13 Templates To Help You Streamline Your Web Design Business
September 3rd
Melanie
Offsprout is the only WordPress website builder for freelancers and agencies.
I often see designers who want to grow their business get tripped up by the organizational and process side of running a business. We tend to stay so focused on getting clients and doing amazing work for them that our businesses often get neglected (I’m guilty of this, too!).
But honestly? This can lead to serious overwhelm and burnout as an entrepreneur.
When we don’t make time to organize and streamline our business systems and processes, we end up losing focus, time and energy…which eventually leads to loss of income. This is the last thing any of us need as we grow our businesses!
So today I want to talk to you about something SO simple that can totally transform your business: TEMPLATES.
Why are templates important? How will they help you in your business?
First and foremost, templates help you preserve your energy.
As creative entrepreneurs, you’re constantly giving your energy. To clients. To projects. To your business. To friends and family.
When you introduce even 1-2 templates in your business, you’re gifting yourself with energy that you can put towards literally ANYTHING else in your business or life.
In the same vein, templates also save you time.
You can think of templates as something that gets you 80% of the way to your finished goal. If a template can be created for something that normally takes you an hour to complete, you can save almost 50 minutes by using a template.
Besides energy and time, templates also help you create a consistent client experience.
As you take each new client through your project process, the templates you use will help you feel more organized and prepared, but they’ll also help you deliver a consistent and streamlined experience for your client (something that’s so important for charging $5K+ for your website designs).
Branded templates reinforce brand consistency which helps your build trust with your client. They also position you as more professional in your clients’ eyes.
What types of templates can you use to save time and streamline your processes?
The two major types of templates you can create for your business are canned emails and project documents.
Since leads and clients can take up a LOT of energy (it’s where most of our energy is spent in business), the templates I’m focusing on in this post all revolve around your client and their experience with you 🙂
I’ve got 13 templates below that will save you time and energy while cultivating an amazing experience for your clients (not to mention will help you a TON with your client communication)!
I’ll break these up into different phases of a web design project.
Templates for getting + booking clients
1. Follow up sequence to help you nurture leads
After someone inquires about your services and officially becomes a new prospect or lead, it’s important to nurture the relationship.
For me and my students, we first like to create a lead capture form on our websites using a tool like Dubsado. Once someone submits their information through the form, you can send a series of emails that nurtures your new lead towards booking a call with you.
This can be strategic and fun. In your nurture sequence, give your leads a quick win related to their website so they start building trust with you immediately. You can also point them towards other ways to connect and engage with you (like following you on Instagram or joining your Facebook group).
