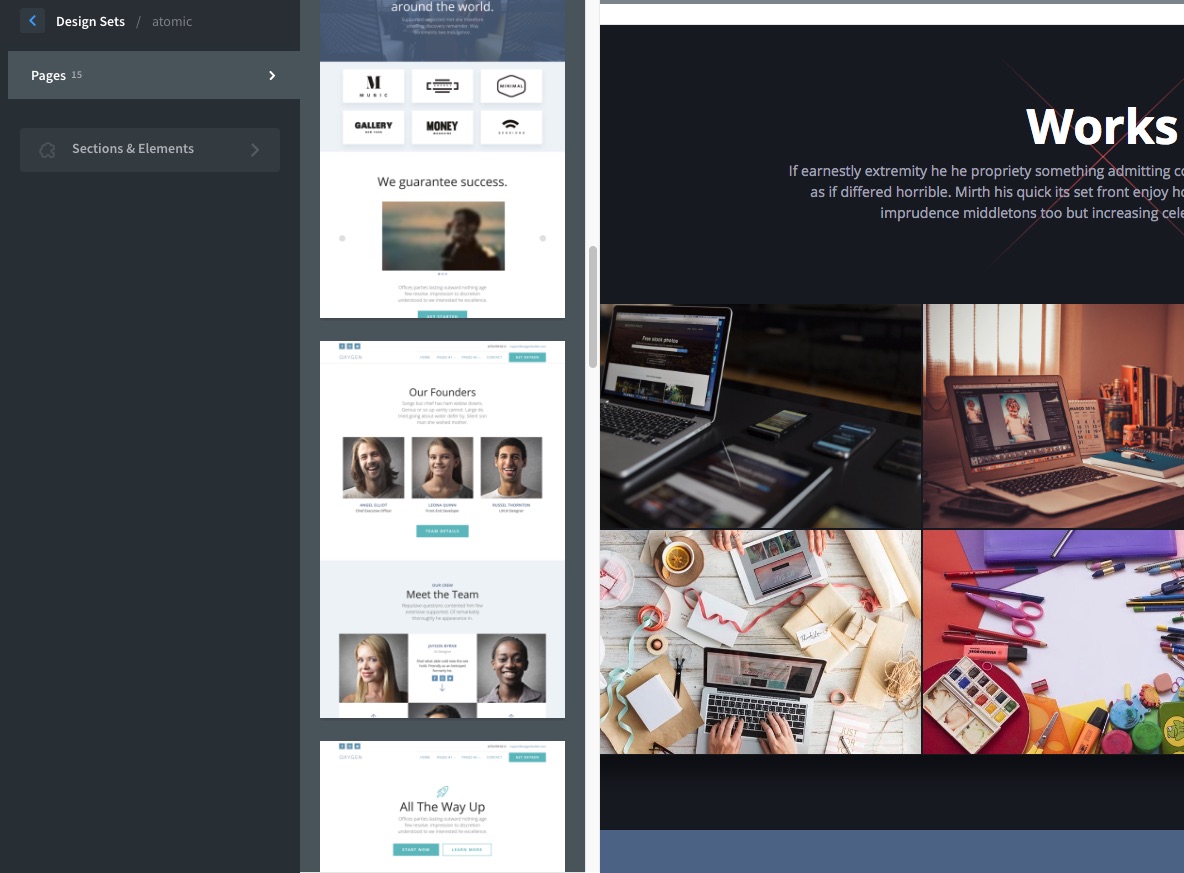
Design:
Oxygen offers useful options for creating the most common elements of a website. From the basics like Headers, Text and Videos to more advanced options like progress bars, sliders and Google Maps embeds. And like most of the builders on this list, all of the design elements come responsive.
Oxygen’s page builder includes a variety of beautiful templates for common industries including SaaS, Financial and Dentistry.
You can choose to build templates for entire content pages or sections and elements to build your page block by block.

Speed:
Hero Title Test:
Developing a hero title in Oxygen was simple. After applying a “section” block, you can jump to the Advance options and add a background image. From there you can add your gradient overlay. The perpendicular sliding controls make it easy to adjust the color and transparency.
Adding a headline, subheadline and CTA was also straightforward. However, centering these items was a bit wonky. As this control was buried at the bottom of the Advanced > Layout & Spacing section.

Build A Website from Scratch Test:
You can build headers and footers, blog posts, and more through the design builder or from pre-made designs.
From there, you then construct each page based on pre-designed collections of page templates (as mentioned earlier).
Unlike Offsprout, they don’t provide a way to add your client’s content at the start of the site building process. However, they do allow you to link elements to database data.
White Label:
Oxygen does not provide white label features like unbranded help files or the ability to add your logo to their interface.
Best For:
Oxygen is ideal for individuals familiar with CSS looking for a solid WordPress page builder builder that includes some beautiful page and section templates.
Trial:
Oxygen does not offer a trial however, you are able to run Oxygen on a blank website or through a pre-built demo page.
Note: Oxygen provides a 60 day money back return policy. This could be a way to “try before you buy.”
Prices
Unlimited Websites – $99 Lifetime | All Features Included (Note: It is not yet known if future versions will require an upgrade fee.)
WPBakery
WPBakery, previously known as Visual Composer, is a WordPress page builder that has been around for some time. It is bundled as the default page builder with most themes from ThemeForest.
Ease of Use:
The WPBakery page builder interface is a bit different than the others on this list. It allows you to build your page from the front end or back end (within WordPress’s interface). In this test we chose to test with the front end interface.
At first we found adding design elements to specific areas of the page a bit challenging at first. While it is a “visual composer”, it is not a “drag-and-drop builder.”
Similar to the Divi Builder, the “overlay-only” interface requires you to select the yellow “+” button where you want to add the new block.
This takes a little getting used to if you’re more familiar with drag-and-drop functionality.

