10 Best Restaurant Website Designs (for Inspiration)
December 7th
Adam
Offsprout is the only WordPress website builder for freelancers and agencies.
As you know, designing a restaurant’s website is no easy project.
You have to communicate the brand, the restaurant’s ambiance (vibbbes) and most importantly…the food! Luckily, we’ve pulled together a list of the 10 best restaurant website designs to feed your inspiration.
While often undervalued, a restaurant’s website can provide a valuable window into the diners experience. It sets their expectation for better (or worse).
So before we dive in, let’s take a quick look at what makes a great restaurant website.
So What Makes a Great Restaurant Website?
While no two restaurants are the same, the core of what’s required can be summarized into a few key points. Let’s take a look.
High-quality imagery: If I could only include one item on this list it would high-resolution/quality imagery. While it may seem like a no-brainer, I’ve come across many websites using lo-fi photos. It’s absolutely essential to include imagery of not only the food but the restaurant as well. After all, dining out is an experience that goes beyond the food you’re eating.
Food Menu & Drink List: Next up, you want to excite your prospective diner with a list of your food and drink options. Do you have vegan/vegetarian options? Make sure to point those out. Do you offer a signature cocktail? Let’s make sure to highlight that. And it doesn’t necessarily have to be a straightforward list of dishes and their descriptions. Some of the examples below leverage a variety of imagery, text, tabs and more to communicate this essential info.