During the nurture sequence, you definitely want to show your expertise and that you understand your leads frustrations around there website. I love doing this through storytelling and social proof (aka leveraging past projects and client success stories).
More than anything, I’ve found it’s SUPER helpful to ask your lead to get clear on what they want (you may have to coach them through this via your nurture sequence) before asking them to make the next step in working with you.
So in a nutshell, create a templated nurture sequence that:
- Showcases your expertise as a web designer
- Shows that you understand your lead’s frustrations around their website
- Leverages past projects and client successes to position yourself as an expert
- Helps your lead gain clarity around their needs and goals
- And gives a direct call to action to make the next step with you
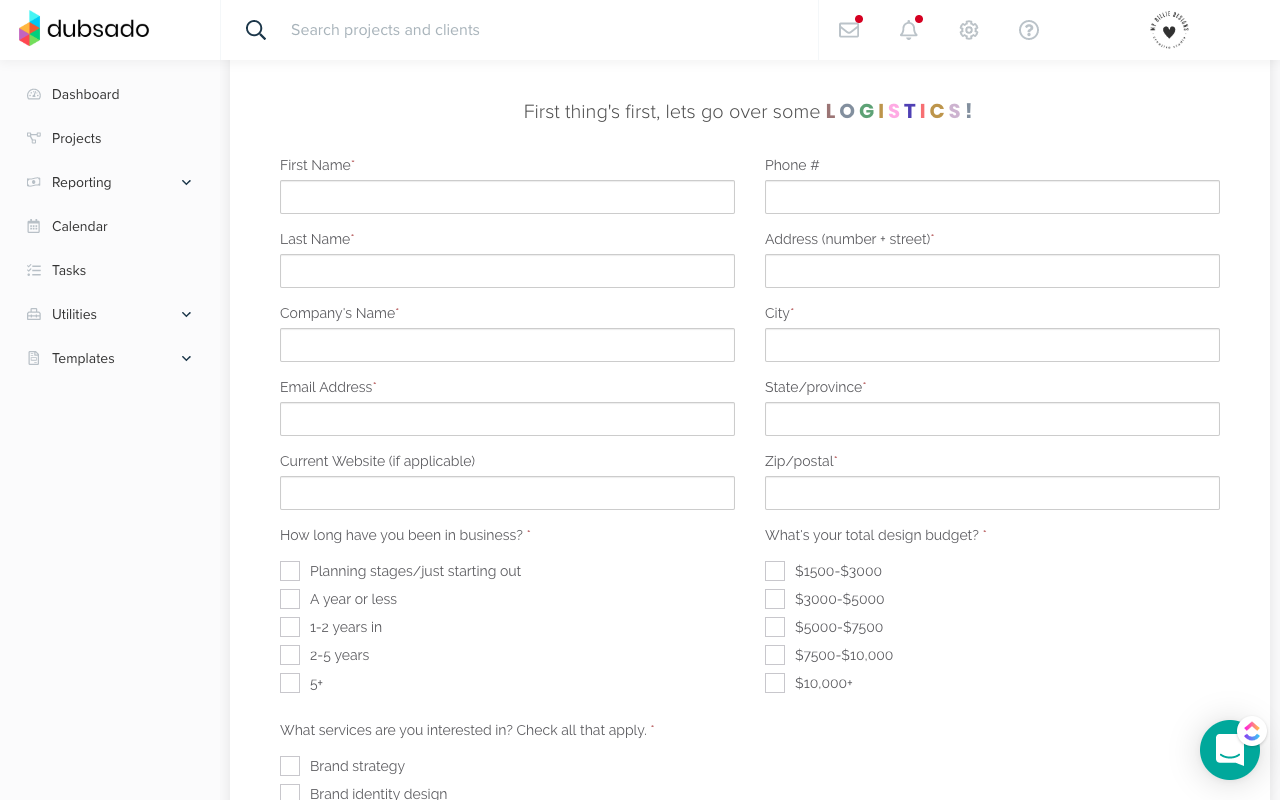
2. New lead intake questionnaire

The next step I always ask my leads to take is to book a consult and fill out my intake questionnaire.
The web design intake questionnaire is something that helps me get aaaaall the relevant information I need to properly assess the lead’s website needs and give a rough estimate over the phone. This is what allows me to turn my consults into an assessment which does WONDERS for building trust and establishing myself as a website expert with my potential clients.
Related: Website Creation Questionnaire Template
The intake questionnaire includes questions that help you gather the lead’s budget, timeline, business goals and website vision. This is also ESSENTIAL for helping you avoid scope creep because the questionnaire allows you to dig in deep to your potential client’s needs and develop a simple but thorough understanding of what will be included in their website project.
I see so many designers diving into projects and creating estimates BEFORE doing an actual assessment, which means you’re basically booking a project without really understanding the complexities of the build out, which heavily influence a project’s cost and value. Creating an intake questionnaire completely eliminated this problem for me.
3. Discovery call agenda
After a lead fills out my intake questionnaire we hop on a discovery call, aka a sales calls or consult.
Now, sales calls used to scare the CRAP out of me — even as an extrovert (fun fact: entrepreneurship completely turned me into an introvert and I love it). So having an outline of what I need to run through and touch on during the call always helps me out!
Your discovery call outline can be SUPER simple. I always start with a quick intro then ask my lead to take the floor by explaining their vision and needs. I use the answers from their questionnaire to dive deeper, then I go over my process. After that, we chat about the project timeline and I give an estimate, then I open the floor for questions. It’s pretty simple but super structured and thorough!
Related: The Best CRMs for Web Designers
What’s even better is over time, these calls started feeling more automatic and second nature. Instead of stressing about my upcoming discovery calls the night before, I got into a routine of reviewing the questionnaires as soon as they came in, plugging the information into my agenda outline then reviewing the outline about 15 minutes before the call to refresh my memory before the consult.