Instead of in-line editing, the WPBakery page builder uses a full WYSWIG editor overlay which feels a bit dated.
There are easy to use undo/redo controls in the main navigation along with a quick selector for different devices.
Lastly, web designers who are not familiar with classes, elements, etc. will find WPBakery less approachable than some of the other options on this list.
Even adjusting the height and width of rows and columns is not as easy as it should be.
Flexibility:
WPBakery does not include a Theme Builder to create Header, Footers, and 404 pages. Instead, the WPBakery page builder functions within the chosen theme for those website elements.
Design:
WPBakery boasts 50 design element options. These include the common text blocks and image galleries as well as an animated pie chart and testimonial slider.
It also has a complete template library that includes over 80+ defined layouts and templates. In addition, WPBakery has an Advanced Grid Builder that allows the user to display media, posts, and custom post types with 40 predefined grid layouts.

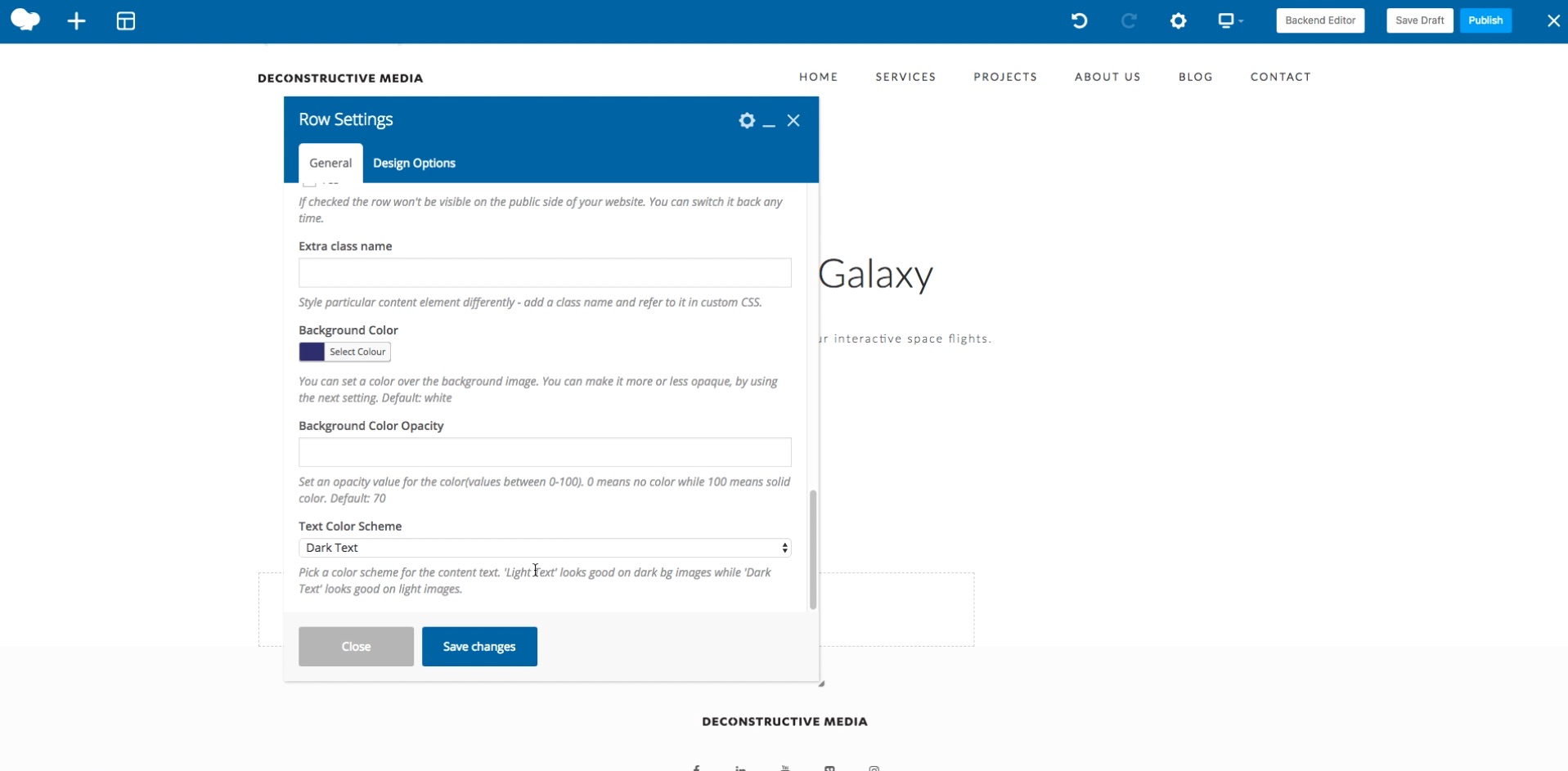
Speed:
Hero Title Test:
Admittedly, during our first pass of this test, we found WPBakery downright difficult.
Mainly because the control labels were not very intuitive (i.e. “row stretch” to make the row full page length). And until you select a parallax option, no image field is present.
In addition, there were no gradient options for the color overlay. However, it was very easy to add a headline and subheadline text by leveraging the section title module.