Online Booking Form: At this point, your customer has scanned through beautiful images of the food, they like the ambiance and they’ve even seen a few items on the menu they’d like to try. Now they’re ready to make a reservation. Whether you’re using a custom reservation system or an API to OpenTable, make it easy for the customer to make a reservation. Don’t hide it at the bottom of the page. After all, this is the critical conversion that you’re trying to achieve.
Mobile Friendly: Having a mobile-friendly site is important. How important? According to Open Table, 56% of diners book their reservations on a mobile phone or tablet. Lucky for you, websites designed in the Offsprout page builder come fully optimized for mobile and tablet. So while you should strive for a beautiful website on every device, make sure you’ve got one looking great on mobile first.
Location and Hours: While most customers will infer your hours from your online booking form, it’s always helpful to have that core information present and visible on your restaurant’s website. And listing your site’s address is good but including a map is even better. You could use Google Map’s API for a quicker implementation.
Ok so now that you’ve got the essentials down, let’s get to these inspirational designs.
10 Best Restaurant Website Designs that Will Inspire You
The restaurant websites featured in this list aren’t just stunning, they each feature something unique that will help jump-start your creative engine in times of need 🙂
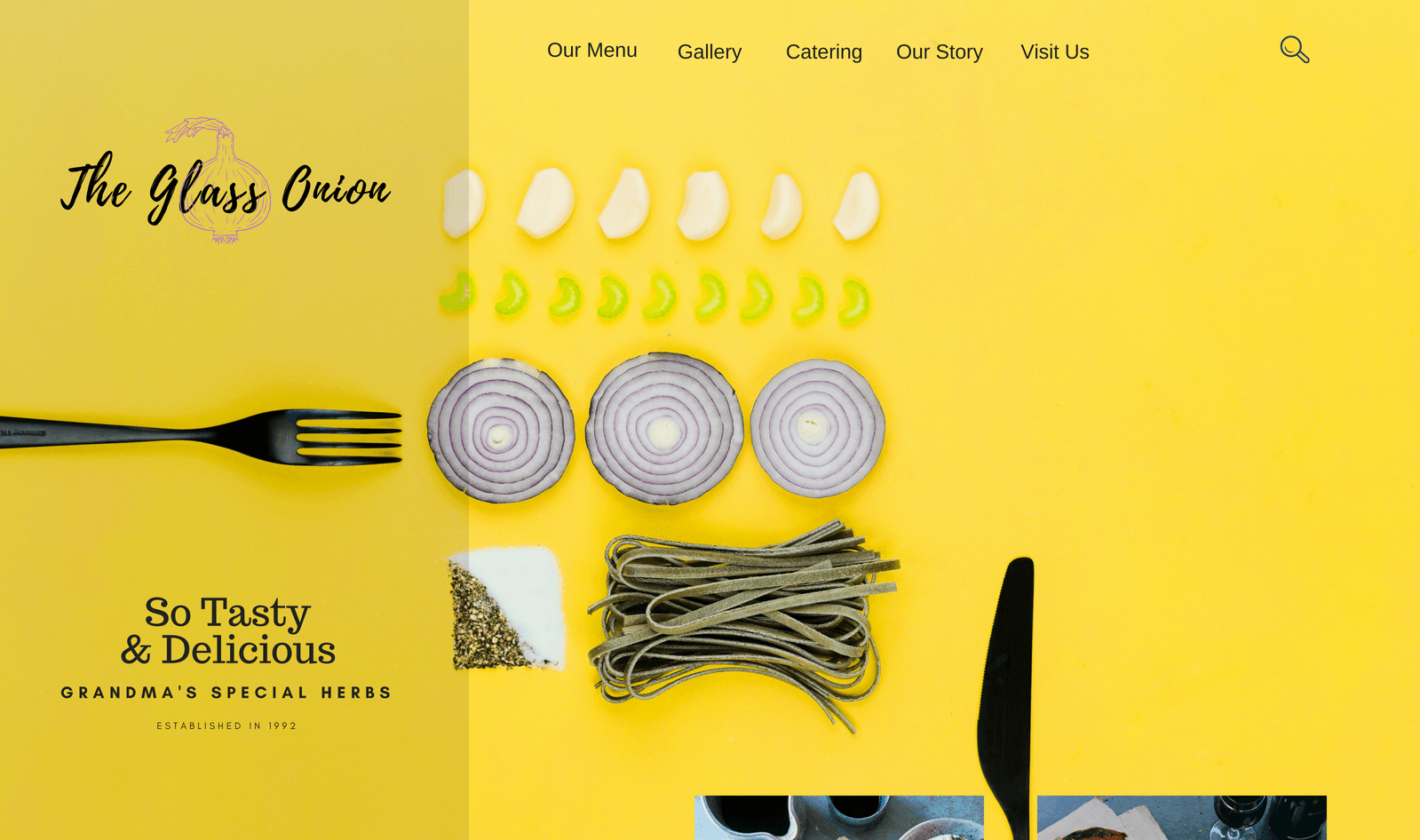
The Glass Onion (theme)
By Vineeta Kande