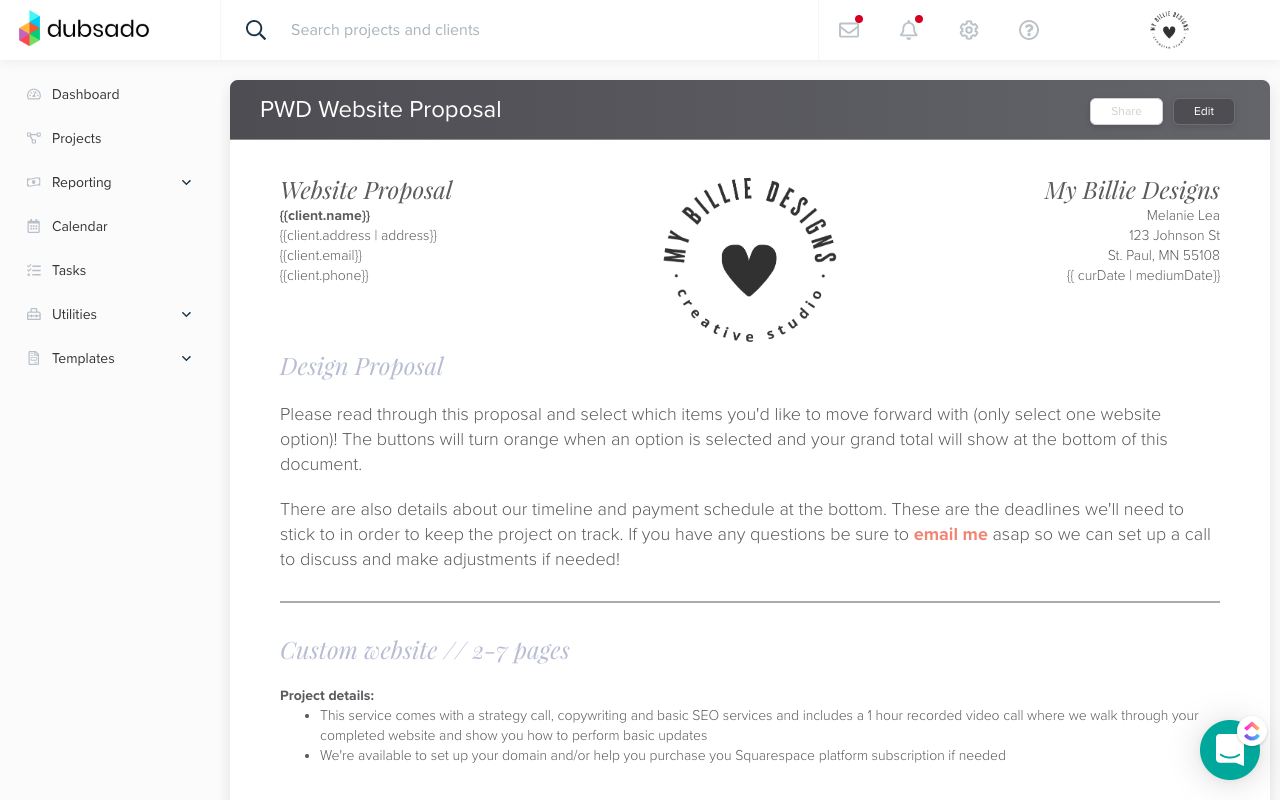
4. Project proposals

A proposal is simply a document that outlines the scope and requirements of the project. This is something you send to your client so you’re both on the same page before someone books with you.
For my proposal, I use a Dubsado template that lists out all of my services. At the bottom of the form I have a space to include the project’s timeline, important milestones (with dates) and important policies that I want to make sure all new clients understand.
This template is interactive so as clients select what they want to include, it totals up their cost at the bottom. Leads are able to review everything then submit their proposal online, and Dubsado even has a cool feature that ties the contract and invoice into the proposal process so that everything happens in one easy step (more on that next).
To customize my proposal template in Dubsado, I create one master template that includes all of my services and website add-ons, as well as all the logistical information at the bottom of the form (timeline, policies, etc). When I get ready to send a proposal to a new client, I simply duplicate the master template then delete any services or add-ons that I know the client doesn’t need. Then I simply customize the bottom portion and send it off to the client. It takes about 5 or 10 minutes tops and the interactive feature of Dubsado is something my clients actually really love!