Build A Website from Scratch Test:
Unfortuantely because WPBakery’s page builder does not have theme building functionality, we were unable to complete this portion of the test.
White Label:
WPBakery does not provide white label support so their logo is visible on the interface as well as the help files.
Best For:
The WPBakery WordPress page builder is ideal for beginners or business owners who are purchasing a theme from a template website like ThemeForest.
It provides beginners with an easier interface than HTML/CSS, however it is a challenging tool to use.
Trial:
Instead of a free trial, you are able to trial WPBakery for 15 days without charge after providing your billing information.
Prices:
1 Website – $45 Lifetime | All Features Included, Access to Theme Library
1 Single SaaS Application – $245 | All Features Included, Theme Integration
Get a full comparison of Offsprout and WPBakery. Learn why Offsprout is a viable WPBakery alternative.
Divi Builder
Divi Builder is a visual drag and drop WordPress page builder developed by Elegant Themes. Creating WordPress Themes for over 8 years, Divi Themes was developed in 2013 as a builder for their themes.
Ease of Use:
Divi Builder, similar to WPBakery, offers a frontend and backend page building experience.
However, the frontend experience is the preferred of the two.
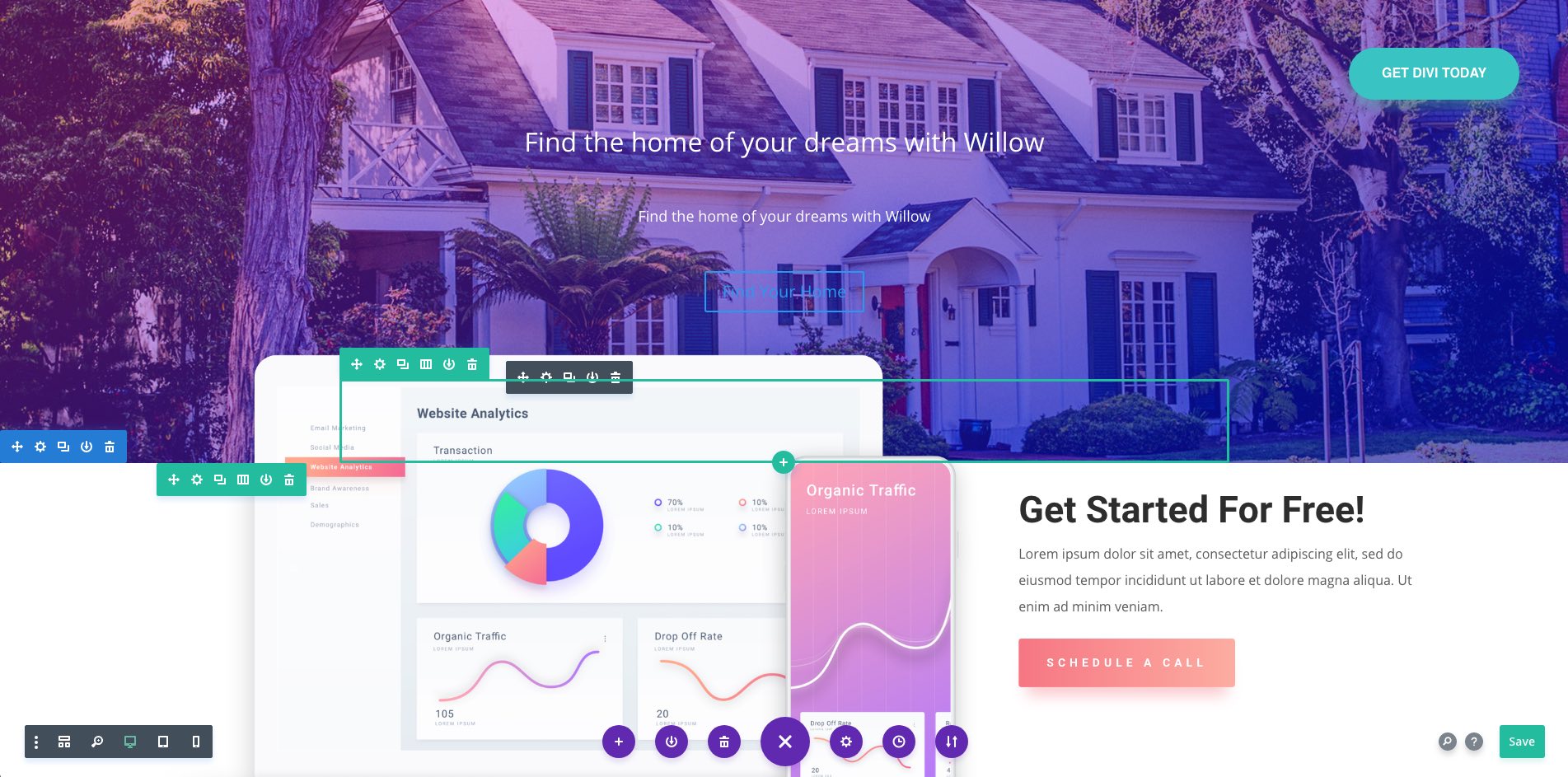
It features in-line editing accompanied with floating controls throughout the interface.
At first glance the interface can a bit overwhelming. Mainly because the floating navigation is fairly sensitive when hovering over elements.
As a result, many options are viewable at once which you get used to after a while.