Kicking things off is this gorgeous website by Vineeta Kande. It’s colorful design and use of crisp imagery provides an enticing visual experience. The central image grid provides a section to introduce the dishes as well as the ambiance of the restaurant. Capping things off is a clean menu with pricing and a simple online booking form. Short and sweet (oh…so…sweet).
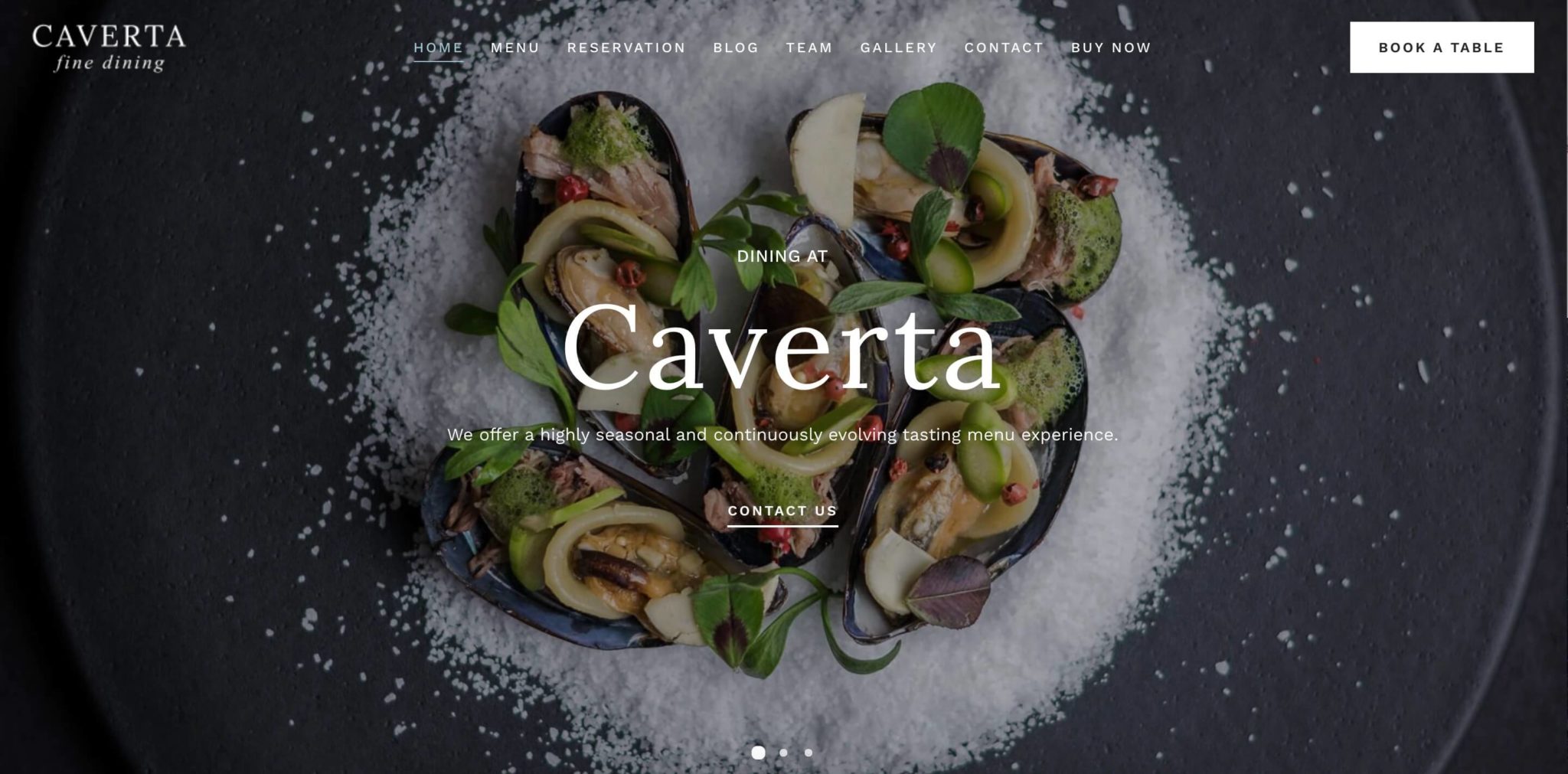
Caverta
By MatchThemes
Caverta, a theme by MatchThemes, features a clean design that exudes elegance. Add in a dash of parallaxing imagery, a concise yet interactive menu (one of the best on this list) and you’ve got a stunning AND functional website that’s sure to impress hungry patrons.
Juniper and Ivy
By RainDrop
This beautiful San Diego restaurants website is a visual experience from the start. The video header provides a great introduction to the culinary experience provided at this high-end eatery. Alternating between full-screen imagery left/right text and imagery that is both easy on the eyes and visually appealing. A great feature of this site (which should be featured on more restaurant websites) is the persistent reservation CTA in the menu.
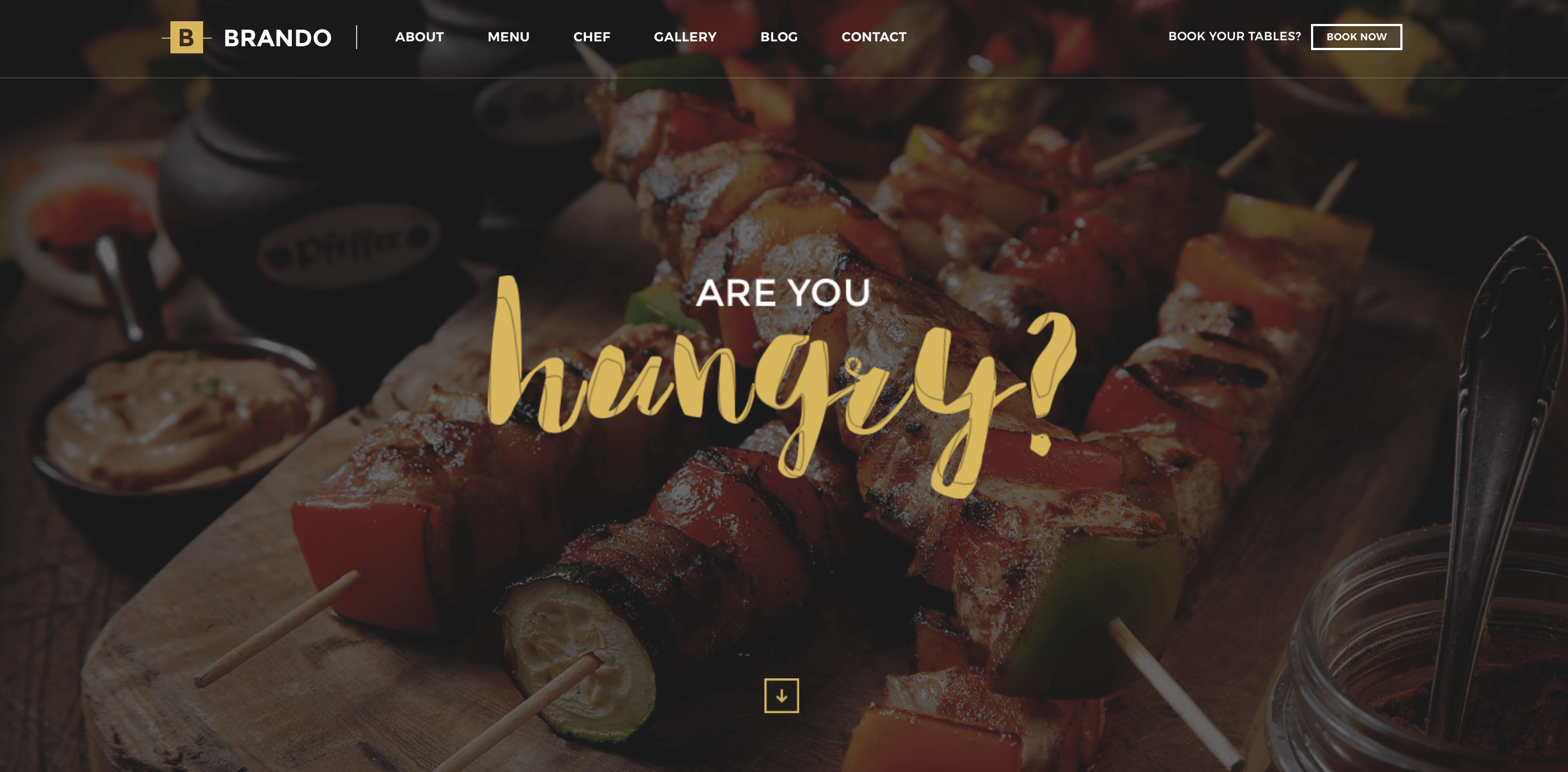
Brando (theme)
By ThemeZaa
Brando by ThemeZaa features a clean, modern layout with parallaxing images. Typically, consecutive parallaxing images can be visually overwhelming but here it’s balanced nicely. The restaurant website design template includes highlights for the restaurant’s story, the chefs, featured dishes and testimonials. However, I think the best thing about this design is its food gallery. It’s a great way to show off the dishes while including a subtle indication of the price of each item.
Too Chi
By RestoPr
Simplicity in design is difficult to achieve. However, if done correctly it can leave a lasting impression. That’s what Too Chi by RestroPr does with their website. The video (one of the best I’ve seen) does all the heavy lifting, communicating the variety, quality, and craft of the restaurant. The important elements like the menu, location, phone #, and reservations link are strategically placed around the header/video. If the user seeks more information, the design keeps the user still by leveraging a sidebar slide-out. It’s the only other use of a sidebar on this list and it’s a great example of how to effectively use one.
Catch Fish & Chips
By ED
What better way to find creative inspiration than from a website with a truly fresh approach to restaurant website design. The Catch Fish & Chips website by ED uses a scroll-activated stop-motion video to illustrate just how fresh their “catch” really is. Taking their visitors through the journey of their meal from the chopping block to the final presentation. This is an excellent way to take a simple meal and really bring the best out of the experience.
Tartine Bakery
By Sanctuary Computer // Branding by Gin Lane
This bakery/restaurant puts their stunning storefront as the backdrop to a simple ‘menu-like” card that features their location, store hours, ordering and reservation information. The imagery, color and font choice all communicate the craft and care that’s put into the food here. While a bit hard to read at times it presents nicely overall.