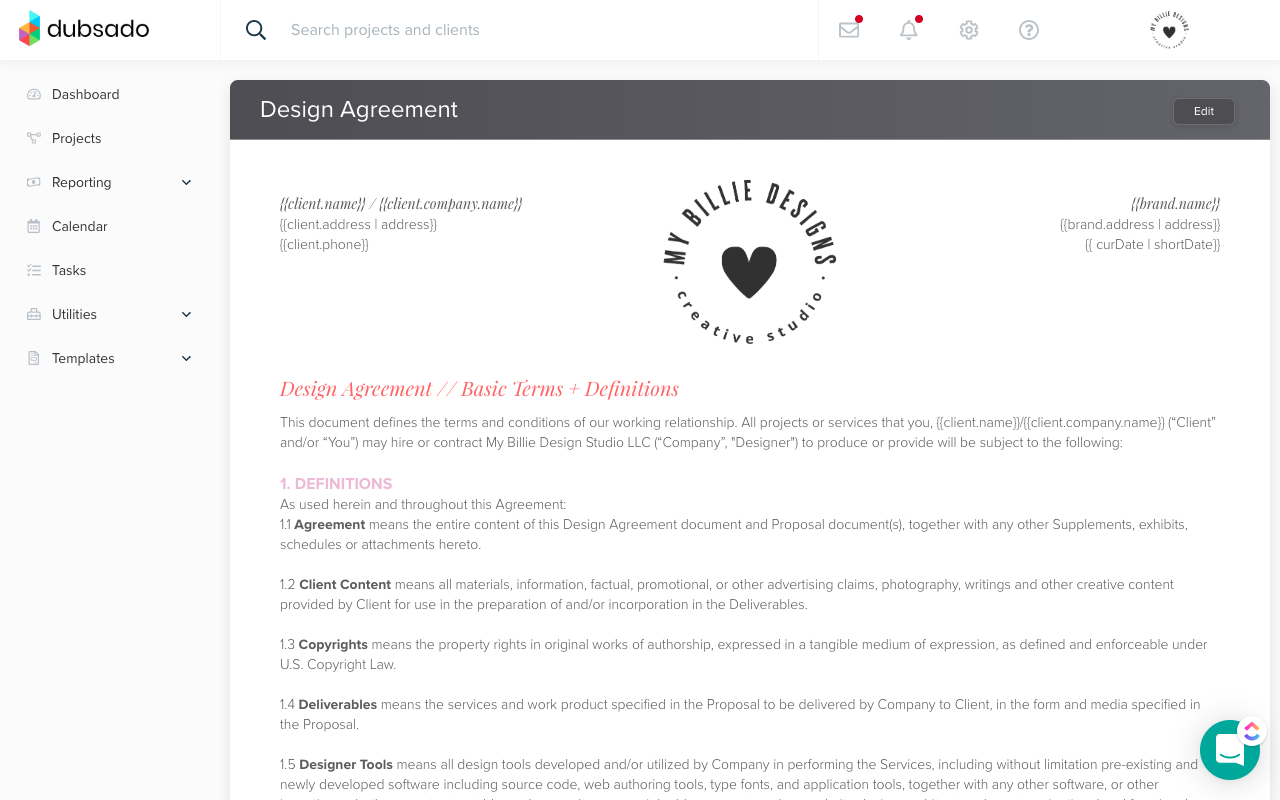
5. Client contract

After someone submits their proposal, I use Dubsado to generate a contract for the project. This contract goes over important information like terms of the working relationship, how fees and charges will work, how changes to the project scope will work, etc. It also lists client responsibilities and what will happen if there’s a dispute that needs to be resolved.
As you can see, it’s all general information that can be used for any new project. There’s less customizing to do because the proposal carries most of the information that’s specific to the project. And of course, Dubsado’s smart fields help with the customization part because it auto-populates information for you, meaning you have one less thing to do while booking clients 🙂
If you need a place to start with your contract, AIGA has a great standard agreement contract that is VERY thorough. They even have a great document to help you understand the contract before implementing it with clients.
Templates for onboarding new clients
6. New client welcome email
This is a super simple email you can send new clients once they book their project with you. It’s basically a way to acquaint them with how the project process will go down and help them understand their next steps.
In my new client welcome emails, I like to include:
- A warm hello that shows genuine excitement about the client and their project
- An introduction to the project management system we’ll be using
- Links to important docs (like client homework)
- Plus a clear clear outline of what the client’s next steps are, along with how to complete them and when they need to be completed by
To create your own welcome email template, you can think about all the important information you need clients to know once they book with you. List it all out in simple, bullet point format (it’s easier to digest than big paragraphs) then you’ll simply copy/paste the email and customize each time you get a new client.