Instead of a side panel with drag and drop modules, modules are added using the “+” button below each section.
This takes away from the freedom of drag and drop functionality, but it’s manageable.
A few of the controls are tucked away that I would prefer visible, however these are accessible by keyboard command.
Other controls are displayed intuitively and are clearly labeled in the overlay field.
Flexibility:
Currently the Divi Builder page builder does not include a Theme Builder however one is currently under development (as per their website).
Design:
Divi Builder’s page builder has a well-represented library of 46 design elements.
These include a lot of the standard design elements like button, testimonial, tabs and counters.
One of the unique elements in the filterable portfolio which consists of a tab element with designated content in each tab.
Divi also boasts one of the largest collections of themes and templates of the page builders on this list.
You can search for a layout directly or filter by business category. Then you can choose an entire template or an individual section.
Overall the designs are modern and well constructed.
Speed:
Hero Title Test:
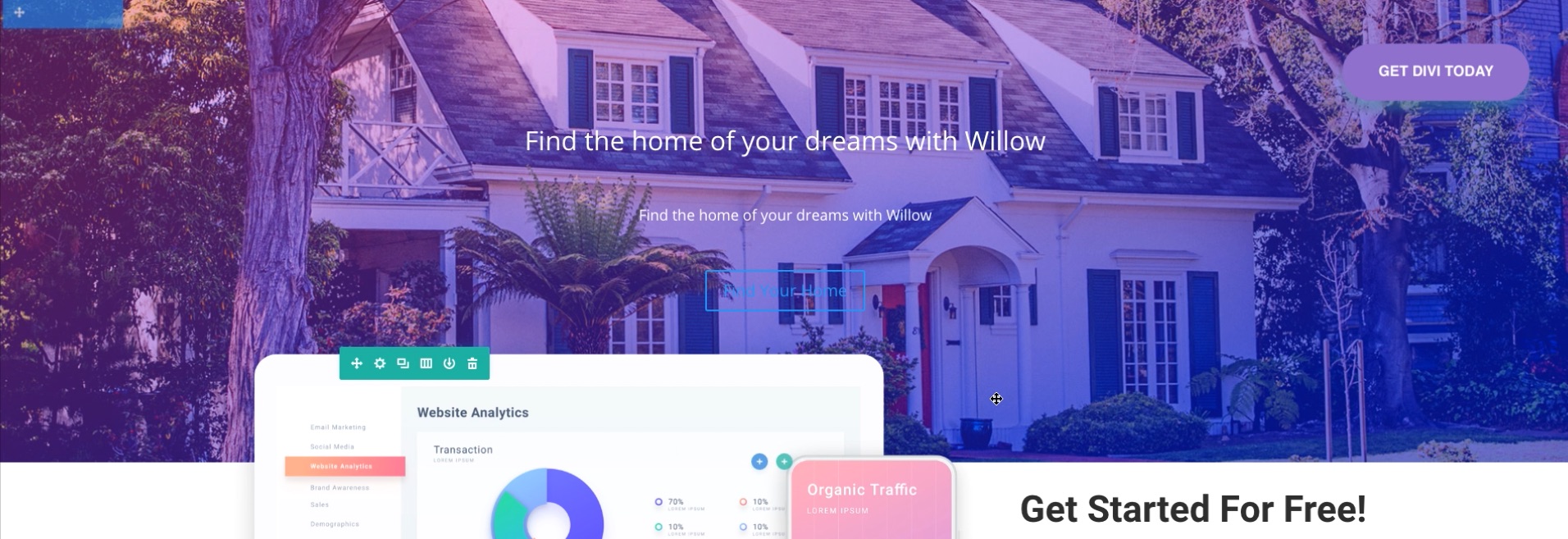
During our test, Divi’s page builder made it easy to locate row settings to add a background image and set it to parallax.
Adding a gradient was also simple but did require us to indicate that the gradient was over the image.
And since Divi puts their saturation and transparency controls within the color block, it was sometimes challenging to select a red or purple.
Adding our header and subheader text was straightforward but we did want to increase the font size beyond the slider option provided.
This seemed a bit limiting.
Overall however, the Divi page builder performed well but there were some user experience hiccups that made it a bit more clunky than the others.

Build A Website from Scratch Test:
While the Divi page builder has a deep library of website themes, they don’t currently have a theme building tool.
This limits the ability to truly create a website from scratch.
White Label:
The Divi Builder does not provide a white label solution.
Best For:
At the end of the day, the Divi WordPress page builder has one of the biggest library of themes. And their builder is quite extensive and the controls are intuitive.
However, as we noted above, it doesn’t feature a white label option or a theme builder.
And for that reason, we feel it’s better suited for those looking to find a template and tweak it slightly for their business or customer.
Trial:
Divi currently does not feature a trial of their WordPress page builder. However you can use a live demo version on their website.
In addition, they have a 30-day money back guarantee so you return for a full refund if it’s not the right fit.
Prices:
Unlimited Websites – $89/Year | All Themes & All Plugins
Unlimited Websites – $249 One Time | Lifetime Access
Get the head to head comparison of Divi Builder and Offsprout. We think some differences might suprise you.
Beaver Builder
Developed in April of 2014, Beaver Builder quickly became a popular page builder for WordPress.
Its simple interface and deeper ability to customize made it popular relatively quickly. It’s a solid tool and definitely paved the way for the next generation of page builders.
Ease of Use:
Beaver Builder’s page builder delivers an intuitive interface that’s fairly easy to learn.
They offer direct editing on text (in-line) but text can also be edited from within the formatting/spacing lightbox.
This lightbox serves as the main editing interface throughout the page builder.
From here, you can adjust the height and width of the block as well as style and animations (where applicable).
We found that it was a bit slower when compared with page builders on the list when executing tasks like bolding font, aligning text, etc.