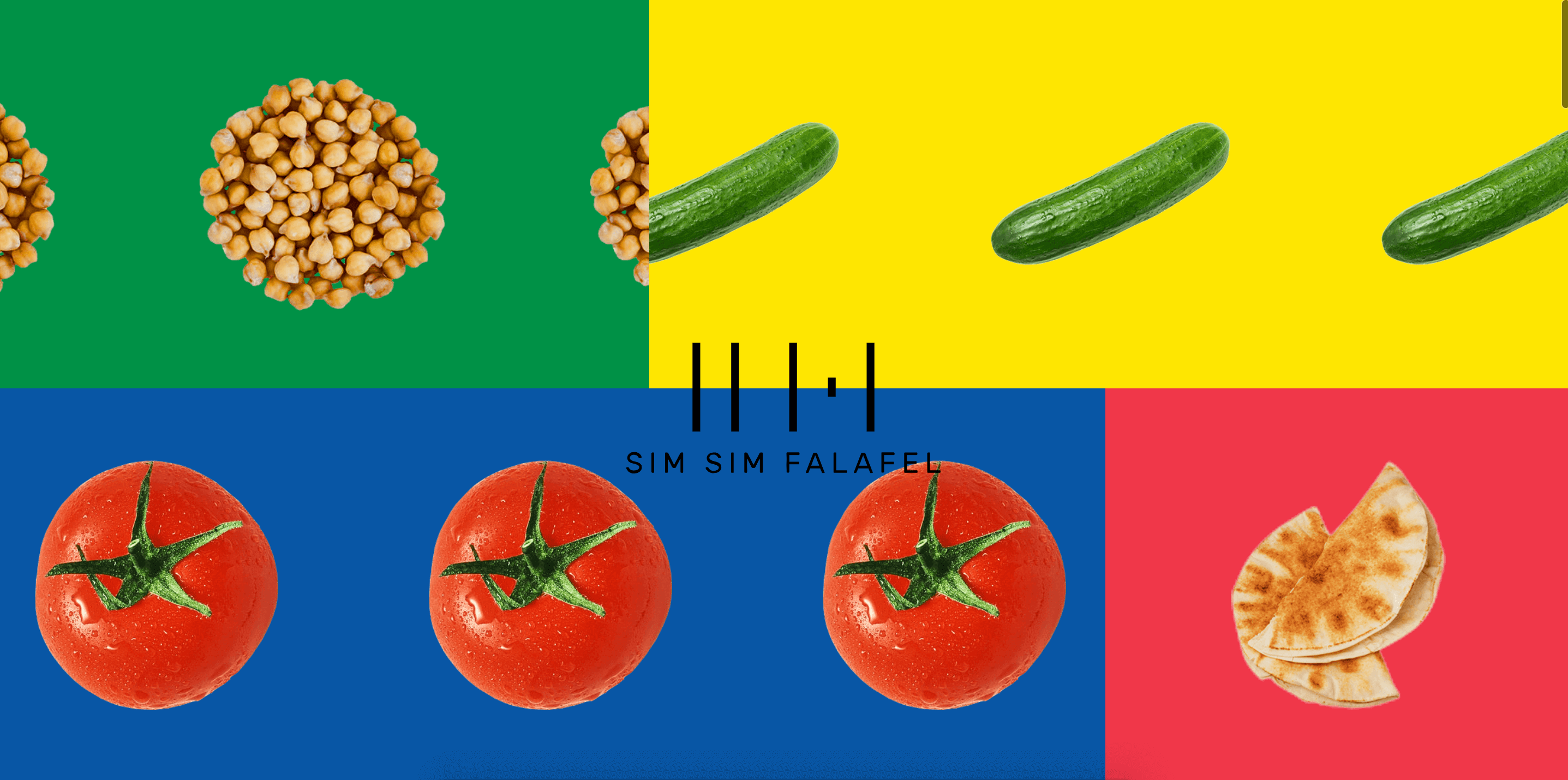
Sim Sim Falafel
By FRM
When it comes to a restaurant’s website design, you don’t always have to follow the rules. Especially if the restaurant has an eclectic look and feel to begin with. Enter: Sim Sim Falafel. From its bright colors to its generous use of font size/weight, the design screams fun! Beyond all of the pleasant visuals, the site does a great job of showcasing the price and ingredients of their dishes.