It’s a way to start each project off on the right foot, making sure you haven’t forgotten anything important 🙂
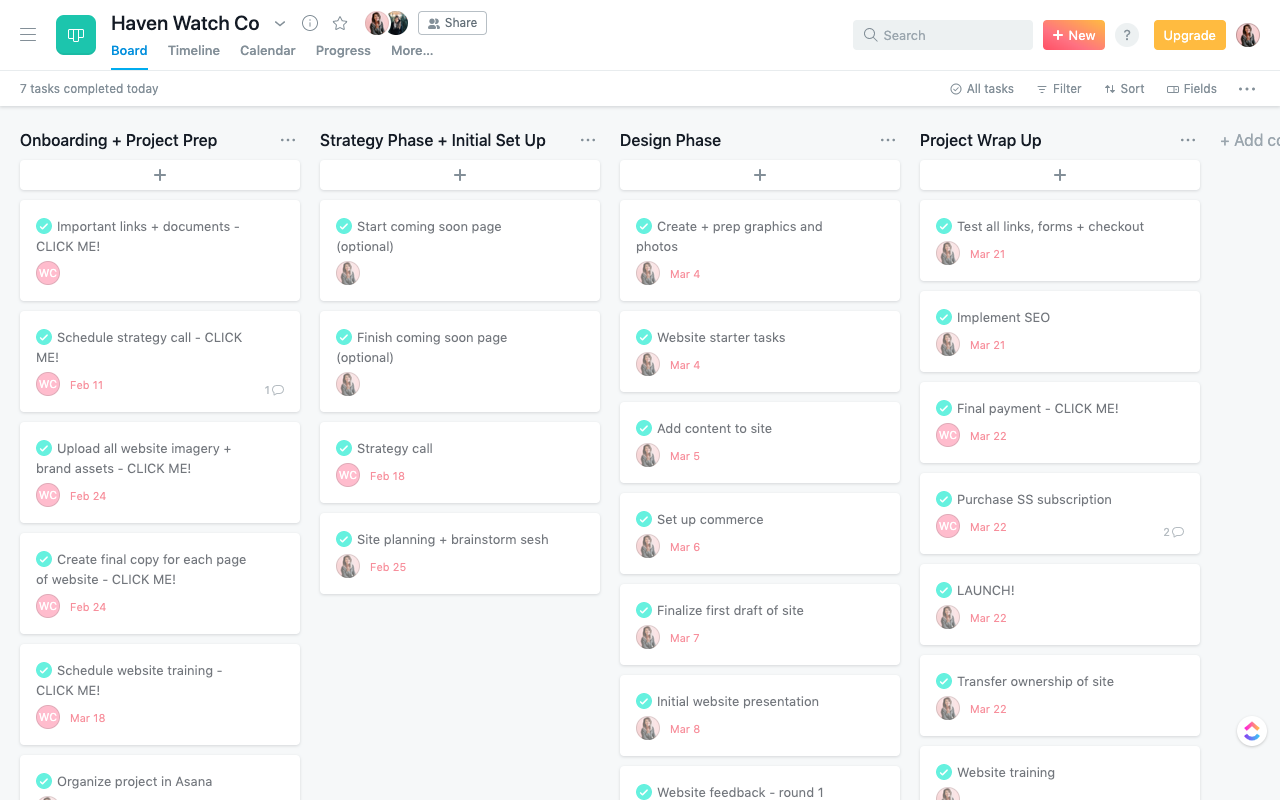
7. Asana project template

A HUGE time saver for me has been creating project templates in Asana (my project management system of choice). This is simply an outline of all the phases and tasks within the project that I find to be SO helpful for clients because it shows how all the tiny details of the project work together. Plus, Asana takes care of task reminders and lets clients know when a task is about to be due or past due. YESSSS!
Related: The Best Project Management Tools for Web Agencies
To create your own template, basically all you need to do is split your project into phases or stages (I divide mine into “onboarding/prep”, “strategy”, “design”, and “wrap up”), then create tasks for yourself and your client within each phase. If you need help laying out your project process, be sure to sign up for my Web Design Business Bundle here 🙂
In the Asana template, you’ll go ahead and assign all tasks for yourself. Then when you want to use it with a client, simply duplicate the project, assign their tasks then attach due dates to each task.
I also love having a project template in Asana because as I refine and optimize my process over time, I can go to the master template and add, delete or update it as needed. Then, all new projects moving forward use the refined master template.
8. Client homework

Many of us deliver at least some type of client homework, whether that’s asking clients to curate content, fill out a form or schedule a call. You can create templates and resources to streamline this part of your process!
For me personally, I give my website clients two types of homework:
- A strategy call prep PDF
- A website content guide
The strategy call PDF helps my client understand the types of questions we’ll be going over during our strategy call (which is a dedicated hour I give my clients after they book to go REALLY in depth with their website planning). They’re able to think about some of the questions and get in the right mindset before the call, which creates a more productive planning hour.
This is actually just a one-page PDF I created that gets sent to my client once they book — no customization is needed before sending.