Flexibility:
Beaver Builder recently launched their Beaver Themer, an add on (+ $147) to their Beaver Builder page builder plugin.
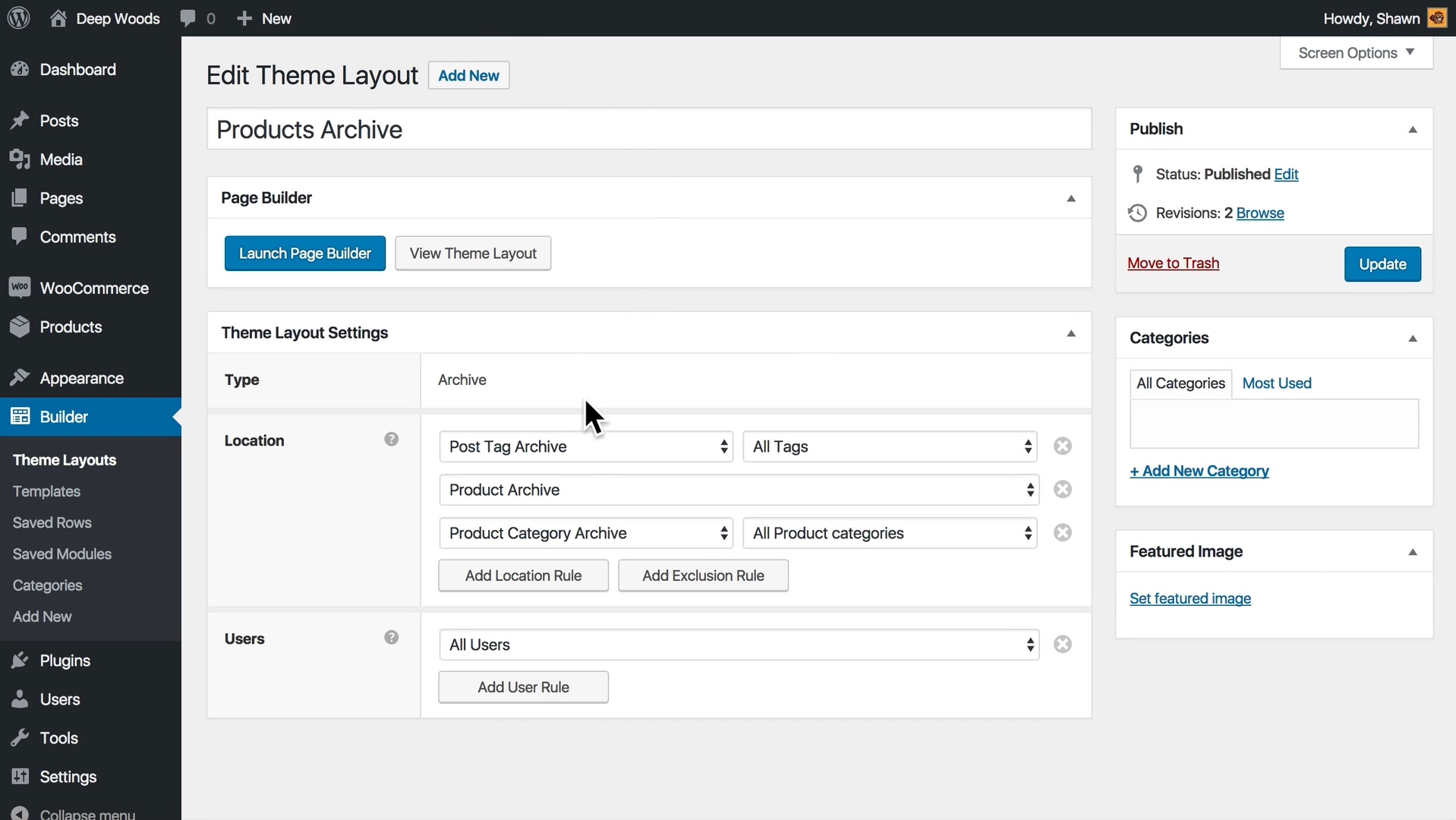
The Beaver Themer lets you create layouts for archive pages, 404 pages, headers/footers and more.
And like other theme builders your data is connected throughout each type of template.
In addition, the Beaver Themer provides you with simple layouts for each to give you a head start.

Design:
Beaver Builder offers 29 design elements/modules to build your website which cover all of the basics like pricing tables, tabs, counters and image galleries.
Their WordPress page builder features a library of well-designed landing page templates (30) for a variety of industries and content page templates (25).
The tempaltes include everything from team pages to features pages.
Surprisngly, unlike some of the other WordPress page builders on this list, the library of section templates was quite sparse.
Speed
Hero Title Test:
Beaver Builder performed well in the first part of our speed test. Creating a full width row with background image was quick (although locating the right drop down tab for the image took a few moments). We were able to easily add an overlay gradient and set the background image to parallax. Overall it was a straightforward experience and the only real trouble was finding the control locations in the long list of background styling options.

Build A Website from Scratch Test:
Beaver Builder with the addition of the Beaver Themer made it possible to complete this aspect of the Speed test. We were able to build our headers, footers blog and search pages. And the Beaver Themer field connections allows to link our data to out layouts. From there, we were able to build the main pages of our website by leveraging the content and landing page templates.
White Label:
White Labeling is only available in Beaver Builder’s Agency plan ($399). This allows the web designer to add their company logo and replace the words “Beaver Builder” with their own text. However, unlike Offsprout, their help files are still branded.
Best For:
Beaver Builder is a solid WordPress page builder that is best suited for small business owners as well as enterprises looking to manage multiple websites under their brand. While it doesn’t boast some of the additional features of the other tools on this list that would make it a bit more appealing for agencies (i.e. permission control), it does provide a reliable builder that gets the job done.
Trial:
Beaver Builder does not provide a trial of their product. You can live demo it from their website or purchase it and return it within their 30-day return window. You can also download a free copy of their lite version.
Prices:
Standard
Unlimited Websites – $99/Year | All Features |
Pro
Unlimited Websites – $199/Year | All Features | + Multi Site Capability
Agency
Unlimited Websites – $399/Year | All Features | + White Labeling + Multi Site Capability
Beaver Themer (Add On)
Unlimited Websites – $147/Year
Take a look at how Beaver Builder and Offsprout compare.
Brizy
Launched in April of 2018, Brizy is a relatively new WordPress page builder. It features a clean and approachable design interface with a lot of the familiar tools that make an effective builder.
Ease of Use:
Brizy’s page builder is quite similar to the Divi Builder in that all of the formatting controls are displayed in-line. This makes formatting text, changing button color or an image element quite easy.
You’re able to adjust height and width by selecting and dragging the edges of elements and reordering sections is done from a left panel thumbnail display.
One thing to note is that the page builder does take some getting used to because of its reliance on iconography rather than text to display it’s controls. Overall though, it is a pleasant experience.