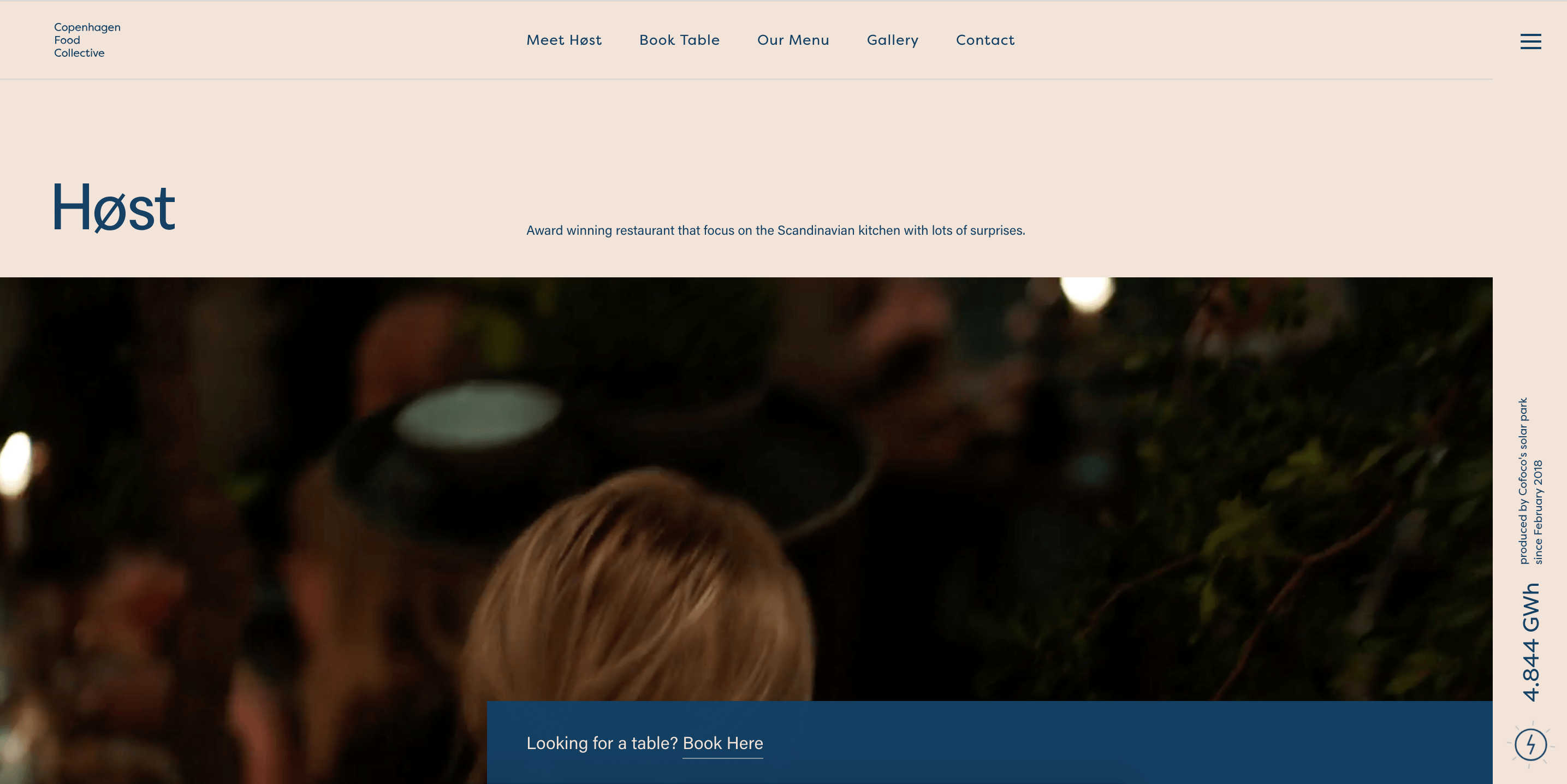
Hoest
By Spring/Summer
Høst’s website design is simple, yet beautiful. It focuses heavily on the imagery and doesn’t let text get in the way. I really like the way they placed their “Looking for a table? Book here” CTA at the bottom of the header video. And while the images feel a bit “floaty” – it works. Especially on mobile visitors (which as we mentioned above – is the growing majority). I also like that the food menu is central and clean, leveraging a drop down to hold all of the menu’s contents.
Vallier Bistro
By Phoenix The Creative Studio
Last, but by no means least, is Vallier Bistro. You’ll immediately notice this restaurant’s website design features a side navigation bar (the only one on the list with a persistent side navigation). I think fits well in this overall design. The menu options are brief, the font is not invasive and the CTA has a nice animation to draw your attention. What I like most about this page is that they roll right into the menu. After the menu, there is some fun parallax and imagery that communicates the ambiance of the restaurant. The design plays well on mobile although I think the CTA could be a bit stronger (from a color perspective). Overall it’s an excellent design for a restaurant’s website.
We hope you enjoyed this collection of the 10 best restaurant website designs and that it providesthe inspiration you need to create your next website.
Btw, we’re Offsprout and we’ve created a page builder to help streamline website design for website designers like you. Give it a try for free today for 14-days.
Also, if you have other pages you think we should add, please leave a comment below! We’d love to hear from you 🙂
Free 14-day trial. Easy setup. Cancel any time.
get everything for only $9/month
Resources
Comparisons
Solutions
Products
Features
About Offsprout
Offsprout was founded by two former college freshman roommates. Drawing from their experience building their web design business, JurisPage, which was acquired in 2016, Offsprout is singularly focused on being the best white label website building tool for web design businesses.