The second client homework template I use is my website content guide. This is an amazing template I created to help me get website content on time from clients! It breaks down key information that will go on each page of my client’s website and is filled with easy-to-answer prompts that help my clients give me the information I need in an efficient way (I’ve got a master class here if you want to know more about this process).
My website content guide is a Google Doc I’ve created that breaks down all the typical pages or sections I design for clients (home, about, contact, subscribe, etc). All the sections are listed in this template along with prompts for each section. When I get ready to send this to clients, I simply make a copy and delete all irrelevant sections.
Templated client homework allows you to start your projects on a thoughtful, focused and supportive note. These types of templates build major trust in your process, elevate the experience and create efficiency!
Templates to help you during your design projects
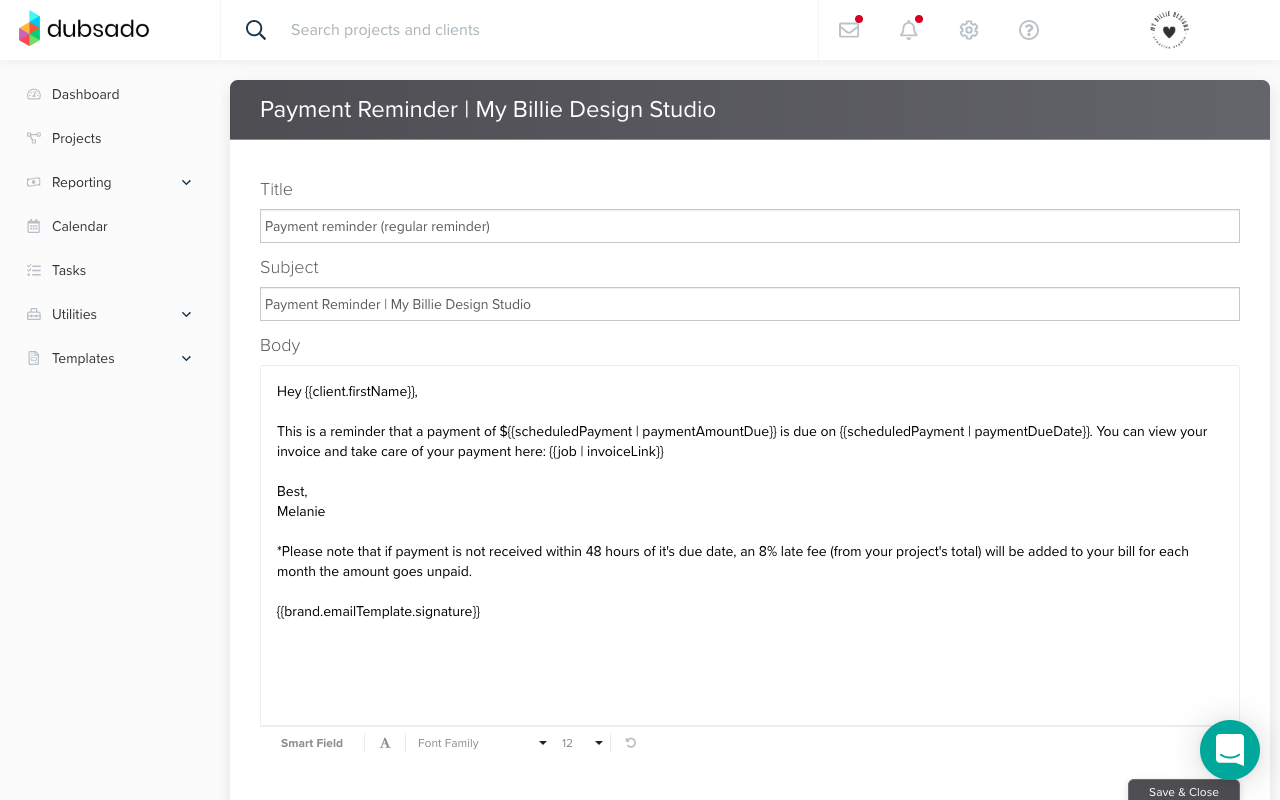
9. Payment reminders

We all know that asking for money isn’t fun. You can take the awkwardness out of it by creating professional and courteous reminders about payments (that also include reminders about the payment policies you listed in your contract).
The best thing to do with payment reminders is to keep them short, helpful and to the point. And if you can, automate them through your invoicing system so that you have one less thing to keep track of.
You can always keep these warm and full of your personality so that they don’t feel cold or harsh 🙂
10. Website presentation

There are many ways to present your website designs to clients. Perhaps you design mockups first OR you may go straight into designing a live site if you use a platform like Squarespace or Shopify. Regardless, you can create a template to use during your presentations.
