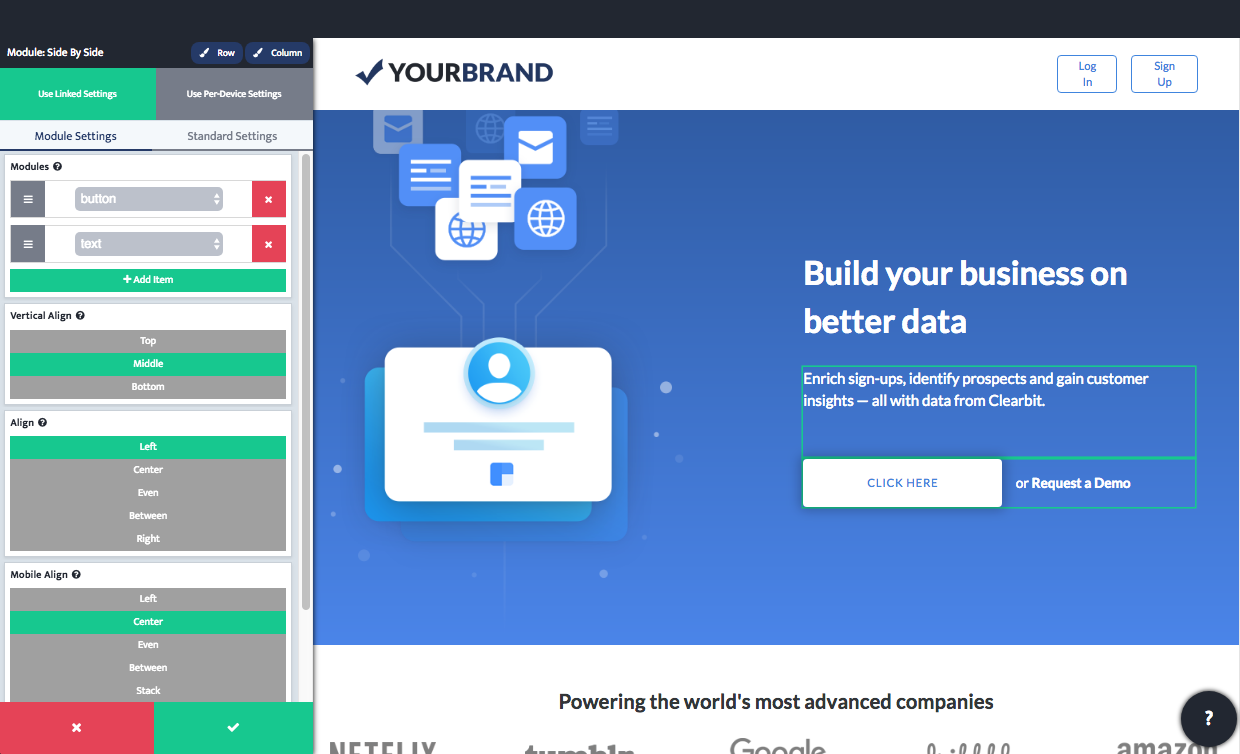
Side by Side Module
An alternative to columns for displaying modules next to each other that uses their natural width rather than column width

Offsprout has always given you an easy way to put modules side by side using columns. But working with column percentages isn’t always the ideal.
You want to use the natural width of the module, rather than the percentage width of the column.
For example, if you’re putting two buttons next to each other, or putting an icon right beside a heading, columns are probably not the best way to go.
The Side by Side module is a great little utility module that opens up a ton of additional design flexibility.
Resources
Comparisons
Solutions
Products
Features
About Offsprout
Offsprout was founded by two former college freshman roommates. Drawing from their experience building their web design business, JurisPage, which was acquired in 2016, Offsprout is singularly focused on being the best white label website building tool for web design businesses.