Flexibility:
Currently Brizy does not offer a Theme Builder to create headers/footers, archive pages or post pages, which somewhat limits their ability to offer a complete website building solution. Brizy does offer an easy way to access the overall theme of the website which can be seen from their side panel display.
Design:
Brizy’s page builder gives users 17 different design modules that are standard across most of the page builders on this list including counters, forms, maps and icons. Having this few of options felt a bit limiting but you can get most of what you need done. Brizy’s strength came from its library of 150 pre-made blocks. The designs are modern & clean, and can be customized as needed.

Speed:
Hero Title Test:
When testing Brizy, we were able to easily set the background image and then add our headline and subheadline.
A headline block element would’ve been helpful here but there was a H1 setting that adhered to the overall theme.
From there changing the image to parallax was simple. However we only had one color option for the color overlay. Not a deal breaker but a gradient would’ve been nice to see.
Build A Website from Scratch Test:
Since Brizy did not have a Theme Builder, it was a limiting factor in completing this portion of the speed test. There was no place to enter client information and surprisingly that there were no full page templates. And while you could leverage their extensive set of block templates to create each page, it would require a lot more work than is necessary.
White Label:
Brizy does not currently offer a white label version of their page builder.
Best For:
Brizy delivers an intuitive interface makes it one of the easiest WordPress page builders to use on this list. And they have some really great pre-made block designs. The combination makes it a great page building tool for beginners and small businesses who want more control over their website design. However, its lack of more professional features including permissions control, white label capability and a theme builder stop it from being a suitable solution as a website builder for freelancers and agencies.
Note: Brizy has listed on their website that their PRO version will include some form of permissions builder and white label experience.
Free Trial:
Brizy does not offer a free trial of their PRO version (as it has not yet been released) but they do offer a free version of their page builder. The free version provides you with a fully featured version of their page builder and all of the premade block designs.
Prices
***The PRO version of Brizy is not yet available.***
Personal
1 Website – $49/Year | All PRO Features / Access to Beta / Priority Chat
Unlimited
Unlimited Websites – $99/Year | All PRO Features / Access to Beta / Priority Chat
Lifetime
Unlimited Websites – $299/Lifetime | All PRO Features / Access to Beta / Priority Chat / White Label / A/B Testing
SiteOrigin
SiteOrigin is a WordPress theme and plugin creation studio started in 2011. They sell both Themes and fully built websites for a range of industries. You can download the free SiteOrigin WordPress page builder or opt for their Premium Page Builder for $29/year. It’s a no frills tool that feels very outdated compared to the other builders on this list.
Ease of Use:
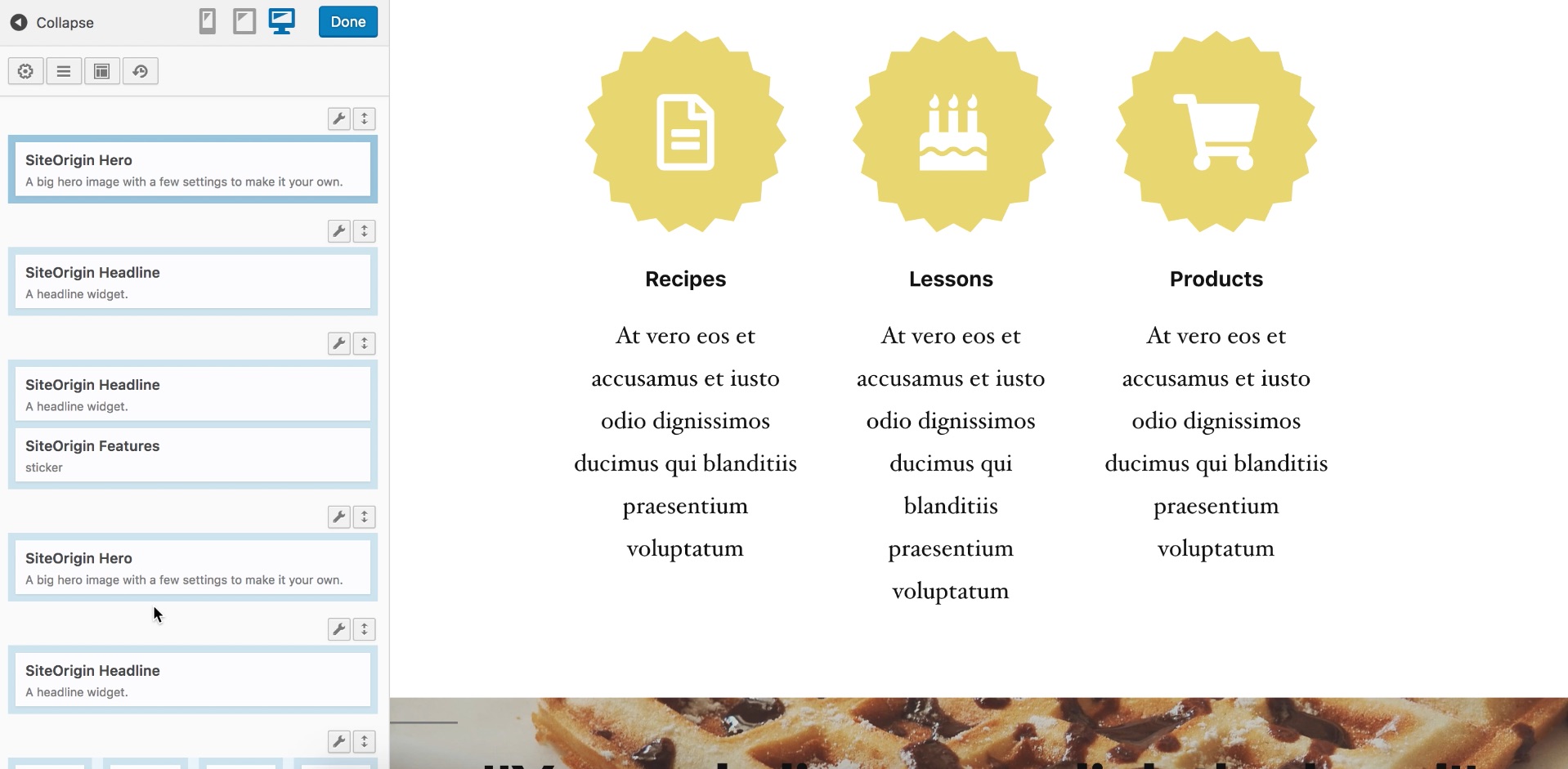
SiteOrigin’s page builder gives users the option to build their sites from the backend and frontend.
Unlike many of the other page builders on this list, SiteOrigin does not feature in-line editing. Instead the frontend editor (live editing) reveals a backend type interface to edit and format text, change colors, and more.
Once you’ve saved your changes, the page updates to show you your design changes. It is not a drag-and-drop page builder. Instead when adding new blocks, your block is placed at the bottom of the page layout. While the whole tool is quite clunky, it may be better than no page builder at all.