If you’re presenting a live website to your client, you can create a simple script template that includes the major things you’ll go over with the client (like an overview of your client’s business + website goals) and a space to write notes for each page on the site (home, about, contact, etc).
This can be your base that you simply fill out with notes before presenting to each client. When customizing this outline template, you’ll want to include any special notes you have about features, design or functionality along with questions you may have for the client. Then as you’re presenting the live site, simply run through your notes.
Or, if you’re presenting mockups, you can bundle these into a PDF packet that outlines your talking points (these are the same things you’d include in a live presentation like the client’s goals and notes/questions for each page you’re presenting).
To create a presentation template for your website mockups, you can create a one or two page PDF that gives you space to write out your clients goals, along with space to write notes for each page of their site.
When you want to customize this for a client, you’ll make a copy then add your client’s goals to the top, customize the pages that you’re including then simply add in your notes. You can export your mockups as a PDF then bundle them in with your outline.
When you’re presenting to clients, the main thing to remember is to share the reason behind your designs. Whether you’re presenting live or through mockups, tie the designs back to your client’s goals and relate it to how their audience will experience the design. I love website presentations because they’re such an amazing teaching opportunity that helps your client understand their business better!
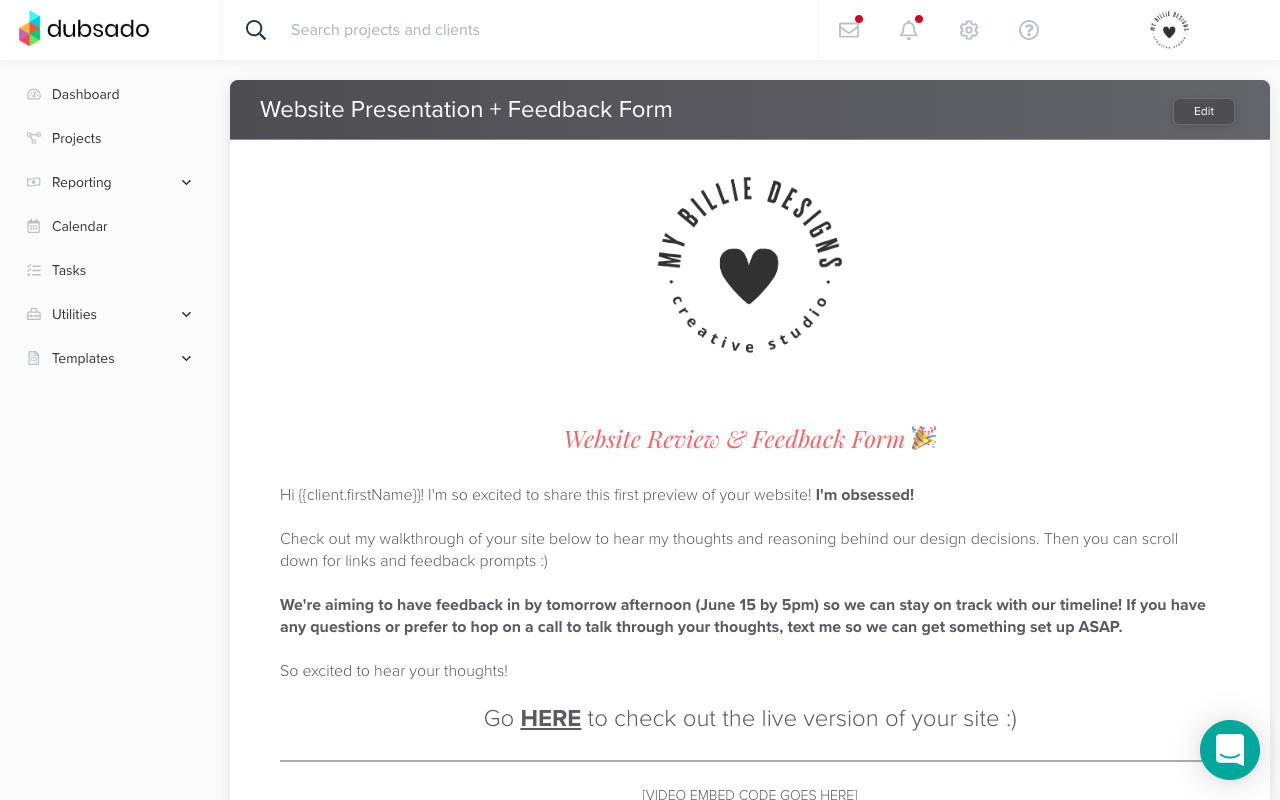
11. Feedback form
This is a super important template to create because you want to have a way to formally collect feedback from clients. Many of us have revisions built into our design process, so having a concrete way to gather feedback is important for helping clients understand when a round begins and ends (don’t ask me why, but this is a universal thing clients tend to be confused about!).