Flexibility:
SiteOrigin is quite limited when it comes to the flexibility of the page building platform. It does not feature a Theme Builder. However, it does include a Post Type Builder which makes it possible to build your own post types. This is a nice addition that makes it a more than an very basic page builder.
Design:
SiteOrigin includes many of the core WordPress page builder design elements or “widgets”. In addition, it features 23 additional widgets through their addon. These feature the familiar call to action buttons and tab widget as well as parallaxing sliders and block animations widget.
Many of the block elements are on the low end of design quality but again this is appropriate for the price you’re paying. In addition, they provide 25 pre-made block templates to help get your design started. These too are lower quality but give you a nice starting point.

Speed:
Hero Title Test:
We were able to build a hero block with a headline and subheading with relative ease but we ran into issues when trying to get the background image to parallax.
While it was an option in the design settings, it wasn’t responding during the time of testing. Also while you can set a color and opacity to the background image, a color gradient was not an option.
Building A Site From Scratch:
From a website creation standpoint, SiteOrigin wasn’t able to complete this aspect of our Speed test. You are unable to build your our theme and there is nothing that resembles Beaver Builder field connections or Offsprout’s Data Connector.
White Label:
SiteOrigin does not provide a white label option for its builder. It does provide a “No Attribution” addon that allows you to remove the attribution from the footer of the website.
Best For:
SiteOrigin Premium is ideal for a user looking for a cheap and straightforward builder without many bells and whistles. Compared to the other tools on the list the interface is a very dated. Those new to WordPress would be better off spending a little extra to get a page builder with an easier to use interface and more built-in features.
Free Trial:
There is no free trial of SiteOrigin available. However they do offer a 30 day money back guarantee on their premium add on.
You can download their free page builder from WordPress. Which will provide you with their full functionality. You’ll also want to grab the Widgets Bundle so you can use the templates.
Prices:
SiteOrigin offers Yearly Subscription and Single Year License subscriptions.
Single
Yearly Subscription: 1 Website – $29/Year | All Features + Email Support + Updates
Single Year License: 1 Website – $38/Year | All Features + Email Support + Updates (for one year)
Business
Yearly Subscription: 5 Websites – $49/Year | All Features + Email Support + Updates
Single Year License: 5 Websites – $64/Year | All Features + Email Support + Updates (for one year)
Developer
Yearly Subscription: Unlimited Websites – $99/Year | All Features + Email Support + Updates
Single Year License: Unlimited Websites – $128/Year | All Features + Email Support + Updates (for one year)
See how Offsprout serves as a powerful alternative to SiteOrigin.
Thrive Architect
Thrive Architect is the creation of Thrive Themes, a company that builds a variety of tools for WordPress including Thrive Leads and Thrive Quiz Builder. The plugin “Thrive Theme Visual Editor” (now Thrive Architect) helped kickstart what is now Thrive Themes, a WordPress page builder.
Ease of Use:
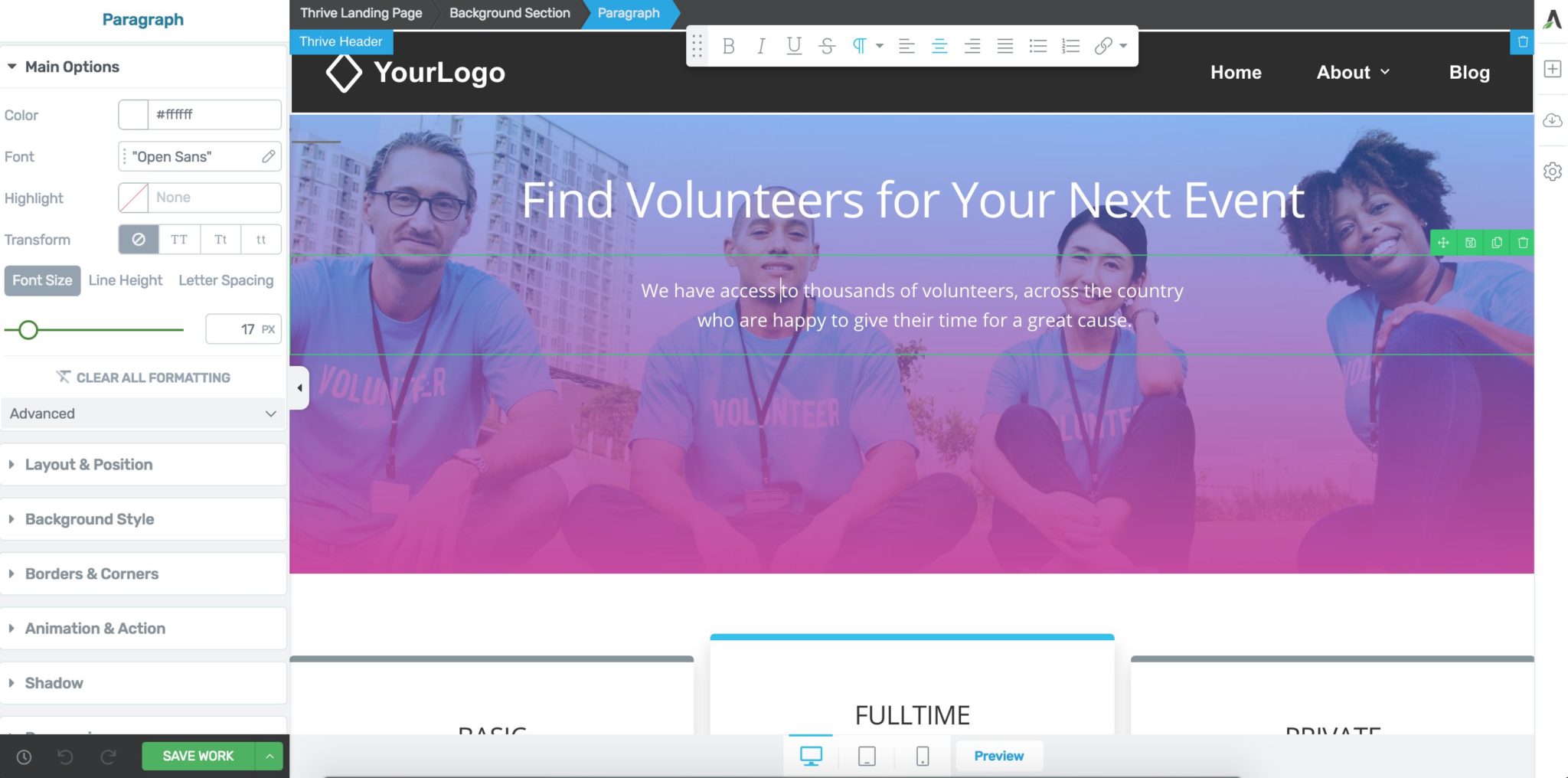
If you’ve used any other tools by Thrive Architect, then you’ll be familiar with their 3 column layout (a left sidebar, central design area and right sidebar). On the right you can add a new element, access the template library, and view additional settings (i.e. adding a header or footer or exporting your page). On the left, you can find all of the formatting options for a given element.

This is where you’ll adjust the font, font size, color as well as positioning, borders and shadows. Simpler formatting changes can be made from the floating formatting bar (like Bold, Italic, alignment and hyperlinking). Finally, in the bottom portion of the screen is where you can adjust the screen resolution from Desktop, Tablet or Mobile.
Adding a new design element is easy and you can either click on the element or drag and drop it onto the page. I noticed the selection of elements was a bit sluggish but otherwise navigation was smooth. As with the other page builders on this list, Thrive Architect’s editing is done in-line.
Flexibility:
Thrive Architect’s page builder does not currently feature a Theme Builder. According to their website there is one in development and a beta is available if you subscribe to the Theme Membership. As a result, you are more or less confined to the Theme’s header, footer, blog post, etc. Thrive Themes does provide users with a variety of themes to choose from but this aspect of the builder is restrictive.
Design:
With over 41 design elements, Thrive Architect’s page builder provides a range of essential building blocks like paragraph, image, and buttons. You can also find a few few unique blocks including: click to tweet, countdown evergreen, and content reveal.
All of the design elements have a premade looks that you can customize. Some of the blocks have a few templates to choose from and they tend to range in quality. But overall they get the job done for anyone looking for a quick result.

Speed:
Hero Title Test:
Thrive Architect’s page builder performed well in the Hero Title test. It was relatively quick to set the background and then add in the header and body text. Adding a gradient was easy as well. Switching between the two colors was a bit odd but it worked.
Build A Website from Scratch Test:
Building a website from scratch on the other hand was not as fluid. First it’s important to note that Thrive Architect does not include any of their themes with their non-membership licenses (1 website or 5 website). That means you’ll need to choose the $228/year option if you want access to their themes. If you do upgrade, you receive access to 10 themes.
As noted above, there is no Theme Builder available at the moment so you are unable to build themes from scratch. You’ll need to use one of the themes you unlock with the membership. Thrive Themes does include a page generator which uses the company information to fill out pages with shared information. Unfortunately this can only be done for a given theme so you are unable to customize the pages.
White Label:
Thrive Architect does not offer a White Label option for their builder.
Best For:
Thrive Architect’s WordPress page builder is a perfect tool for an individual or company looking to drive conversions, whether it’s from an e-book download or a webinar. In addition, they have tools like Thrive Leads and Thrive Optimize that provide additional marketing tools under the Thrive umbrella (which further supports that goal). If you’re looking to drive conversions for your next webinar or demo, Thrive is a good choice.
Trial:
Thrive Architect does not offer a free trial of their product. They do provide you with a 60 day money back guarantee.
Prices:
Single License
1 Website – $67 (one-time) | Unlimited Updates + 1 Year of Support
5 License Pack
5 Websites – $97/mo (one-time) | Unlimited Updates + 1 Year of Support
Thrive Membership
25 Websites – $228/year | Access to All Plugins/Themes + Support + Updates
Conclusion
Good on you if you made it to the end of this article 🙂 We know it was a long review of WordPress page builder plugins but we hope you found it useful. As you can see there are a lot of good options out there and it’s all about finding the right one for your business (and workflow).
If you want an easy way to compare all of these tools at a glance, we’re putting together a handy comparison chart that will update here shortly!
Thanks for stopping by!
Free 14-day trial. Easy setup. Cancel any time.
get everything for only $9/month
Resources
Comparisons
Solutions
Products
Features
About Offsprout
Offsprout was founded by two former college freshman roommates. Drawing from their experience building their web design business, JurisPage, which was acquired in 2016, Offsprout is singularly focused on being the best white label website building tool for web design businesses.