In my business, I use Dubsado to house my feedback form template. With this form I lists all the questions I typically have for my clients during the first round of feedback. These generally stay the same and include things like, “Does the site feel easy to navigate?”, “Do you feel like we highlighted thing 1, 2 + 3 about your business?”, “Does the user journey seem clear?“. Since I also include copywriting with my website designs, I also get my client to leave feedback about each page’s copy on the feedback form.
Once a client submits their feedback, you can begin your revisions. If you have more revisions after that, the feedback form questions tend to get a little more custom and specific (“Do you like the button better as coral or blue?”, “Does this navigation line up make more sense for your audience and user journey?”), so I usually create those from scratch but mimic the initial form’s design.
Templates for wrapping up your website projects:
12. Offboarding/project wrap up email
This is very similar to your welcome email, except you’re aiming to warmly wrap up the project.
In my project wrap up email, I like to include:
- A clear indication that the project is over plus a sincere thanks to the client (“Hey Client, our project is over and I’m so happy with the results/really enjoyed our time together/learned so much!”)
- Information about website training or support
- A request for feedback or a testimonial
- Information about my client referral program
- And sometimes I let my best clients know about my ongoing offers and how we can keep working together
To create your own project wrap up email, think about everything that needs to happen to tie up your client’s project neatly. Does your client need to download any files or schedule a training? Do you send your clients a gift at the end of their project? Do you have a feedback form, referral program or new services you want to tell your client about?
You can create this as a template that you simply copy/paste and send to each client once their project wraps up 🙂 And more importantly, you’ll know you haven’t forgotten any of the small but important details which can be so easy to do after you’ve put all of your creativity and brain power into your client’s project.
13. Client touch-in emails
Client touch-in emails are my favorite templates to use! These are canned emails you can send to clients after their website launches to nurture the relationship.
The reason why these are so great is because building an ongoing relationship with your clients makes it easier to increase your income while decreasing your time spent marketing — aka retaining a client is MUCH more time- and cost-effective than acquiring a new one.
Studies have shown you can convert at 60-70% with a past or current client, whereas getting a completely new client converts much lower at 5-20% (source).
Since it’s statistically easier to book new work from past clients, what I like to do is touch in via email once it’s been 1 month, 3 months, 6 months and a year after someone’s project has wrapped up. These emails are warm, helpful and supportive of what my client is doing, plus they keep me top of mind.
You can pitch website updates or new services as you’re checking in on clients. The idea is to show your client that you’re sincerely thinking about their business needs, then matching them up to a service you offer.
Are you using templates to streamline your web design business?
Remember, templates create more efficiency in your business by saving you time, energy and eventually money.
Templates help you feel more prepared and confident in your business, as well as maintain a standard of quality by creating a consistent client experience that reinforces your brand’s professionalism. Templates even help you build trust with your clients and position yourself as an expert!
—
Melanie is the founder of My Billie Designs and creator of Powerhouse Web Designer, an online course that helps web designers optimize their business through streamlined systems, templates and tech. Melanie’s sweet spot lies in finding simplified solutions for common business problems and making sure we stay intentional about how we spend our time, day in and day out. You can find out more about My Billie Designs and Powerhouse Web Designer here.
4 comments on “13 Templates To Help You Streamline Your Web Design Business”
Leave a Reply
Free 14-day trial. Easy setup. Cancel any time.
get everything for only $9/month
Resources
Comparisons
Solutions
Products
Features
About Offsprout
Offsprout was founded by two former college freshman roommates. Drawing from their experience building their web design business, JurisPage, which was acquired in 2016, Offsprout is singularly focused on being the best white label website building tool for web design businesses.

SUCH a helpful & comprehensive article, thank you! One quick question: can you please fix the links in the article above to the “web design intake questionnaire” and the “Website Creation Questionnaire Template”? Many thanks!
Fixed. Thank you for catching that!
Wow! You did something amazing in your post. Why I did not manage to see your post when you published it. This is what I’m looking for last month when I was establishing my website.
This article provides details about web design template. This blog happens to be one of the best blog, which give proper details about it. I enjoyed reading this blog and would suggest others too, and you would get to read about it in this link.